
Building Umbraco 8 in the Cloud
It was her very first Umbraco Cloud project. And her very first Umbraco 8 project.
Umbraco 8 and Cloud was simply the obvious choice
It’s been a little while since I last worked so closely with a client. An awful lot of my work, thus far, has involved project managers and product owners doing much of the mediation and all of the sales have happened long before a project has reached me. Finding myself sat with a client who proclaimed herself thoroughly “un-techy”, totally unfussy and happy to work with whatever technology I could vouch for… well. At this point I was very happy to suggest we work with Umbraco. And to add to the excitement, we were also able to build our site in Umbraco version 8!
Finally, a decision around hosting needed to be made and as we talked through options, it became clear to me that working with Umbraco Cloud would be the dream. With such a hassle-free setup, one-click deployments and automatic upgrades, it would pay dividends in terms of maintenance going forward. That, and who doesn’t love a new toy, eh?
Learn the workflow. I didn’t
Advice to anyone here who is considering building their first Umbraco Cloud site. Learn the workflow. I didn’t.
I didn’t read the documentation, and I didn’t go on the Umbraco Cloud training. Instead, I got stuck in, building this way and that. My usual workflow goes a little like this:
Step 1
Write some code
Step 2
Enter some content locally to test the code
Step 3
Maybe write some more code
Step 4
It works! Push some changes.
Step 5
Repeat those steps a few times, sometimes in different orders.
Step 6
Does the client want to see something? Push it all to Dev.
Step 7
Does the client want to change something? Change content on Dev.
Step 8
Wonder why it’s all borked.
And in fact, writing that out in so coherent a pattern is possibly me being kind to myself here. I am notoriously bad at thinking about my approach to things before I approach them and work best in teams because there’s always someone to remind me to:
a) Do one thing at a time
b) test as I go
c) take a breath in between.
So you can imagine how chaotic my approach can be when left to my own devices.
Imagine now, you’re 2 hours to showing the client the progress. The site structure is built out the front end looks fabulous and the content is in. Some of that content lives locally, some on dev, the rest on live. Needless to say, I had to move that meeting time out to later in the day.
Why knowing the Umbraco Cloud workflow is so important
The way it was explained to me, by my wonderful friend and trusty troubleshooter Mr Nik Rimmington is this; changes to Doc Types must happen locally as the dlls generated by models builder and the uda files denoting db changes need to be pushed for them to take effect. Content, by contrast, must be pulled down from the Live environment and restored to the environments that sit beneath. This is designed to be intuitive as the Live content should be the most up to date on any site. We can pull those down to test new functionality and fix bugs.
Once I learned to be strict enough with my own approach, I was flying.
On some occasions, this was difficult for me. I’d create a new property, something incredibly simple like a text input, I’d hit save, visit the node in the content section and there it is… I’d really want to chuck the word test in there, hit save and see how it looks on the page. In theory, I could do that. I know, however, that it is also in my nature to do that and then forget I had and a couple of days later, I’m pulling content down from Live and getting an error.
RTFM! And get to go to bed on time
Trust me when I say, read the documentation.
When I first encountered a Schema mismatch, as a result of my chaotic approach to workflow, I opened the docs, read the first couple of lines that explained the nature of the problem and then predicted what the rest of the piece would say and went about ‘solving’ my problem. I started by deleting doc types I’d created locally. It didn’t work.
We solved the problem the long way in the end. By going through the deploy logs, tracking down the conflicts, reading the log files and resolving the conflicts manually. This would have been handled quickly had I not performed my hatchet job of a ‘fix up’. When it was done, I was tired, it was late Friday evening and I took the liberty of perusing the documentation. It was all there in black and white. Rtfm, people. Rtfm.
Did you know that Umbraco Forms is part of the offering?
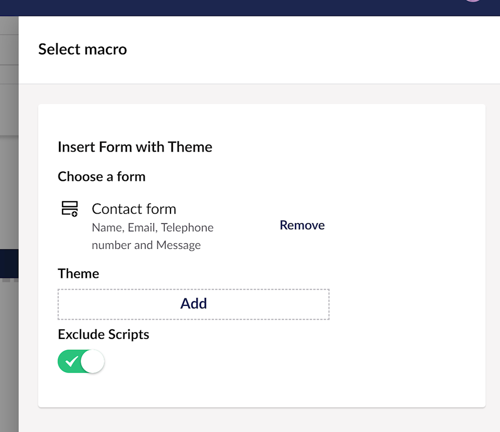
How fab is that? Thanks to this, I set about creating the Forms contact form and in less than an hour, it was working. I didn’t need anything fancy, just a vanilla contact form, so I used the contact form template and set about setting up a gmail smtp server, added the settings into the web.config, put scripts to render the form (thank you again, documentation) and set up the form to be added via the grid as a macro.
The configuration was a little interesting for me; the exclude scripts checkbox must be checked when you add the form this way. Why? I don’t know. It says so in documentation.

The little helpful people in the window
Where to begin with the wonderful Umbraco Cloud support team?
When I needed them, they were right there for me. The little people in the window (my pet name for them) always got back to me in a timely fashion. Sometimes telling me I should check out a particular piece of documentation and sometimes resolving things for me at their end. On every occasion, it was a pain-free experience and it felt, as it should, like I was dealing with real-life people who were listening to my issues carefully before setting about to resolve my issue. I rarely waited for more than 10 minutes for a reply and if I sent a message and then wandered away from my desk, I would return to an email and be able to pick up where we left off.
The one time I encountered a complex problem, with Forms, I was able to add one of the team as a user on the project so they could take a look and work out exactly what needed to be done.

The feedback from the client
So with the fun part all done, I got to hand the site over to a client who had never used a CMS and was, by her own admission, a little phobic when it came to working with technology. I was genuinely nervous about the handover. I had tested everything but in my experience, if something is going to go wrong at all, it’s going to go wrong at this point and in the client’s hands.
To cut a long story short, it didn’t.
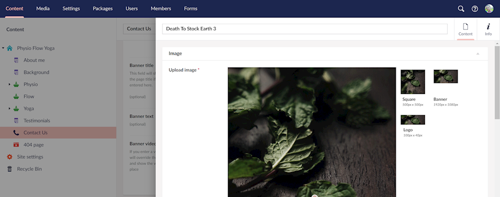
Part of the reason for this is, of course, my excellent build and back office design. The other though, is the amazing UI that Umbraco 8 has. The client was able to log in and intuitively know with very little guidance - she was delighted by the ease with which she could access the CMS and loved the simplicity of editing content. As I watched her navigate, I thought a lot about what these changes mean. I had no cause, for instance, to show her Infinite Editing because it wasn’t something that she would have seen as a feature.

I watched her click into the banner field, pick out the image and then go into that image and change its’ name and I had a little smile to myself because I knew that, with Umbraco 7, at that point I would have had to say;
“Oh well to do that, we just click here on the media library… no, we need to save here or discard what we’ve already entered…”
And while I had already worked out my own ways of getting around these things - having several Umbraco tabs open, one for each section I was working on - it was so nice to see that clients wouldn’t need these tricks to keep their workflow flowing.
I left pleased with the work I had done and with the experience I had had. I was a happy developer who would happily work in Umbraco 8 on Umbraco Cloud again, and has already started build no. 2 doing just that.
That said, I can talk and talk about my experience being a good one and that can only mean so much. I’ll leave you with the words of the client though. The client who edits, maintains and publishes content. The client who is not ‘techy’ and wasn’t sure she even needed a CMS:
“The site looks amazing, Emma, but this thing that you’ve built it in is brilliant. It’s so simple to use, even I can do it.”
Thanks for reading. You can find the site, live, here:
https://www.physioflowyoga.co.uk/