Dominant Color Picker

Created by: Brendan Rokebrand
What’s the package about?
Dominant Color Picker is An Umbraco Data Type to fetch the dominant colour from an image.
How was the package created?
The package was created for a news network site Earth Touch News to give each news post a unique and professional feel. The goal was to make it easy for writers/ content editors to create professional looking designed pages each with a unique look and feel around the images that were provided.
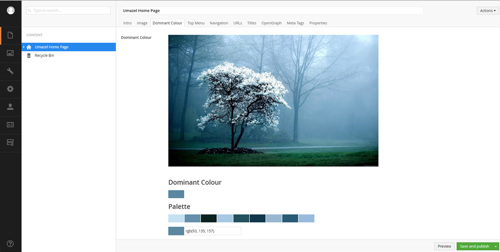
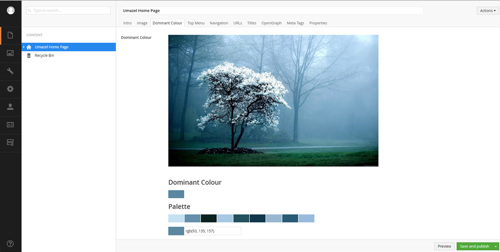
A Data Type was created to pick the dominant colour of the main article post image and use this colour as the colour of all headings and links and in-page elements throughout the page. See examples here and here.
How does the package work?
The Data Type is installed and configured to look at an image property on the page to generate a palette of colours from the image including the dominant colour.
The colour value is stored as a RGB colour (string) and can be used on any template to add a background colour, or can be added in the head of the page to add a block of style to customize colours on the current page.
Dominant Color Picker makes use of the javascript color thief package to fetch the dominant colour, which reads the pixels in the image using the canvas to determine the most widely used colours.

A great reason to have this generated in Umbraco is that the calculation only happens when it's run by the user in Umbraco and the value stored so it does not need to run again, and this also gives the user to pick a different colour where the dominant colour could be very light and not readable on a white background.
What did the Umbraco Awards’17 Jury say about the winner?
👉 It’s giving editors the power to select a theme colour based on the image provided.
👉 How cool is this? Just upload an image, and get a nice palette of colours to choose from that match the image.
👉 A very useful tool for editors that are not designers. Helps them make great looking content.
Read more about Dominant Color Picker on Our or have a glance at a video.
Umbraco Forms on Perplex Steroids

Created by: Jeffrey Shoemaker
What’s the package about?
Umbraco Forms on Perplex Steroids is a package to overcome some of the issues people were facing when using Umbraco Forms. It adds some pretty cool features making the standard Umbraco-Forms package even better.
How was the package created?
Several new fieldtypes were created that are basically copies of the original fieldtypes but with some additional properties such as placeholders, maximum length-attributes, html5 input-type specification (type="email" or type="url", etcetera) and ways to restrict file uploads to a set of extensions (only .pdf and .jpg for example) and restricting the file size.
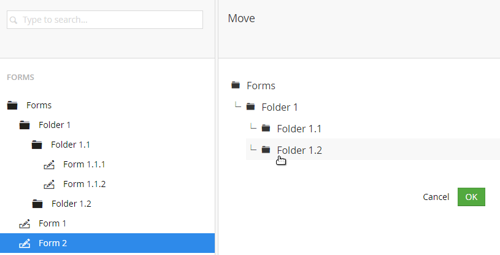
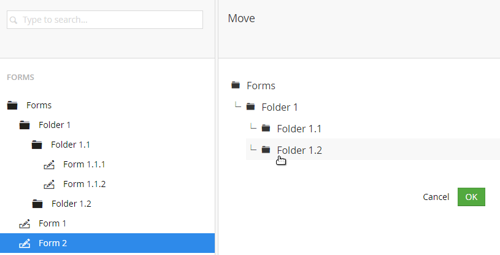
Furthermore, ways to manage the Forms into folders and to restrict access to the folders/ forms per user by using multiple (!) start nodes in Forms were created. This is especially relevant for larger companies with several different divisions working together in one installation.

All this is mostly configurable via a configuration file where you can specify which parts of the functionality you want to use and which settings you want to use by default.
How does the package work?
Umbraco Forms on Perplex Steroids works almost entirely on top of the default controls and methods of Umbraco and almost everything is reused. This package simply extends the default Umbraco Forms package with some additional controls and copy-functionality, as well as the ability to organize forms in folders.
What did the Umbraco Awards’17 Jury say about the winner?
👉 This extension to Umbraco Forms makes Forms even more useful and provides a few of the parts it was missing.
👉 Makes Forms even more useful and it shows that you're never stuck with what comes out of the box.
👉 Extending Umbraco Forms to the max and we are inspired to add some of this functionality to Forms out of the box.
You can read more about Umbraco Forms on Perplex Steroids on Our or see a short demo.
NEXU

Created by: by Dave Woestenborghs
What’s the package about?
Nexu is a package that allows tracking of internal links from content to content and from content to media in the Umbraco backend.
How was the package created?
The package was created to solve the issue when it's not possible in Umbraco to see where a content item or media is being used - so for editors it's easy to have broken links or even a broken site if they delete or unpublish a content or media item.
How does the package work?
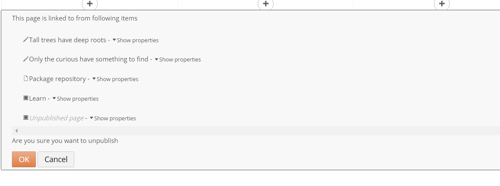
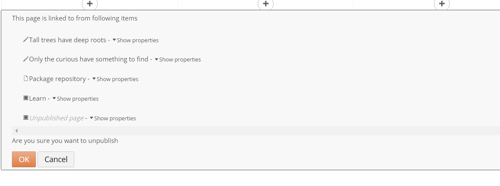
With Nexu installed internal links in Umbraco will be tracked and the user gets a warning when deleting or unpublishing an item which is linked to from another content item. The editor will see from where the items are linked from and even in from which property.

When a content item is saved the content for internal links is parsed and and stored. When a user tries to delete or unpublish a item he or she will get notified that a item is linked to from other pages.
What did the Umbraco Awards’17 Jury say about the winner?
👉 This package makes clever use of relations and events to easily extend Umbraco.
👉 It will stop those panic emails from clients having a broken content link in their site.
👉 This package has core potential!
If you’re curious to know more or maybe even download the package, check out Nexu on Our.
Your turn!
Have you also got a top-notch Umbraco package or a fascinating solution up your sleeve?
Remember that submissions to Umbraco Awards’18 are open! But bare in mind the deadline is soon - April 5th 😉 So don’t wait around, go ahead and...
Submit your "baby" to win an Umbraco Award >>
But that’s not even all. If you win an Umbraco Award, you can get your fair share of spotlight and loud applause on the stage at Codegarden, where we’ll hold the official Umbraco Awards ceremony for the winners. All you got to do is make sure to book your ticket!

Next time you could be in this picture 😉 See you at Codegarden?