
Siteimprove and Umbraco
Put content insights and analytics data to good use.

Put Content Insights and Analytics Data to Use, Directly in Umbraco.
When it comes to content creation, your process may look something like this:
- Write and edit content ahead of time.
- Upload into Umbraco.
- Preview.
- Fix a few visible errors.
- Hit publish.
Sometimes, you may even tweak a page after dissecting analytics data. But in reality, that all requires tabbing between pages and programs, eating up time better spent elsewhere.
Now while you're uploading and editing content in Umbraco, you can streamline that process immediately with valuable content insights and analytics data from the Siteimprove CMS Plugin.
Siteimprove's automated intelligence platform crawls your website to identify areas of improvement like content errors and digital accessibility issues, plus it dives into a wide variety of analytics data. The plugin then feeds that information to Umbraco for you to use while you work.
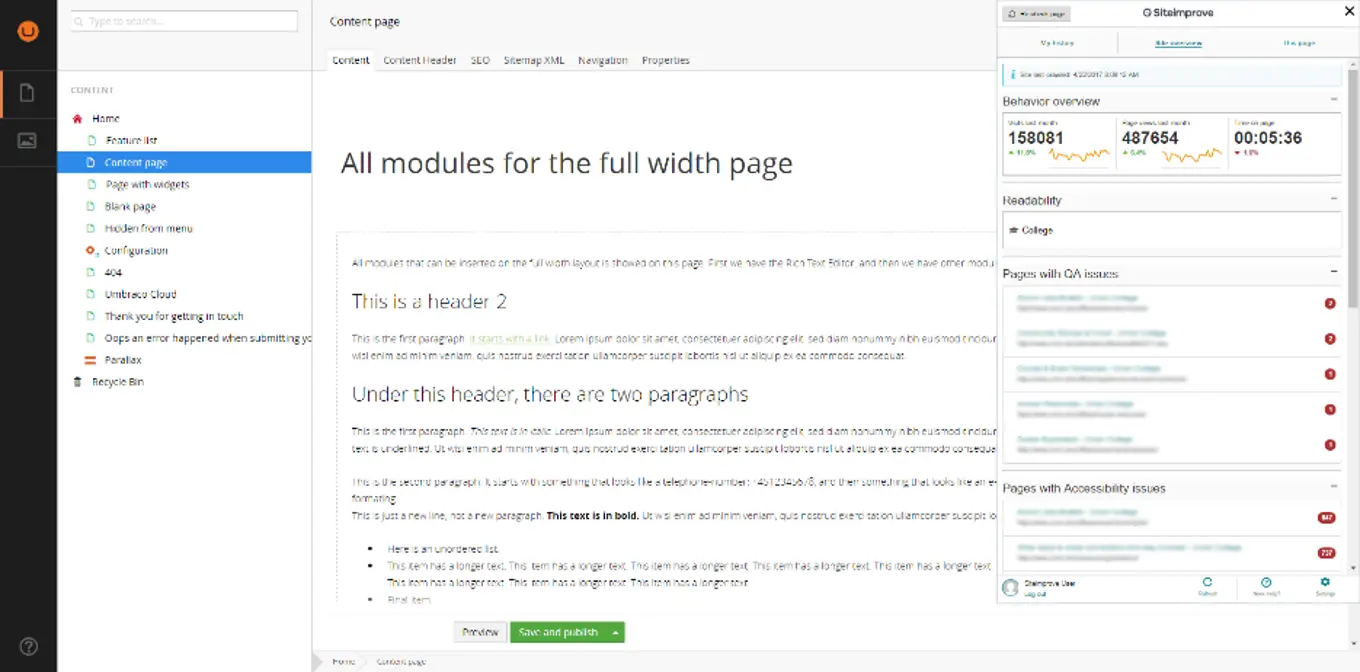
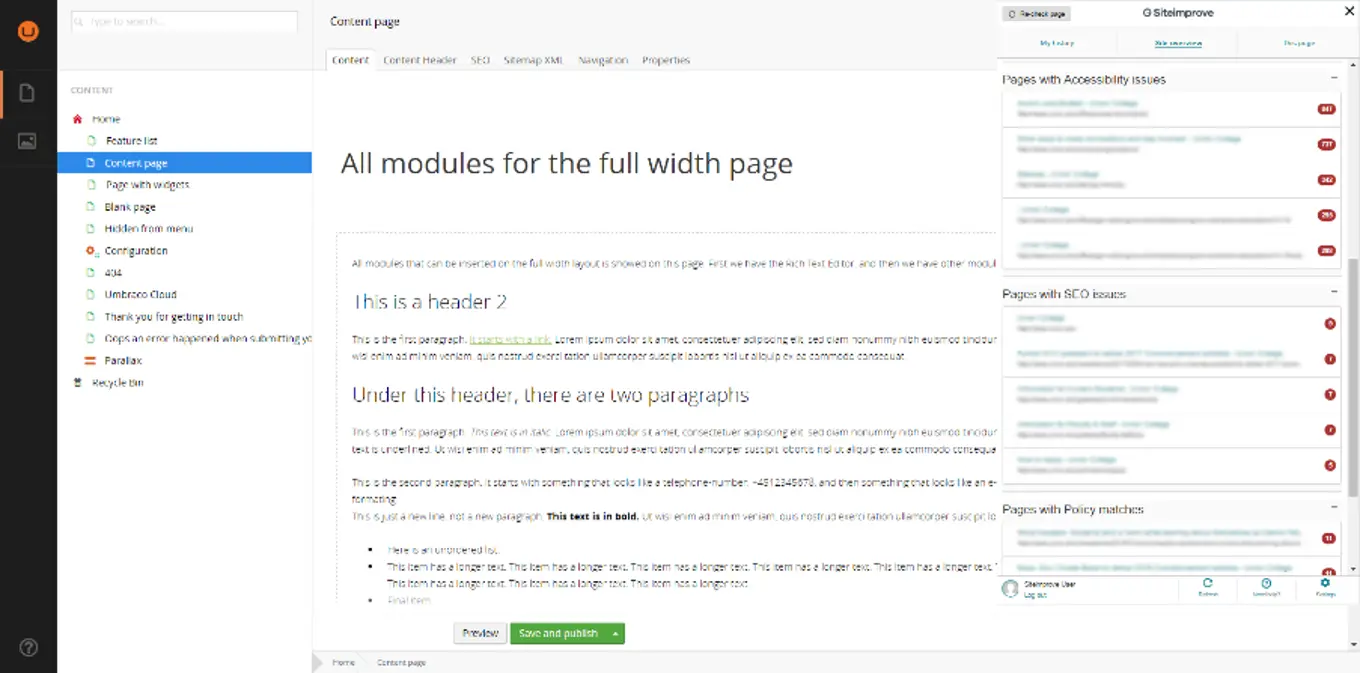
How does the Siteimprove CMS Plugin work with Umbraco?
The Siteimprove plugin complements Umbraco's user-friendly interface and appears as a movable widget on any page you're editing. With the plugin, there's no more tabbing between analytics programs or accessibility extensions; the data comes to you, giving you complete visibility into your website and your overall digital presence.
“In terms of convenience, Siteimprove has little details that make the experience a lot more pleasant. The overall experience with Siteimprove is higher quality than we’ve seen with other tools.” Thomas Tsai, independent Web Developer.
After crawling any individual web page you're working on, the plugin compiles all the information you need from the Siteimprove Intelligence Platform to optimize content straight away.

Get Content Right the First Time
Along with features like Quality Assurance, Policy, and SEO, Siteimprove scans for Accessibility. For many public or governmental organizations, having accessible websites is now a legal requirement using internationally recognized Web Content Accessibility Guidelines.
"We can't launch anything online that's less than excellent. We're a small web team, and Siteimprove was like another person on my team who could do the things I couldn't do on my own.” Keisha McKinney, Web Administrator/Digital Media at Fellowship Bible Church NW Arkansas.
Whether your team is working toward an accessible website for legal, financial, or moral reasons, the Siteimprove CMS Plugin can help you work toward that goal—directly from the Umbraco CMS.

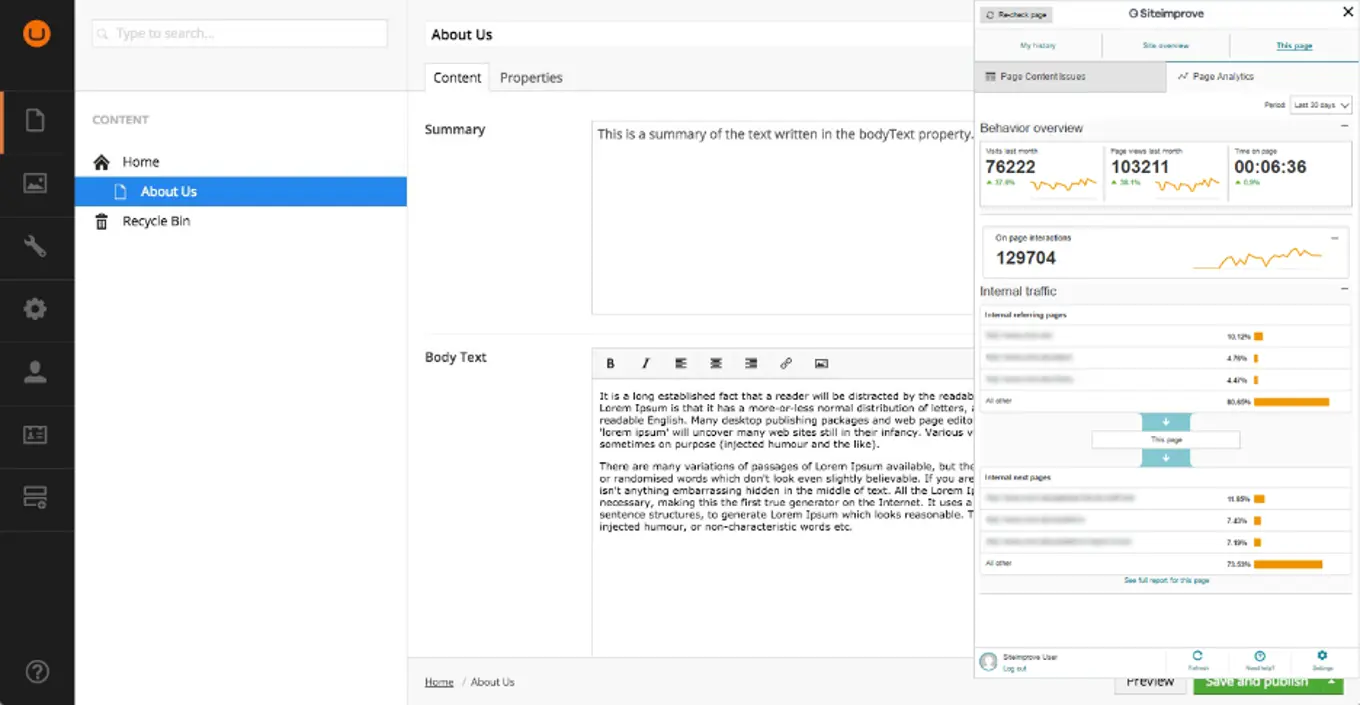
Put Analytics to Use Within Umbraco
Your analytics data doesn't have to live in a separate environment anymore, either. Once you log into Umbraco to edit an existing page, traffic, page views, page interactions, and more are right in front of you. Use that information to shape content and page design for a better visitor experience.

Learn more about the Siteimprove CMS Plugin for Umbraco to streamline your content management process today.
Siteimprove at Codegarden 2017
To learn more about the Siteimprove CMS Plugin for Umbraco, accessibility compliance, and more industry insights, join Umbraco for Codegarden 2017, from the 7th-9th of June in Odense, Denmark.

At Codegarden, Stein Erik Skotkjerra from Siteimprove will let you in on what accessibility actually means, why it is both important and good for your business, and give you practical knowledge on how to do it right. In his session, Stein Erik will show you how to integrate accessibility into your organization or project, and how focusing on accessibility can boost your usability for all users. You will leave the session with a practical knowledge and tools that you can start applying at once.
Take part in Codegarden 2017 and join Stein Eriks’ session as well as the many other interesting and practical Umbraco and web orientated session that will take place during the yearly 3-day Umbraco conference.