What is a development environment?
A development environment in software and web development is a workspace for developers to make changes without breaking anything in a live environment.
The development environment is often seen as a developer's “everything-goes” workspace. When working with a development environment it is part of a tiered structure of environments, where changes are deployed through different environments before reaching a live website. A typical environment structure includes a local, a development, a staging, and a live environment, but it can include more or fewer environments depending on the needs and processes of those developing the website.
In some cases, the term "development environment" is used to refer to an Integrated Development Environment (IDE). An integrated development environment is often used as a programming tool to assist the developer. It is the software suite used by developers and is designed to maximize productivity and efficiency for the developer.

The purpose of a development environment is to have a place for a developer to test anything they want without worrying about it affecting any end-users or content editors working on a live website. In most cases, a development environment is set up on a local machine or server, where the website’s source code is downloaded, so it is ready to be changed and modified. To help with the development process an integrated development environment (IDE) is often used to speed up the process and make a developer more productive.
Why use a development environment?
You should use a development environment if you want to make sure not to break anything on your live environments that your users see. By using a development environment for your website, you'll have a place to make all of the changes you want, without the users of your website will notice.
Working with multiple environments and following a deployment process is great for streamlined workflows and for reducing potential errors. It also means that a developer can make breaking changes on the development environment and make sure everything works before deploying the changes to a live environment. A development environment is often hosted locally by the developer, but can also be hosted on a server.
Depending on the size of a website project, multiple environments can be added to the infrastructure. In many projects, a staging or testing environment is added in between the development environment and the live environment. This is done in business-critical projects where an extra layer of testing is required before releasing it to the live environment.

It might look like an unnecessary step to have more than a live environment, but even with very small projects, it's becoming the industry standard and a workflow that most developers prefer. And with the help of integrated development environments and powerful deployment technology, it rarely adds much extra development time. On the contrary, it might help speed up the development process as the developer has more freedom during development, as they don't have to worry about breaking the site. This gets changes implemented faster and safer than if it all had to be done in a live environment.
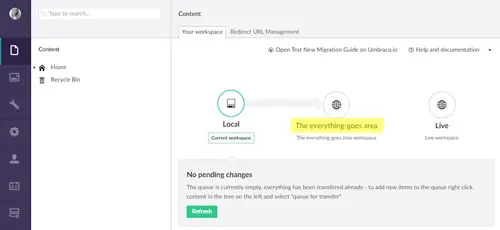
An example of an "everything-goes" environment in Umbraco Cloud
What is an integrated development environment?
An integrated development environment is the software suite used by developers in a development environment and is designed to maximize productivity and efficiency for the developer.
The IDE often consists of a source code editor, debugger, compiler, and designer, which all are accessed through a single interface. On top of that different IDEs offer features such as auto code completion and syntax highlighting to speed up the development process. Combining all of these tools in one software application enables the developer to complete multiple different tasks in one interface while identifying and minimizing coding mistakes and typos on the fly.
An integrated development environment must be compatible with the programming language that is used for the application or website being produced. An example of an IDE is Microsoft Visual Studio, which uses Microsoft software development platforms and is the recommended choice for .NET, and ASP.NET platforms like Umbraco.

Integrated development environment features
The main benefit of working with an IDE is to improve developer productivity. To do that, the most popular IDEs come with features that can help a developer in various ways.
First of all, it helps with setup time, to ensure that configuration is fast, simple, and integrated. Instead of having to run through setup/configuration in various different development tools, an IDE will help by having it all done in one place.
Secondly, it helps a developer be more efficient while working, with a bunch of helper tools. A code editor with language-specific syntax highlighting helps by visualizing the code, and with debuggers, and code completion features it's faster to get functional code done.
On top of that, specific IDEs offer various other benefits that can be configured by the user, to fit the workflow of them or their team. This can greatly help align development processes and make sure that multiple developers are able to work together seamlessly.
Below are some of the most common features available with an IDE.
Code editor
The main purpose of using an IDE is to write code, and that's where the code editor feature comes in.
The code editor will be designed to write, edit and update source code, and will have special features that help you do that more efficiently. This can be in the form of visualization features, and improvements like the next feature: syntax highlighting.
Syntax highlighting
Syntax highlighting helps you by adding visual cues while you're writing code. By choosing the language that is being developed, the syntax highlighting will help by showing the structure of the code, and by highlighting syntax errors. This feature is very useful in speeding up development, as you will get visual elements that help you keep an overview of your code, and immediately identify errors.
That way you don't get lost along the way and will be able to catch errors before compiling and building.
Code completion
Intelligent code completion is a great feature in an IDE and works well on top of syntax highlighting to speed up the process of writing code. Code completion will help by auto-completing the code you're writing, to decrease the keyboard input needed to write functional code.
It often shows up in the form of popups that will show up while code is being written, and suggests what to write next. These suggestions are based on an automatically generated in-memory database that contains the classes, variables, and other constructs that can be used.
Besides lowering the amount of keyboard input needed, it also means you have to remember fewer names, as they'll be suggested to you while typing. And with autocompletion, you're also sure to avoid typos, as it'll only suggest valid names to you.
Compiler
Once you're done writing code in your IDE, and you're ready to deploy it to your local- or development environment, you'll need to compile the code. And that's exactly what you'll get with a built-in compiler.
This will take the code you've written and translate it into machine-readable code, that can be executed.
Debugger
Before deploying your code to other environments, you can use a debugger to test the code you've written, and ensure that it works. The built-in debugger will run the program under controlled conditions, that allow you to see what happens when the code runs and if anything doesn't work as expected.
A debugger thus helps you troubleshoot any issues that come up in a more efficient way, without having to leave the IDE.
Build automation tools
To make it faster to create the software build, which includes compiling, packaging, and debugging, many IDEs will have build automation tools to speed up the process. These tools accomplish the task in different ways (depending on the type of tool you're using), but generally, do all the tasks required to have code ready to run in your application.
An important part of this feature is also the automated tests that it runs, to help ensure your code works as it should. Additionally, it automates common tasks that you'd otherwise need to spend time on, thus helping you save time.
Version control
To help you keep an overview of the changes you've made, the IDE comes with version control features. Having your code in version control also helps the IDE interact with the source repository you use.
Language support
Depending on the language you're developing in, there are different options for which IDEs you can choose. Some IDEs are built specifically for one language, while others will support multiple languages.
Additionally, some IDEs are not exclusive to a single language but instead built to support the Microsoft or Apple environments.
Visual Studio is an IDE developed by Microsoft that supports 36 different programming languages. This includes built-in languages like C, C++, Visual Basic .NET, C#, JavaScript, and HTML. It can also be extended with plugins to support additional languages like Python, Ruby, and Node.js.
It is the IDE recommended for running .NET applications such as Umbraco and is also the most popular IDE on G2.com.
Xcode is the equivalent if you're developing iOS and Mac applications, as it'll support the languages needed to develop those applications. On top of that, it also comes with a neat iPhone and iPad simulator, to help you in your development.
If you're unsure of which IDE to use, there are many lists out there that give you different options. One such list is this one on Wikipedia, which lists integrated development environments listed by supported language.
Alternatives to using an IDE
You don't always have to use an IDE, and in some cases, it might not be worth it to do.
While IDEs can generally help you be more efficient, you won't always need all the features. In fact, sometimes it'll take you longer to get it all up and running, and thus it'd be more efficient to not use one.
If you're working on a simple bit of code like a simple script or HTML, you can usually get it done without an IDE. While you should still worry about source control and versioning, you could do it without using the IDE.
If you are experienced working with the command line, or Portal for macOS users, you could also use that in some cases instead of using an IDE.
And just to be clear: you don't need an integrated development environment to be able to do web development. If you're more comfortable using other tools, you can do that. But if you want to speed up your development, and improve your workflows, then using an IDE can help you achieve that.

Umbraco Cloud and development environments
In Umbraco Cloud, you can work with multiple environments and take advantage of our built-in deployment tool, Umbraco Deploy, which makes deployment easy and fast.
If you want to get more efficient when developing Umbraco sites we even offer training specifically for this purpose with our MVC and Visual Studio courses. If you want to know more about how to deploy between environments you can watch the short tutorial video below or read the documentation on deployment.