
Umbraco Version 7.12 release
Enjoy all the goodies in 7.12 now!

With Umbraco 7.11 we were over the moon by the fact that 38/42 issues closed in this release were based on pull requests submitted by the community. That really was fantastic news - we could clearly see the aftereffect of Codegarden 2018 and the announcement and appreciation of the new PR team.
But would this interest and enthusiasm last?
As Sebastiaan revealed in his latest update from the PR team, it sure has!
In Umbraco 7.12, an astonishing 87 (!!) closed issues out of the total number of 97, are based on pull requests submitted by community members. The success of the PR Team really speaks for itself and we are extremely pleased to see that this focus and effort is paying off.
Now, let’s get to some of all the great stuff you can start enjoying as of today:
New Features in Umbraco 7.12
Resending of user invitations
Previously when you invited a new user to help out in the backoffice of the CMS there was no way to send the invitation again in case it expired or disappeared in a spam folder. Now, as the headline of this new feature reveals, you can resend the invitation!

Thanks to Andy Butland for yet another great pull request!
Read all about this pull request here: http://issues.umbraco.org/issue/U4-10502
Restore file from Media recycle bin
When you put an item in the recycle bin by accident, wouldn’t it be nice if Umbraco told you where the item used to be located and offer to put it back where it was before? Saving you from panicking, looking around and thinking back to how it all used to look.
This is already possible in the content section but now you’re also able to undo your mistakes in the Media recycle bin. Very helpful if you should ever find yourself in this pickle.


This feature now works thanks to a good bit of work by Richard Thompson!
Read all about this pull request here: http://issues.umbraco.org/issue/U4-10681
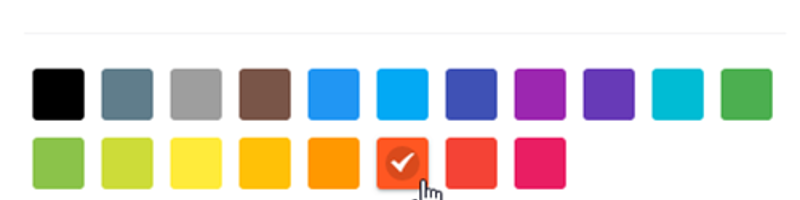
New colour picker for document type icons
While trying to select that perfect colour for your document type icons, did you ever get frustrated about what exactly “Deep Orange” would look like?
After selecting it in a drop down you finally get a preview of the colour… but it’s not exactly the colour you wanted, maybe “Cyan” is more like it? What colour is cyan again? 🤔

You were not the only one who had a hard time picking the right colours, so Owain Williams thought there must be an easier, more colourful way, and with some community feedback, he found one!

From 7.12 onwards it’s very clear to see which colour you’re choosing!
Owain blogged about his experience creating his first pull request and he did a top job!
Read all about this pull request here: http://issues.umbraco.org/issue/U4-11168
Document type collections
Speaking of document types.. How often do you go: “Okay, I need a Blog doctype and a Blog Item doctype and I should start with creating Blog Item because then on Blog I can give permissions to create Blog Items under them”?
Yeah, you and everyone else who’s been working with Umbraco for a while. So, our very own Niels “Chief Unicorn” Hartvig thought to himself: “Why not make that common scenario a single step instead 🤔”.
And so “Document Type collections” were born:
Simply give the parent and the items a name and the permissions will be wired up for you automatically 🎉
Read all about this pull request here: http://issues.umbraco.org/issue/U4-11276
Link to anchors in the rich text editor
While it’s always been possible to create anchors from the rich text editor, actually linking to them has been a bit more painful. It required access to the “HTML” button so you can edit the source...that’s not very Friendly now is it?
Thanks to a good bit of work from Nathan Woulfe you (and your content editors!) can now link anchors in a much simpler way without having to dive into the HTML code:

Not only can you manually enter an anchor name or a query string for a link, there’s also detection for existing anchors. In this example the “Tester” document is selected, that page has an anchor on it called “corona” and you can now pick that one without having to worry you spelled it correctly 👍👍
Read all about this pull request here: http://issues.umbraco.org/issue/U4-4732
Bug-fixes and Improvements
UX improvements
Thanks to a lot of pull request sent to us by community members, we’ve been able to make a lot of UI elements a bit nicer to use. For example:
- Backoffice tree expansion icon missing on refresh
- Toggles everywhere (thanks Jan Skovgaard and Mike Masey!):
- Update notification settings to use new button UI & angular form.
- Use umb-toggle directive on document type tab List view
- Use umb-toggle directive on document type tab Permissions
- Backoffice password field 'eye' icon overlaps with password manager icons
- Add option to sort prevalues in colour picker
And there’s many more small but great improvements - get the complete 7.12 overview here
Get your hands on Umbraco 7.12 today:
As always, from today, all new Umbraco Cloud project will be running 7.12. For all our Umbraco Cloud customers with existing projects, this upgrade is only 2 minutes away:
We’ve wrapped it all up for you, so all you have to do now is follow these steps:
- Add a Development Environment to your project, if you do not already have one (Add a Development environment by clicking “Manage Environments” in the project view)
- Make sure you also restore the content to the Development Environment from your Live.
- When the Development Environment is all set up and you’ve made sure you don’t have any pending changes on the Development Environment - you are all ready to upgrade to Umbraco 7.12!
- It's as easy as clicking a button - like, literally clicking the "Upgrade Available" button on the Development Environment. The auto-upgrader will take care of everything from here! 🚀
- Once it's done, check the Development Environment to make sure everything is looking right.
- When that's confirmed, you are ready to deploy the upgrade to the next environment - Live or Staging, and start taking full advantage of all the new features.
Non-Cloud and release notes:
As always, installation and release notes can be found on Our: https://our.umbraco.org/contribute/releases/7120
This release is also available from Nuget: https://www.nuget.org/packages/UmbracoCms/7.12.0