What is Jamstack?
Jamstack is a term that describes a modern web development architecture based on JavaScript, APIs, and Markup (JAM). Jamstack isn’t a specific technology or framework but a different architecture for building apps and websites.
Instead of using a traditional CMS or site builder, a Jamstack site splits up the code (JavaScript), the site infrastructure (APIs), and the content (Markup). These will all be handled in a decoupled architecture and with a clear split between server-side and client-side. In fact, the main idea behind building Jamstack websites and applications is to push as much of the load as possible away from the server and onto the client. By doing so, it dramatically reduces the number of requests sent to a server and thus eliminates a lot of the waiting time that comes with a server handling a request and sending it back to the client.
The name itself was originally coined by Mathias Biilmann, co-founder at Netlify, who wanted to make it easier to refer to this new way of doing web architecture.
Table of content
- A brief history of developing websites
- Why use the Jamstack architecture?
- Using Jamstack vs. a traditional CMS for your website
- What are the pros and cons of using Jamstack?
- Learn how to do Jamstack development
- What is a static site generator?
- Is Jamstack the future?
- Can I use Umbraco for Jamstack websites?
A brief history of developing websites
To understand why the Jamstack architecture is becoming popular today and not 10 years ago, it's worth taking a quick history lesson. In fact, let's take a look at how websites used to work and how it's evolved from there.
In the early days of the internet, everything was simpler than we might think today. The first websites that were built were all just a folder with HTML files that could be requested by a browser. And that was pretty much it. The HTML would determine how the website looked and the content in it, while the browser's only job was to let the user view the page.
As the internet and the technologies surrounding it evolved, it allowed for more advanced websites and as a website owner, you got a lot more possibilities of what you could do. The first real change here was how content was being served. Static HTML files were no longer enough. Instead, it was necessary to serve customized content to the users of a website.
In order to serve customized content, the HTML of the website had to be built by the server at every request. This was a giant leap from serving simple HTML files. Now the user would request a page and instead of having it ready, the server had to consult a database and then build up the right content for this specific user.

The benefits were clear: you could now serve more customized content to the user.
The downside? It required more server resources to build, and thus the content would be delivered to the user slower than if it had been an old-school static HTML file.
Unfortunately, there was nothing to do about it at the time. To serve customized content, you had to let your server and database build it. That all changed with the invention and maturity of JavaScript. Today it might be hard to imagine the internet without JavaScript, but that was the case for the first few years before Brendan Eich wrote the first prototype Called "Mocha". It was later renamed "LiveScript", but that only lasted 3 months until JavaScript became the final name.
JavaScript was developed to allow browsers to dynamically alter a page after it was loaded in the browser. This fundamentally changed how developers could work with dynamic behavior in websites, and since all major browsers adopted JavaScript, it became a universal runtime layer. The browser was no longer a simple document viewer but could handle complex tasks that altered how content on a website would look and behave.
This development added huge benefits to all websites. Not only could they now use JavaScript to add dynamic capabilities to their website after it loaded, but they could also move some of the workloads from the server-side to the client-side. This meant a better user experience for website visitors, and faster delivery as the browser would now help carry some of the load of building the page.
This last point is important when talking about Jamstack websites: shifting the workload from server-side to client-side.
Why use the Jamstack architecture?
The main reason to go with Jamstack instead of a traditional approach to website development is to go as server-less as possible. That means taking away as many tasks as possible and pushing them to the client instead to enable fewer server requests and thus better performance and faster load times.
The only way to do that is to think of the tech stack in a different way than previously. The classic way of talking about a tech stack is to mention operation systems and databases.
With Jamstack, you focus on a different level of the tech stack: the level that is actually the real constraint on a project.
These constraints boil down to the 3 core parts:
- JavaScript as the universal runtime layer in the browser to add extra functionality and dynamic behavior.
- APIs to replace the database and fetch everything you need directly from the services required.
- Markup to serve the actual website content and HTML needed.
Let's have a look at the three individually.

JavaScript
Jamstack websites are built to be flexible and not have one part of the architectural setup limit another. When you use a traditional content management system (often referred to as using a monolith system) you have everything coupled together. The database, content, and frontend templating are all handled in the same system, which means it's all dependent upon each other. While there's nothing inherently wrong with that (in fact it's often a great help), it can be limiting in terms of functionality and performance.
To avoid this lack of flexibility, a Jamstack site is split up and each part serves more specific and limited purposes.
JavaScript is in charge of displaying the content to the user and ensuring a great user experience. And since it is all decoupled from the content, it has complete freedom in how to do it. And although the "J" in Jamstack stands for JavaScript, it actually doesn't even have to be JavaScript. If you prefer to use something like Ruby, Python, or Go, you can also do that.
And that's the beauty of it all: you have the flexibility to choose which framework to use and how you want to use it.
APIs
Application programming interfaces (APIs) are what is used to define what type of interactions are possible between multiple software services. Initially born in 2000, APIs have evolved a lot since then. As with a lot of other technologies in that age, APIs were developed to fit the workflows and processes of web development back then.
That meant APIs were only meant to be consumed by server-side applications, as that was the way it was done at the time. But with the development of new JavaScript standards, this all changed. Web APIs were developed and became available to any JavaScript client running in a browser.
This was a complete game-changer and is one of the big momentum swings for the JAMstack architecture. With web APIs, the server no longer needs to do all of that heavy lifting. Instead, it can all be moved to the client-side with JavaScript. And with APIs becoming more and more available for pretty much anything, there's a big movement towards using them as microservices. These microservices are essentially small pieces of code that serve specific functions, completely independent of other services. This creates an architecture of services that work independently but seamlessly integrate and connect to deliver a web of functionality.
The beauty of web APIs is the flexibility to use best-of-breed solutions and services instead of being forced to use something by your current system.
Markup
Content is king, and in Jamstack, it comes in the form of markup.
HyperText Markup Language (HTML) is at the core of the modern web and is understood by all browsers. The core functionality of HTML is to present a Document Object Model (DOM) that is ready to be parsed, presented, and processed by web browsers. But it is not limited to web browsers only. Different technologies like search engine crawlers, smart devices, and screen readers can also work with the DOM.
While HTML has come a long way, its primary job is still to serve up content and its structure to the browser to display. This has not fundamentally changed with Jamstack sites. But the way it is being done and served has.
Instead of relying on the server to build all the content with every request by a client, it relies on cached content. This is done by using a build tool (like a static site generator or a frontend build tool) to pre-build the markup and deliver it to a Content Delivery Network (CDN). With this approach, the server will not have to work in real-time on new requests, but instead work only when new changes are made to any content or assets.
With the markup pre-built and ready to be consumed, it is up to JavaScript to call in the content it needs. If dynamic or customized content is required, APIs will handle it instead of having the server request it from a database.
Using Jamstack vs. a traditional CMS for your website
The main difference between a Jamstack website and a website built with a traditional content management system is how tightly the content, code, and design are connected.
With a traditional CMS, you'll be handling everything in the same system. You'll have a backend interface where your developers will be handling all of the code and design templates. Your content will also be created, updated, and managed from a backend interface, and it will all be stored in databases on a server. Once a page on the website is visited, it will be assembled by the server and delivered to the visitor, and the page is shown.
With a Jamstack site, you're decoupling all of these parts and handling them separately. This decreases any dependency and gives you the freedom to choose your own tech stack. One key difference is how pages are generated for a website visitor. With a Jamstack site, you're almost entirely relying on the client-side instead of the server-side. Your pages will be stored in a cache - typically using a CDN - as HTML and JavaScript, which will be ready and waiting for the visitor to come by. Once a visitor visits your page, it'll all be ready for it to handle - without having to go back to the server and assemble it.
Can I use a Jamstack CMS?
As mentioned in the beginning, Jamstack is mostly an architecture focused on splitting up the code, infrastructure, and content, to have as much of the load as possible pushed to the client instead of the server.
To accomplish that, you can tailor your tech stack to fit your needs and preferences, including using a CMS for your Jamstack website or application.
An example is using a headless CMS, which allows you to do the same split between server-side and client-side. A headless CMS uses a decoupled architecture to push logic and load away from the server to the client - just like you want to do with the Jamstack architecture.
So if you're looking for a Jamstack CMS, you should look at some of the headless content management systems available on the market (Umbraco being one of them).
What are the pros and cons of using Jamstack?
Pros of using Jamstack
- It can be blazing fast. Since the Jamstack relies less on a server and the database, it'll often load very fast for the page visitor. By effectively caching all of your content on a CDN and focusing on a clean front-end code, you avoid many of the processes normally involved in loading a web page.
- The website is secure. The decoupling of the backend and frontend effectively means that any security flaws that might be exploited in the frontend code won't mean a security breach in your backend application. These are separated by an API and will mostly be read-only. At the same time, you're much less reliant on a database, which minimizes the potential issues.
- Scaling is easy and cheap. Since you're not relying on heavy server or database processing, you won't run into the same limitations as you can normally. You're only serving static assets and let the client handle most of the heavy lifting. With a powerful CDN, you'll need fewer resources to scale your website. This means that scaling is not only easier but will often be cheaper as it won't require you to upgrade servers.
- Great developer experience. You get all the flexibility in the world as a developer since you can choose your own tech stack. Developers can do their thing without worrying about the limitations of a certain platform or technology. And with the rise of microservices and reusable APIs, it's becoming a lot simpler to reuse functionality across multiple websites or applications.
Cons of using Jamstack
- Not content editor-friendly. Developers might love it, but that is not necessarily the case for content editors and marketers. Since you have to serve your content as Markup, your editors will need to be fairly technical to create and update content. This can often require teaching your editors new skills and will slow down content production as they lose editor features they're used to from a CMS. At the same time, they'll be responsible for proper media management, which can be tedious.
- Updates = coding. If you want to make any updates to your templates, you'll need to do it by coding. With the content being decoupled from your frontend there's no easy way for editors to customize the templates. This will often mean that developers will have to spend more time making the updates since they can't be easily changed in other ways.
- Dynamic features require more heavy lifting. Jamstack sites are great as long as we're building pages with text and images. As soon as your site requires dynamic features, you'll potentially run into issues. Without having a database to process your requests, you will need to do more of the heavy lifting yourself with your own code or API calls. This doesn't mean it's not possible, but it requires more resources to achieve as you don't have these dynamic features as part of your architecture.
- Live and die by third-party systems. Since your website is heavily reliant on third-party systems and APIs, you're relying on them to be consistent. If a third-party system or API goes down, so does your website (or parts of it). This is no different from a normal website where the server goes down, but with a JAMstack site, it's very limited what you can do to fix the problem if it's an issue with a third-party provider.
Learn how to do Jamstack development
If you are new to Jamstack development, quite a few resources are available for you to learn.
Jamstack.org Learning resources
Jamstack.org is, as the name reveals, entirely dedicated to the Jamstack architecture. You can find many useful resources on getting started with Jamstack development on the website. Besides information about how it all works, they have lists of site generators and headless content management systems that work with the Jamstack architecture.
Additionally, they have collected many useful resources such as videos and presentations to help you learn Jamstack development.
You can find the resources from Jamstack.org here.
Jamstack podcasts
If you prefer listening over reading, you can find many podcasts dedicated to discussing the Jamstack architecture. Most of these cover more advanced topics within web development, and you'll likely get the most out of listening if you already have the basics covered.
Learn by doing
If you prefer to learn by doing, then you're in luck. At its core, Jamstack is not fundamentally different from traditional web development. So if you're already familiar with JavaScript, APIs, and Markup, you already have the primary development skills needed to learn how to build Jamstack websites.

What is a static site generator?
The number one thing that static site generators have in common is that unlike conventional website builders they don’t depend on a web server. Instead of building each page on demand, a static site generator generates all the pages of the site when there are actually changes to the site. This means a visitor doesn't have to wait for the database to create a page before loading it. Instead, the page will be ready right when the visitor lands on the page and the client will be doing the heavy lifting. This makes caching much easier and the site faster by utilizing a content delivery network and client-side processing instead of relying on a server.
Is Jamstack the future?
Yes and no. For the right project, Jamstack is a good solution, and the decoupled architecture brings a lot of advantages to many websites.
The state of Jamstack right now is still on the technical side, though, with both developers and editors needing certain technical skills to succeed. So if your team does not possess the necessary skills to work efficiently with Jamstack, you might not see the results you want.
It won't matter how fast your website is to a visitor if all they see is the same old content that your editors are struggling to update.
If you want to negate the primary con of a traditional Jamstack site - the editor experience - you should take a look at using a headless CMS. By doing so, you'll still be able to rely on a decoupled architecture with RESTful APIs serving the content without compromising the editor experience.

Can I use Umbraco for Jamstack sites?
Yes, you can use Umbraco to build a Jamstack website or application.
The Umbraco CMS is not a headless CMS out-of-the-box, but it's built with the flexibility and extendability to make it into a headless CMS if you want to. Everything in the Umbraco backoffice is connected with open APIs, so if you want to use a different front-end to serve your content, you can build it. This would require you to customize Umbraco, but it is definitely a great use of the open source version of Umbraco.
If you don't want to build it yourself, you can go with Umbraco Heartcore.
Umbraco Heartcore is the official headless CMS, hosted and managed by Umbraco HQ. It's based on the open source CMS and the editor experience that you know from the open source CMS, but packaged as a managed and hosted SaaS solution. This gives you a content management system that is focused on giving your content editors a great experience, without having to worry about learning Markdown or having to deal with managing media.
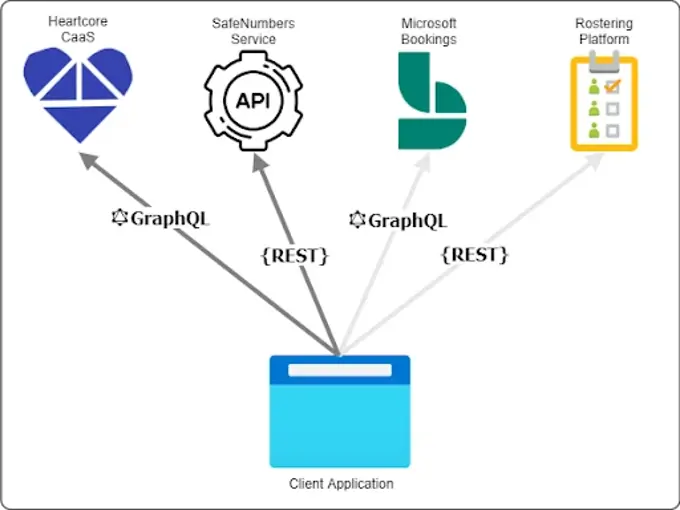
For developers, it's ready to use with open RESTful APIs and GraphQL that you can connect to the frontend of your choice. And with Cloudflare CDN included and a managed API, you don't have to worry about maintaining another codebase or API.
If you're interested to learn more about Umbraco Heartcore you can go take a look at the product features here.
Do you want to try it out for yourself? Then you can take a 14-day free trial.