
The Umbraco Community website revisited
The first step: a better content editing experience

Creating a space for everyone to get involved
It’s not just ‘Our’ community...
If you have been part of the Umbraco community for a while now, hearing the pronoun -Our- used as a noun might sound quite normal. For newcomers, that may not be the case.
‘Our’ Umbraco is definitely a great way to refer to a space that belongs to all of us, but it unfortunately makes it difficult for new members to easily find the community hub.
A better way to display community-generated content
By opting for this new, better approach to the community site, we have to make sure community-generated content can clearly and visually tell the story it’s meant to.
We think this will give people new to Umbraco a little encouragement to get involved, and will hopefully offer some motivation to current and future content creators to share more often. After all, it’s the community-generated content that adds a lot of the value to the platform 🙌
Making it easier to maintain the site
There were also some nagging issues on our side that we wanted to solve as part of this new project:
- The way our.umbraco.com was built is outdated and makes content editing more tedious than friendly
- The pages (starting with the sections: Community and Get Involved) are not very consistent in terms of design, brand identity and page structure.
- The lack of proper deployment between the developer’s setup and the production site (as an example, take a look at how document types etc. were made not too long ago).
With these challenges in mind, we set out to find a solution where we could easily release changes and avoid having to duplicate the design from Umbraco.com.
What exactly did we do?
Entering a new domain
Taking all of this into consideration, we have now moved the Community and Get Involved sections from their old home on https://our.umbraco.com, to a brand new domain: https://community.umbraco.com/. The two sections have merged into one, making it easier to find the content you’re looking for.
Making things more consistent
One of the challenges mentioned in the list above is that the pages on our.umbraco.com are not very consistent in page structure and branding. In order to combat this challenge we decided to “inherit” everything from the Umbraco.com website.
We took advantage of the Baseline feature of Umbraco Cloud with which we were able to create a “child site” that inherited the design from the “parent” (umbraco.com) site. More importantly, as umbraco.com is a lot more editor friendly than our.umbraco.com, we would be able to create content in a way we would never be able to had we continued to work on our.umbraco.com.

The idea is to make the Community menu link on our.umbraco.com link to community.umbraco.com and have it serve the community related content. To make this as seamless as possible and provide a good user flow, the new website uses the same menu structure as Our. Here is an example of how it works:
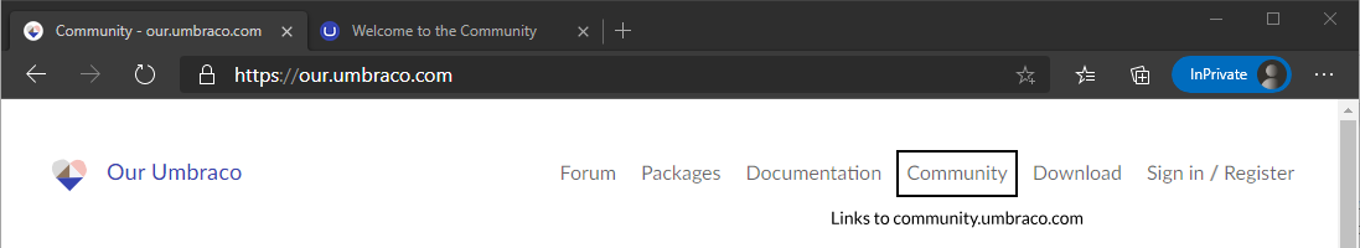
1. While you’re on Our, you can click the ‘Community’ link, which will take you to the new community site (community.umbraco.com) 👉

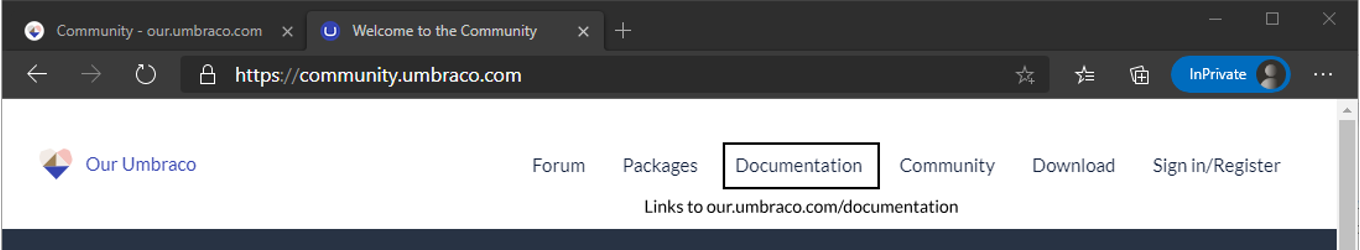
2. When you’re on the community site, clicking on another section i.e. Documentation will take you back to Our (our.umbraco.com/documentation) 👈

Moving and improving content
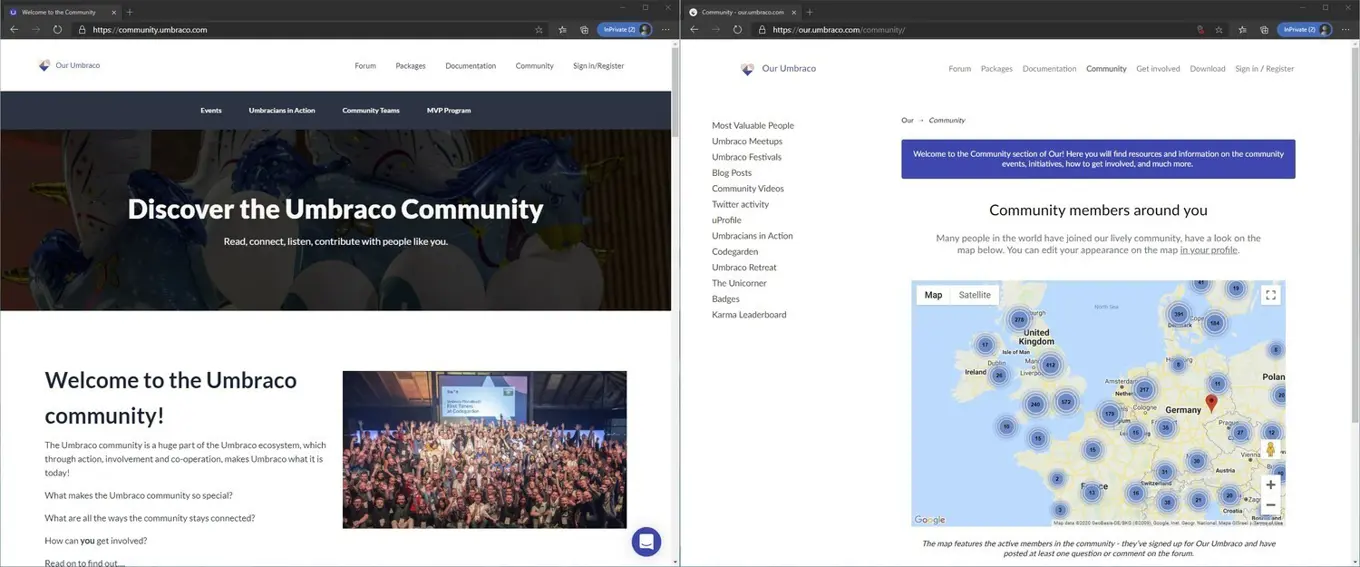
The sections themselves are now not only more editor friendly, but more reader-friendly and offer a nicer overall visual experience.
Bye bye, walls of text - hello pictures of umb-azing community members!
There’s also a clearer and nicer presentation of community-led activities and initiatives, making it easier to find exactly what you’re looking for.
And even more for you to explore...

Is the our.umbraco.com site still open source?
Yes! You can continue to contribute to the project. Our.umbraco.com will continue to operate as normal with the exception of the pages on /community and /get-involved, which will now be hosted on the new domain.
Parts of the new community site are fetching information from our.umbraco.com such as the list of MVPs, badges and community videos. If you are interested in changing this functionality, you can always do so by changing the corresponding endpoint and data structure on our.umbraco.com and we will update the frontend changes on community.umbraco.com.
Where do we go from here?
That's right - we're not done yet.
The site is still a work in progress and we’re still working on some improvements and new features.
So why release it now? Because we want to provide good content to existing and potential Umbraco Community members as fast as possible, and we want to hear your feedback!
But here are some fun ideas we’re considering:
- Media gallery to showcase images from Codegarden and Umbraco meetups and festivals
- Umbraco Community Dictionary with pages like the one for #H5YR
- Individual pages to feature community projects and initiatives
- A twitter feed with the latest tweets from the community
Eventually, we would like to give the same love and attention to all of the content on Our. But all in good time 😉
See for yourself!
This section is for you, so please go explore - and let us know if you have any suggestions.
And as mentioned before, you can always help us improve the community website by contributing to the issue tracker on GitHub.