
Danish Crown
Using Umbraco as a headless CMS

The kingdom to be built
The website we, Skybrud.dk, had to build for Danish Crown s their corporate website with a lot of sub-sites. It’s a website for a few different target groups: for the farmers that provide Danish Crown with meat, for the customers (major Danish food companies, such as Dansk Supermarked) and finally for the users, the people who are eating the meat, so-to-speak. The third group is especially important in Denmark because of the overall image of the company.


The building
Danish Crown was already using Umbraco for the international group intranet which they were very satisfied with. Therefore Umbraco was the obvious choice. Umbraco´s open architecture made it quite simple for us to implement the site as a SPA (Single Page Application) solution, which was necessary to meet the client’s wishes.
So by using Umbraco as a headless CMS we were able to integrate the SPA “layer” on top of Umbraco. We created 4-5 API endpoints which the front-end developers use to fetch data to and from the website.
It’s a huge advantage for us, because data transfer is faster and it helps us to separate our departments so our backend developers can focus on the data and structure while the front-enders can focus on the markup and the script just in a bundle, it really helps our work flow. You can actually download this SPA solution here.

"The old website was based on a proprietary licensed based CMS and Danish Crown wished to move to a new open source platform. They furthermore needed a new fresh and responsive design,"
The royalties
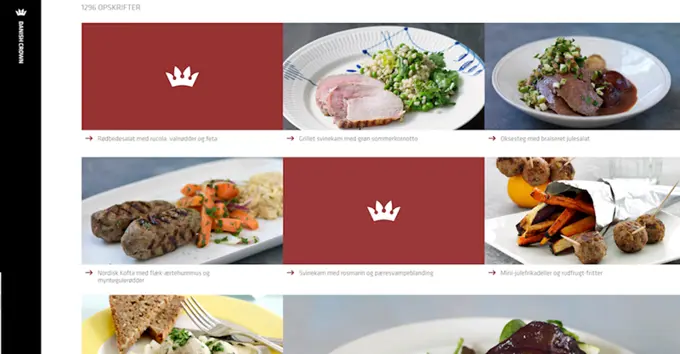
What makes the website special is its unique recipe section. Each recipe is accompanied by a photo, and to improve the user experience and looks of the section, we have developed and implemented some code to extract the primary colors of each image. From the primary color the code finds the most usable contrast color within a predefined color range.
If you would like to know more about the code itself, read here.

