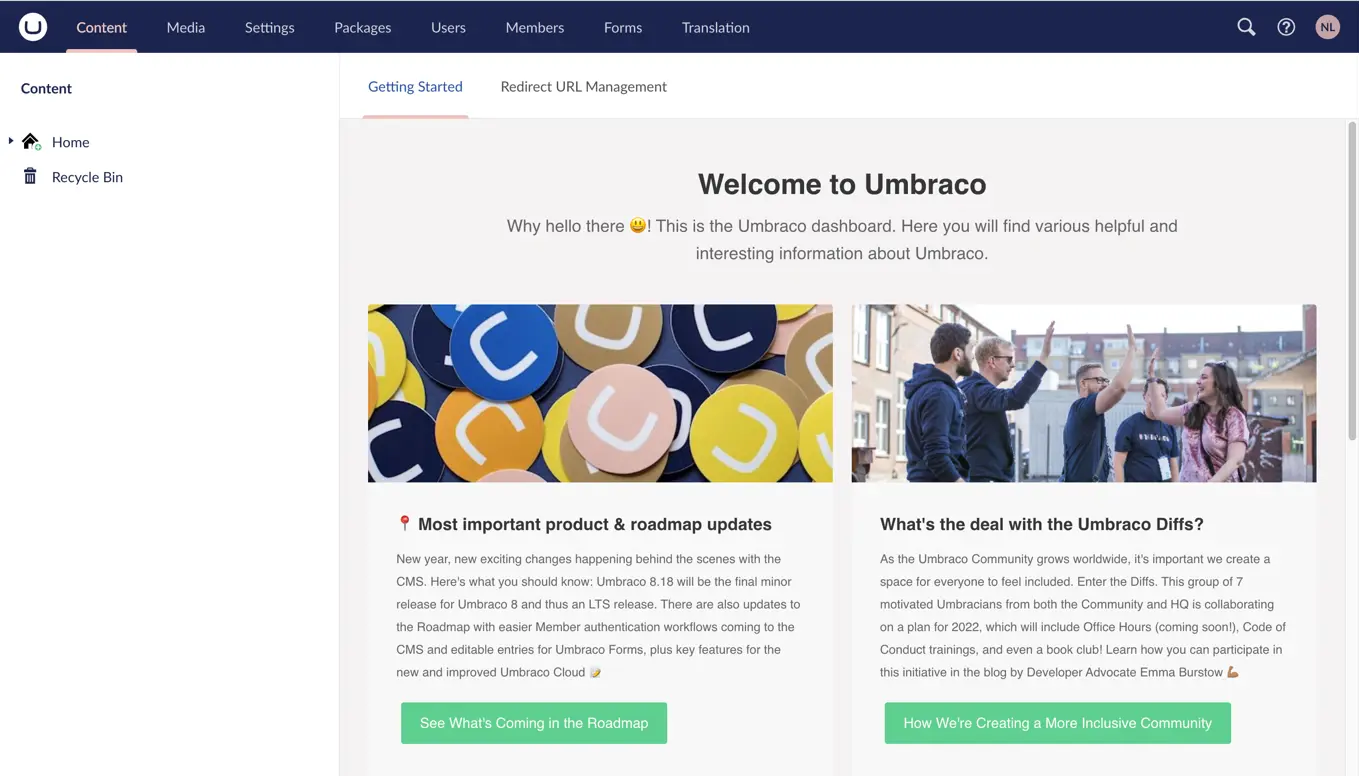
Umbraco logo in the backoffice
Clicking the logo in the backoffice shows the current version number and a link to the umbraco.com website.
Raising brand awareness is important for everyone working with Umbraco. For many, it can be a big help to know the system they are using. It allows users of the backoffice to find information, documentation, engage with, or maybe even become regular contributors in the Umbraco community.
Update 15-02-2022: We have been made aware that this functionality was not included in the release candidate and was introduced late in the process which has resulted in limited time for user feedback. That is a mistake on our part. We should not be introducing new functionality or features, small or large, during the RC phase. This should only be for addressing issues before the public release.
Furthermore, there is a proposed additional ability to hide the logo in the backoffice, should that be a requirement. This is targeted for Umbraco 9.4 (March 24th) and Umbraco 8.18 (February 24th). You can see all the details on the PR: https://github.com/umbraco/Umbraco-CMS/pull/11999.
There are also 2 performance improvements regarding property data that silently made their way into this release (they got merged up from the latest Umbraco 8 branch and are also part of the 8.18 release candidate).
Prune focal point and cropping values
The Image Cropper and Media Picker (v3) editors store their values into the database as JSON, but previously included indentation and redundant data. The default focal point and empty crops are now cleaned up and the crop width/height isn't stored as property data anymore (as they were already retrieved from the data type configuration). These savings can add up significantly, especially when you have a large number of images in your Media section (and even more if you have a lot of different crops configured). Our internal tests showed cases where we were able to reduce the data to only 7,5% of the original size. More information can be found on the PR: https://github.com/umbraco/Umbraco-CMS/pull/11805
Streamlined JSON data
During our testing, we also noticed a lot of other editors that stored indented JSON and some even empty values (empty strings or JSON arrays). Umbraco already skips adding database rows for property data values that are NULL, so we now take advantage of that by ensuring these empty values are converted to NULL. This again reduces the amount of stored property data significantly, as we expect most installations will have empty values in optional textboxes, tags (eg. for SEO keywords). Check out the PR, including our testing method: https://github.com/umbraco/Umbraco-CMS/pull/11806.
Both these improvements will only be applied when saving/publishing items from the backoffice, so you won't see any savings right away. In the case of content, you might want to configure a cleanup policy (released in Umbraco 9.1) to remove older content versions. You can find more on how to set this up in the Content Version Cleanup documentation.
Because this data is stored in the Umbraco content cache/NuCache (the cmsContentNu database table, local files and memory) and both the ExternalIndex/InternalIndex of Examine, this should have a compounding, positive impact on CPU, memory and disk space usage.
Updated Dependencies
Umbraco 9.3 also includes the following dependency updates
Changes since the release candidate
A couple of the changes in this release did not make it into the 9.3 release candidate. These are performance enhancements and the addition of the logo and logo font to the backoffice and login screen.
Community Contributions
Of the 27 bug fixes and feature additions in 9.3.0, a total of 13 of them have been contributed by the community, by 7 unique contributors.
We’re welcoming two brand new contributors who have made their first pull request for Umbraco CMS; they’re marked with a star below. Welcome to the contributor club Johannes and Maarten! 🏆
⭐ = First pull request to any Umbraco repository
And of course, as a thank you, we’ve just added another bunch of trees to our growing plot for today’s 9.3.0 release to celebrate your contributions! 🌳🌲🌴