
Raven Industries
A progressive trade show app that connected without connectivity

About Raven
Raven is an American manufacturer of technological farming equipment like high-altitude balloons and radar systems. Dedicated to advancing farming through innovation and technology, Raven provides innovative, high-value products and systems that help farmers serve the world through groundbreaking work in autonomous systems.

The problem Blend Interactive needed to solve
For the web app for Raven, we were facing an issue with internet access. When your trade show booth includes an interactive web app, the big question isn’t just whether people will respond positively, it’s whether the site will respond at all. In other words, how do you make a web application that doesn’t need the web? This was our task for agricultural technology leader Raven Industries: to create a trade show display application that allowed editors to create, update, and maintain content while still working while disconnected from the internet.

How we built a web application without the web
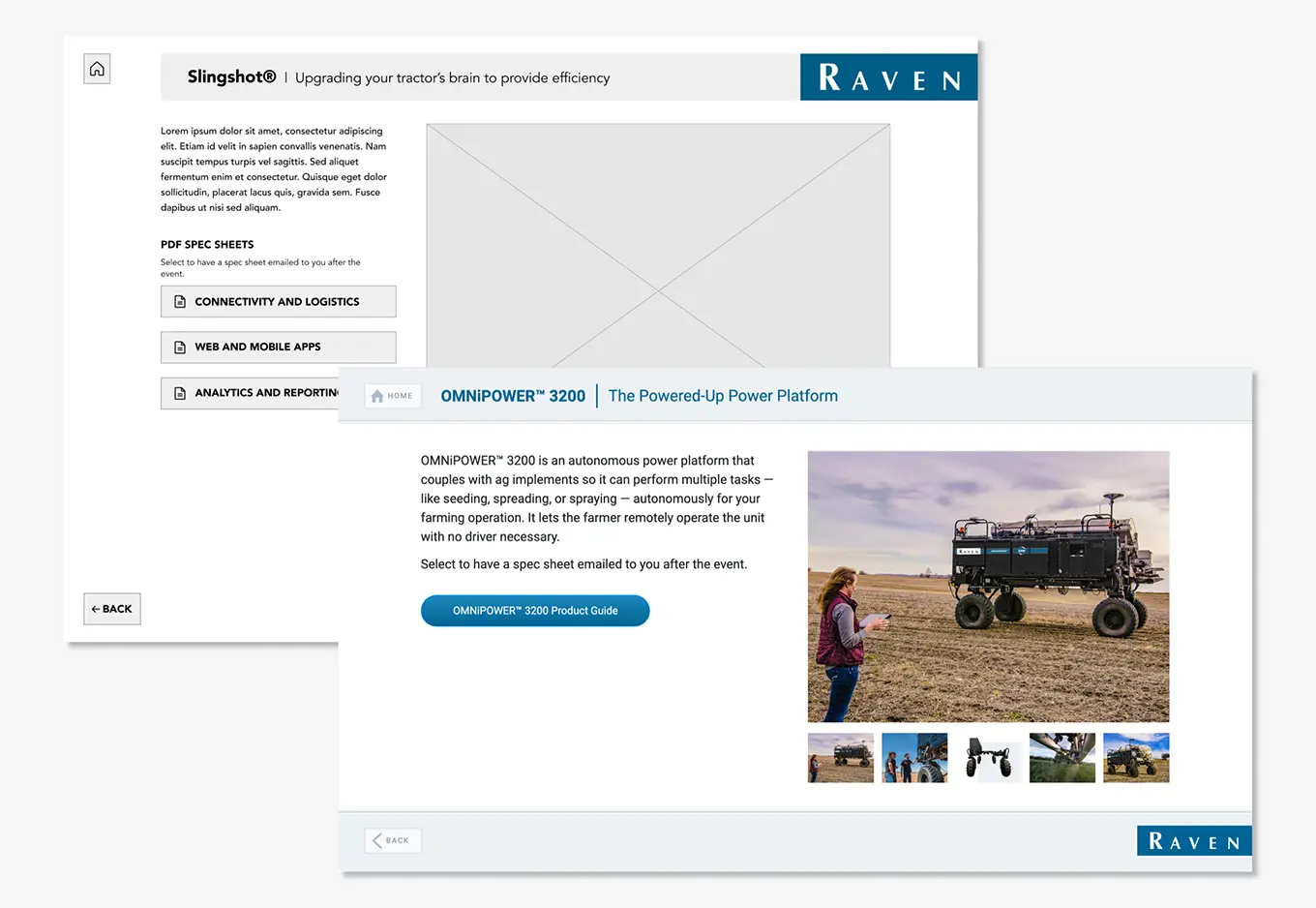
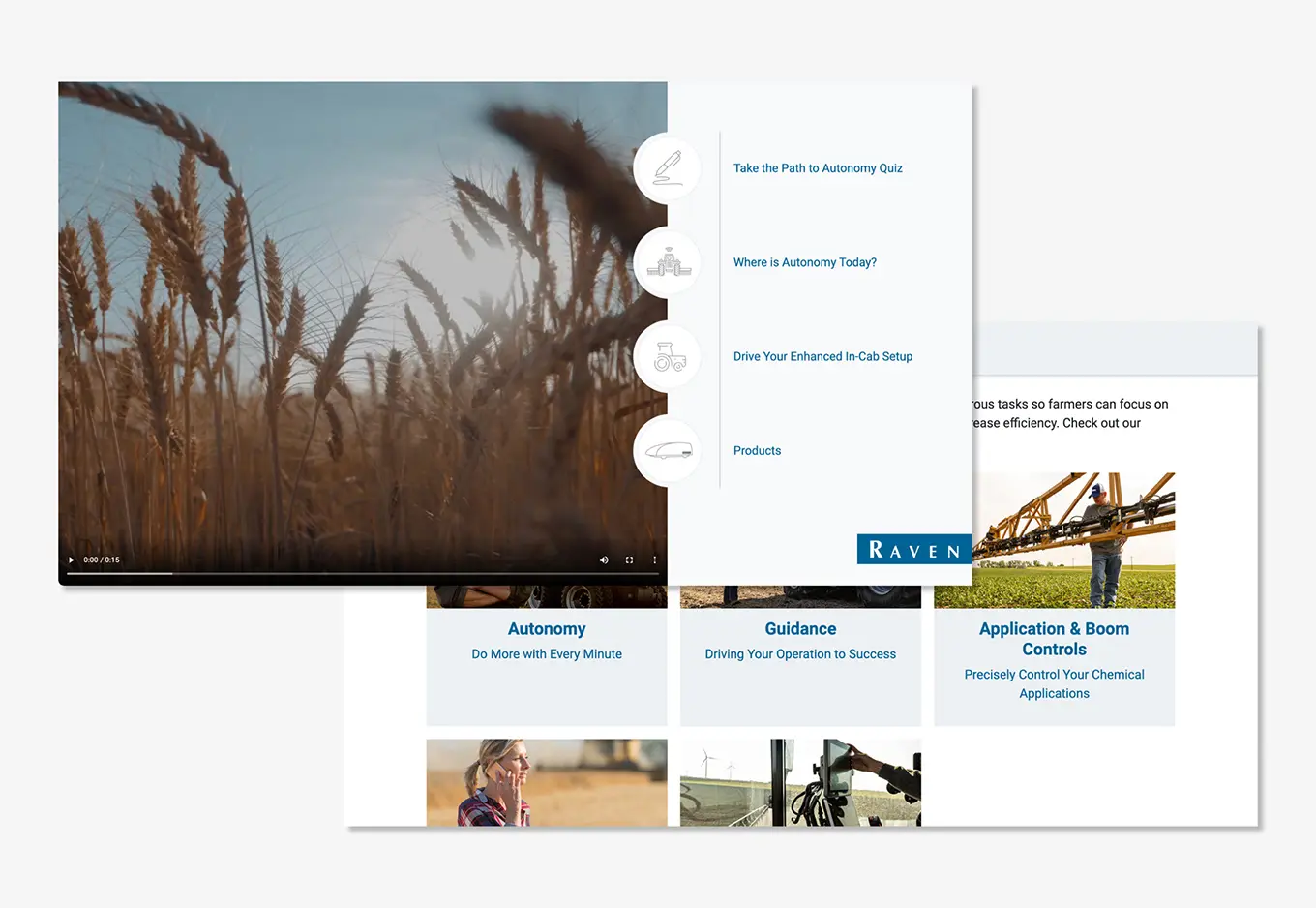
To create the optimal solution, we turned to Umbraco Heartcore. The app itself, designed to be accessed on mobile tablets while inside a trade show tent, allows attendees to explore and experience Raven’s line of automated farming technology — from finding product videos to signing up for updates. Attendees are able to answer a set of simple questions and find out their next steps, or they could dive deep into spec sheets. Behind the scenes, we helped build a content model that followed a more traditional web structure, putting a familiar and editor-friendly content process in the hands of the editorial team.
With structure and design figured out, our next step was to make cloud-based content available while disconnected from the internet. We had to make sure that, at the time of a trade show, all content also lived right on the tablet itself instead of only on the web. This meant creating a React-based “single page app” using Gatsby, a progressive web app generator that allows for internet-free functionality. By embedding all of this within Electron — an app that provides its own web server and embeds all content — we were able to make sure content updates become app updates.

The thrilling results
The new solution we created means that Raven’s trade show app makes sure editors can manage content with the confidence that it will all be in the right place when the internet cuts out. Finally, design and modeling focused not just on this specific use, but also on the future. We helped create an experience that can be expanded for new products, as well as allowing the app itself to eventually break away from the trade show booth and into the hands of sales representatives and Raven customers. A web app without the internet. We’d say we’ve seen it all, but that’s the thrill of web development — there’s always a new use case to explore.
In the end, the results that we’ve achieved are as follows 👇
⭐Developed an internet-optional application to be used anywhere a tablet can be set up
⭐Designed user paths that satisfied attendee needs and Raven’s sales goals
⭐Integrated video, surveys, and data sheets in a seamless package
⭐Leveraged Umbraco’s editor-friendly interface to create an app-like experience
