
Tree Aid
Charity Website Design and Development

About tree aid
Tree Aid is a Bristol-based charity that works with local communities in the drylands of Africa to help them grow and protect trees, a vital source of nourishment and income for the people that live there. This project is led by local people, and helps sustain the livelihoods of the people living in some of the world’s harshest environments - they believe that tackling poverty and protecting the environment come hand in hand. Tree Aid equips people with the tools and skills they need to grow trees, preserve their land, and start viable and sustainable businesses wherever they are located. Their work spans numerous countries including the likes of Ethiopia and Ghana. It is reliant on generous donations and gifts from people across the globe, which is managed through Tree Aid's website.

User-led design and careful planning
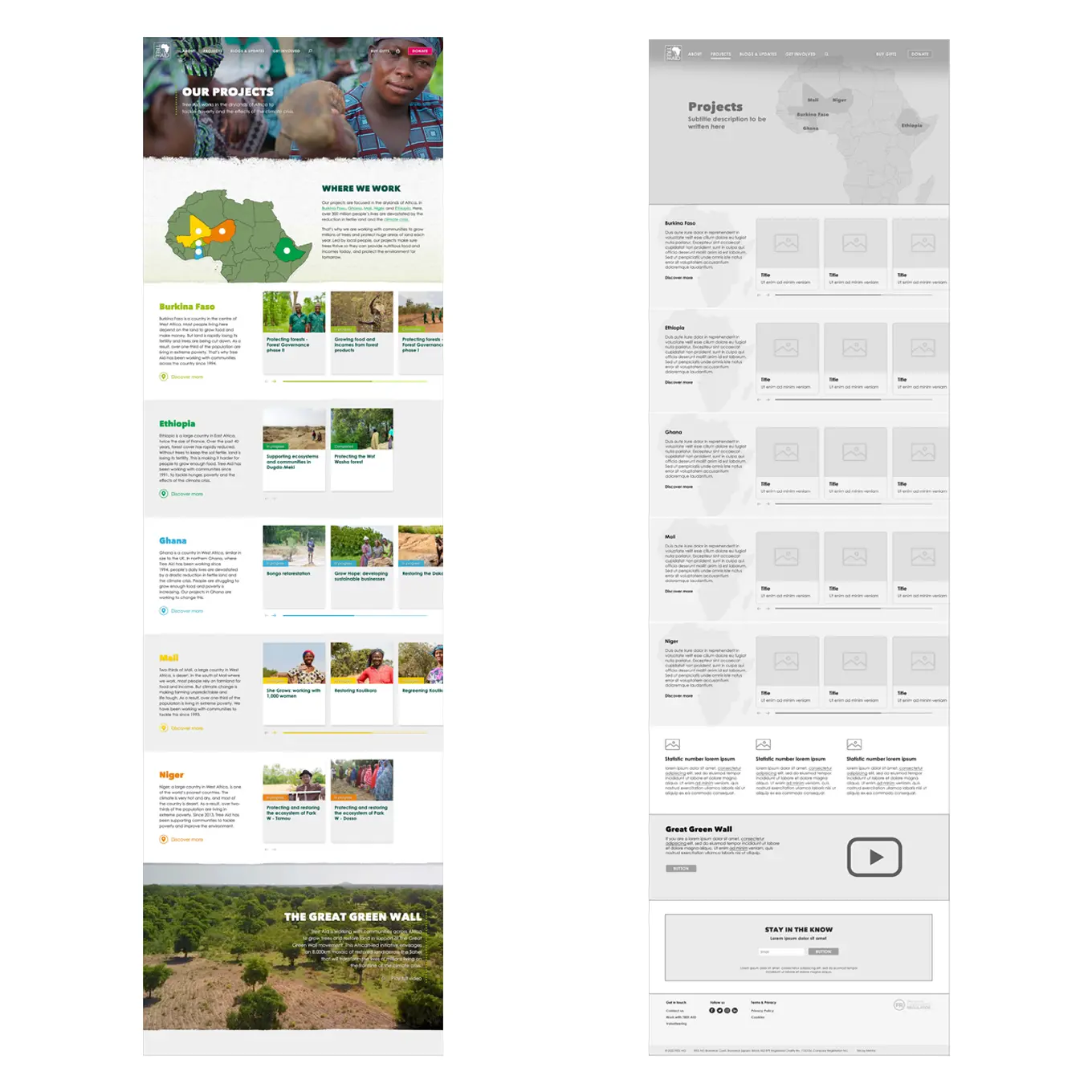
Ahead of the build, we brought together our UX / Creative teams and Tree Aid’s key stakeholders to distill the main website users, their behaviors, and the charity objectives. This careful planning combined with impactful user-led design triggered the desired conversions and encouraged individuals to interact with the donations and gifting features.
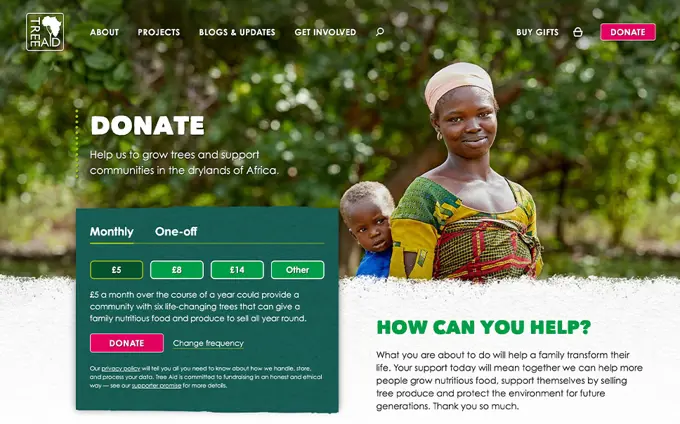
The key objectives for Mentor when considering the Tree Aid website were to showcase their amazing work in alleviating poverty, protecting the environment, and driving those important donations. It was vital that the user journey for people to make donations was highly navigable and incorporated some great interactive features along the way.

Creating the perfect website
Umbraco provided all the property types that were required to design and build an extremely content-editor-friendly experience. The website was designed to be built using reusable components that provide TreeAid with the ultimate flexibility to build pages that looked fresh and unique and to deliver content in the best way to their supporters. The website supports 25 components, with some of these providing quick access to the donation process. Using our own component rendering framework, which is built upon Nested Content to speed up our development process, helped reduce the development time for each component because they inherited the good standards from our framework.
The TreeAid website integrates directly with Blackbaud’s Raisers Edge NXT CRM allowing us to directly register supporter details, register single and recurring donations, and subscribe to newsletters. Gifts that can be purchased on the site exist in the CRM and can be linked directly from the CMS so that content editors can add additional data such as images and descriptions that the CRM does not support. The donation process utilizes a package called Cashier that provides an agnostic framework to plug into any payment gateway that is registered with it. The Stripe provider for Cashier utilizes route hijacking for the payment pages, so it provides a working payment system almost instantly. This approach allows us to install new versions of the Stripe provider if Stripe releases new versions of their payment gateway. It's possible to replace Stripe with another payment gateway by just replacing Stripe with a different provider. This is done using Umbraco’s own built-in dependency injection, which provides the best experience integrating with reusable Umbraco extensions.

A big increase in revenue
During its first year, the new design contributed to an increase in revenue of a fantastic 210%! The seamless user experience and approach to the donation’s functionality played a huge part in this, and Tree Aid has been extremely happy with the outcome of Mentor’s work to date.
Want to see more of the fantastic results? Then we’ve listed them below:
- A new CMS, powered by Umbraco 8
- Highly polished design & navigation treatment
- Direct Debit and Credit/Debit card integration (Stripe)
- Donation & e-commence shop management (Raiser's Edge)
- E-commerce Tracking