
NetConstruct
Award-winning Umbraco CMS case study

The project
Our old website had become a little clunky and bloated over time. It was a strong offering when first built more than 2 years before, but had become restrictive and no longer reflected the agency accurately and consistently with its brand and values.
The new site needed to be as slick and clean as possible to present us, NetConstruct, as a modern and progressive creative agency. A particular challenge in the past had been around the creation of content and we wanted to minimise this as much as possible.
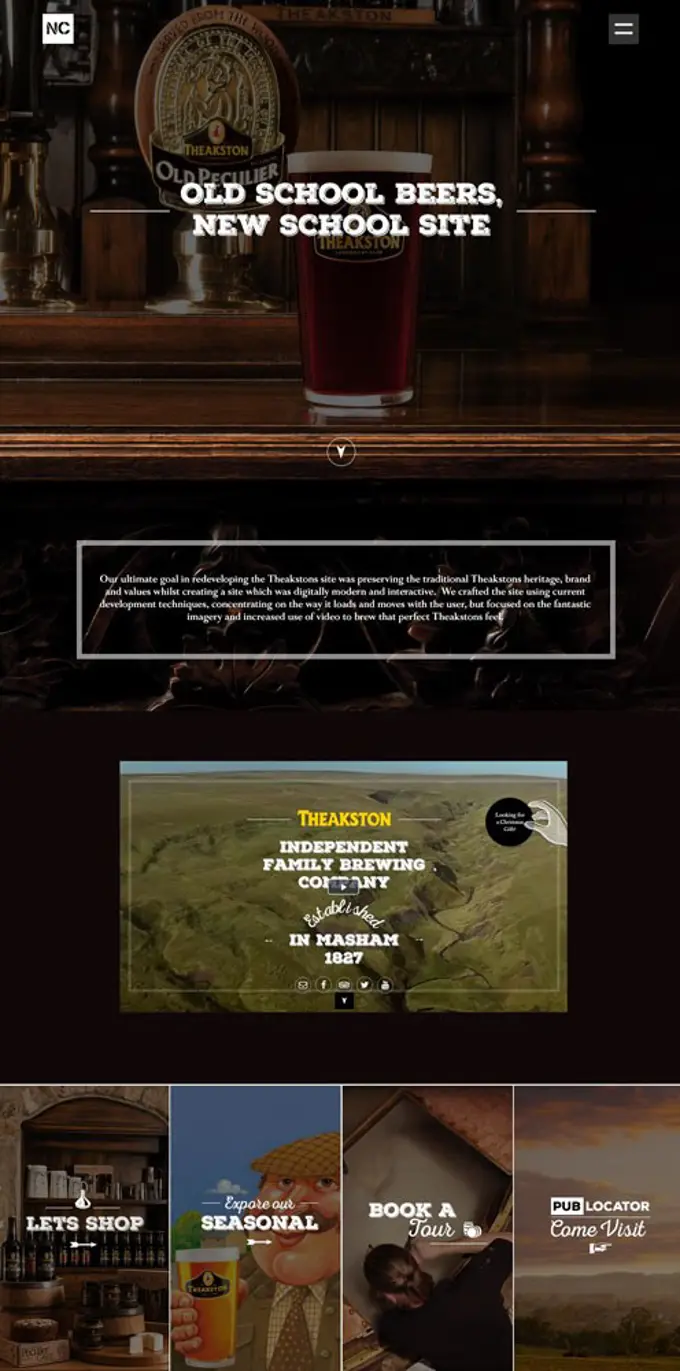
In addition far more control over case studies was required. Historically these were too formally structured and formulaic, which led to poor quality content being used. The site needed to be built using modern technologies and best practices to showcase the agency’s capabilities. It also needed to be fast and fun for users to work with.
The construction
The key reasons for choosing Umbraco to redesign our website were its lightweight nature, flexibility and modern approach to development.
Umbraco gives us very granular control over the markup and how it interacts with CMS data and content. The major editable content type for the site are the blog posts – it had to be simple enough for junior marketing execs to pick up with little or no training.
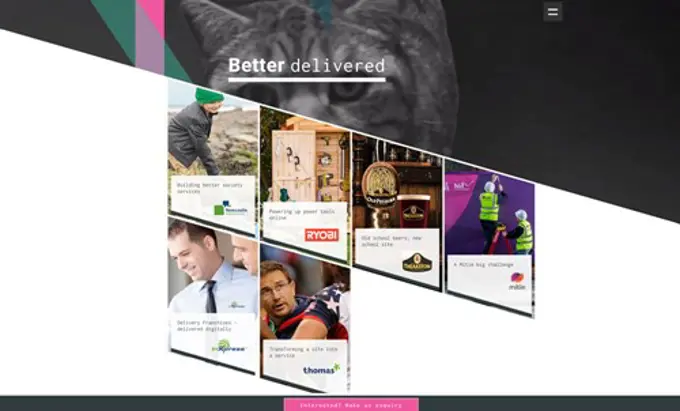
The biggest challenge with the site has to do with the numerous angles applied to block elements on the site. There is very little that is truly rectangular and the site still had to work responsively on tablets and mobile devices.
The site needed to showcase the best of what was available online and so a lot of research went into plugins and effects that could be used on the site without making it garish and cluttered with too much movement. Even the 404 page is special with an HTML game to keep users entertained even when they experience an error 🏓


The architecture
In order to achieve the unusual angular lines on the site a lot of trigonometric functions (tan, sin, cos) to control layouts in our SASS to make sure the angles were consistently correct. To keep the user experience slick there is no pagination on the blog posts.
Angular.js is used to progressively fetch each page of blog posts from Umbraco as the user scrolls down the page. This creates a “single page app” like experience on this section of the site.
A lot of use has been made of “micro effects” (buttons, rollovers, masks etc.) to enhance the tactility of the site throughout. Some of this is CSS based, but a lot uses JavaScript.
Given the heavy reliance of the site on JavaScript and CSS, a service worker was created to help provide better redundancy for the site. This also provides an extra layer of caching and offers extra speed on the site when loading pages.
Speaking of speed, we leveraged Webpack to reduce the TTFMP (Time To First Meaningful Paint) on pages and optimise assets coming from the CMS (e.g. images, Angular views, JS, CSS)
The overwhelming feedback
We’ve had an overwhelmingly positive response from clients, prospective clients and prospective staff. There has been some hugely positive feedback from industry peers as well. The new site has given the agency’s sales staff much greater confidence in approaching prospects and the number of inbound leads has noticeably increased in volume and quality.

"The feedback that I am regularly receiving is that our new site is fun, original and imaginative, but also easy to use. It highlights the quality of our creative team and features uniquely designed case studies. I am proud to be able to use this new site as my primary business development tool and as far as I’m concerned it’s set the benchmark for agency websites,"