Accessibility checking in Umbraco
Legally compliant content without the overhead

It’s agreed. The internet has transformed information access on a global scale, but that’s not the case for people with disabilities. They’re often hindered in seeing, hearing or reading digital content, or they’re dependent on using assistive technologies to access the same information that everyone else can easily obtain.
Under Title III of the Americans with Disabilities Act (ADA), businesses open to the public are prohibited from discriminating against people with disabilities – whether in their brick-and-mortar buildings or online sites. Similar legislation has been passed in most major countries across the world.
Therefore, every business with a digital presence must work towards inclusion. As a digital content creator and/or website owner, it’s now your responsibility to ensure that everyone has equal access to your site and its content, or you risk lawsuits being filed against your business.
Sure, but how much should you worry about it? How big is the accessibility issue… really?
Global internet accessibility
Digital access, often known simply as ‘accessibility’ or ‘#a11y’, refers to the way people with disabilities gain access to digital content. This generally includes the use of websites, apps, documents and the devices associated with online information – computers, smartphones and tablets.
How many people does it affect?
The World Health Organization (WHO) estimates that 2.2 billion people in the world are visually impaired and more than 1 billion people need 1 or more assistive products to help them with their disability. “With an aging global population and a rise in noncommunicable diseases, more than 2 billion people will need at least 1 assistive product by 2030, with many older people needing 2 or more.”
In the United States alone, 54.4 million, or 18.7% of the population, have a disability.
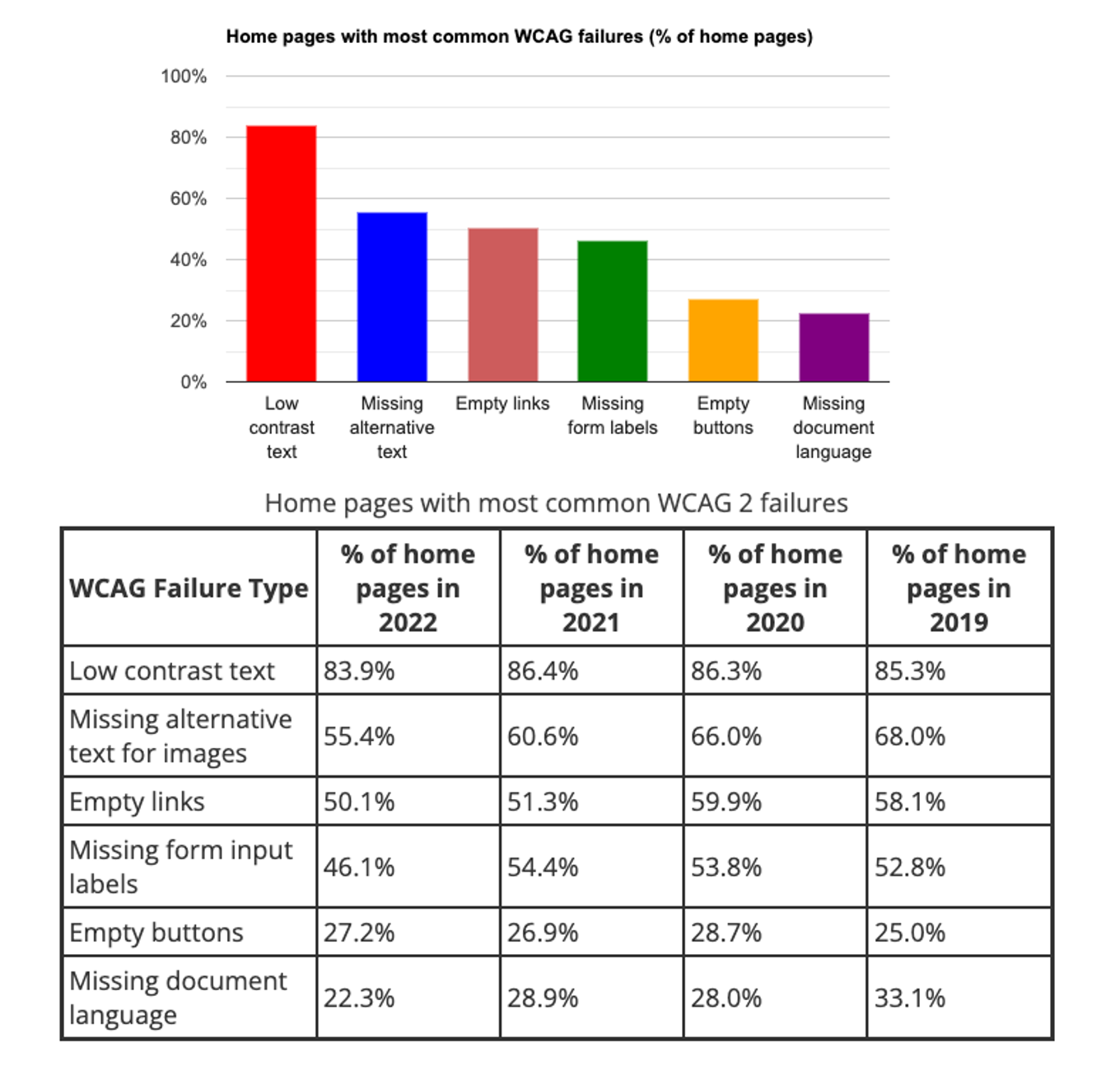
However, as of 2022, only 3% of the internet is accessible to people with disabilities. Of the 97% of home pages that failed the WCAG 2.0 standards, 21.6% of pages had < 5 detected errors and 31.3% had 10 or fewer. Most conformance failures fall into six categories, as shown below:

What’s most concerning though, is the majority of business owners don’t know how to make their websites accessible – some don’t even know they’re legally obliged to – for people living with a disability.
Volume of website accessibility lawsuits
Each year, accessibility.com publishes a count of lawsuits and in 2022, 2,387 website accessibility lawsuits were filed under Title III of the ADA, with consumer goods, services and retail companies most frequently targeted. Less than ten years ago, this type of lawsuit was rare to non-existent.
The law firm Seyfarth Shaw also tracks the number of website accessibility lawsuits filed in the US, and they say it’s grown year-after-year by 10% or more. Website-related accessibility litigation now makes up 37% of all ADA Title III lawsuits.
Even if you don’t operate in the US market, the same tsunami of lawsuits are heading your way.
Designing for inclusion gives equal access
While accessibility is a compliance concern, it shouldn't be the only reason to create inclusive content. The real purpose of digital accessibility is to democratize access to content, products and technology and improve the user experience for everyone.
Given that, how can you create accessible content using the Umbraco CMS, without the overhead of contracting an accessibility expert? Let’s find out.
Umbraco + TinyMCE Partnership
With the growing global need for accessible content, Umbraco recently expanded its relationship with TinyMCE. As a newly minted Umbraco Technology Partner, TinyMCE’s premium advanced features are now available through the Umbraco marketplace.
TinyMCE has been the longtime default rich text editor in the Umbraco CMS, so most users are already familiar with the base functionality of its open source core editor. Now, you can also access TinyMCE’s premium features to upgrade your content creation capabilities, including their WCAG 2.0/2.1 compliant Accessibility Checker.
Why check your content for accessibility and legal compliance?
If the lawsuits mentioned haven't convinced you, our aging global population raises the likelihood that the majority of future users will need accessible digital formats. Consider that website accessibility doesn't just help people with permanent disabilities – it also aids those with situational or temporary disabilities (such as injuries and failing vision) that affect access to digital information, goods and services.
People who are visually impaired need sites that have been coded and created to meet their needs. Often they rely on a screen-reading tool that translates and audibly voice the material, or use other Assistive Technologies (AT) that help them navigate the site without the use of a mouse.
Failure to create a compliant website opens you to not only the loss of future sales, but also lawsuits, financial liabilities and damage to your brand reputation.
What is important for accessible content?
Accessible content is easily accessed by all people, with special consideration for people with disabilities. It also improves the user experience (UX) for people without disabilities.
Some of the basic steps recommended by WCAG to achieve digital content compliance are:
- Have an organized structure of headings and layout
These help users to easily navigate the page/s when using assistive technology.
- Provide informative, unique page titles
These need to convey meaning, structure and also aid assistive technology navigation.
- Keep content clear and concise
Write short, plain sentences and paragraphs in a logical structure. Avoid jargon and explain technical terms and acronyms the first time they’re used on a page.
- Add meaningful Alt text (or tags) for all images, videos and audio files
These allow users with disabilities to read or hear alternative descriptions of content they might otherwise be unable to see.
- Use meaningful link text
These allow users to understand the links’ destination and result, when it's announced by screen reader technology.
- Include text transcripts for video and audio content
These help hearing-impaired users to understand content they might otherwise be unable to hear.
- Identify the site’s language in the header code
This helps users who utilize text readers.
- Add alternatives and suggestions when users encounter input errors
These help users to more easily navigate the content they need.
What are the accessibility standards for content?
The WCAG 2.0 AA standards are the most-referenced set of standards in website accessibility lawsuits, and adhering to them is widely considered the best way to achieve accessible web content and provide equal access to disabled users of your website.
Each of the guidelines have testable success criteria, that fall into three levels:
- Level A: the minimum level
- Level AA: the medium level
- Level AAA: the highest level
Success (or failure) against these success criteria, determines the content’s ‘conformance’ to WCAG. For a short summary of the WCAG guidelines, see WCAG 2.1 at a Glance.
How can you utilize an Accessibility Checker in your CMS?
From Umbraco version 11 onwards (launched in December 2022) users are able to purchase any one of three packages of TinyMCE’s premium capabilities, along with full documentation and support, to add it to their Umbraco installation.
There’s three pricing options, with varied editor load volumes, functionality and support packages in the Professional, Professional Plus and Custom plans. Find out more in the Umbraco Marketplace.
Why buy a package of advanced features?
By combining the Umbraco core editor with the TinyMCE premium plugins, you’ll see dramatic changes in your content creation workflows, and increases in productivity, engagement and outputs. Teams will collaborate more closely, are less reliant on IT for support, and your publishing cycle won’t slow down so often.
Most importantly though, all the packages include the TinyMCE Accessibility Checker plugin which checks your content for legal compliance (within the editor interface), against WCAG 2.0/2.1 A, AA or AAA accessibility standards.
What does the Accessibility Checker do?
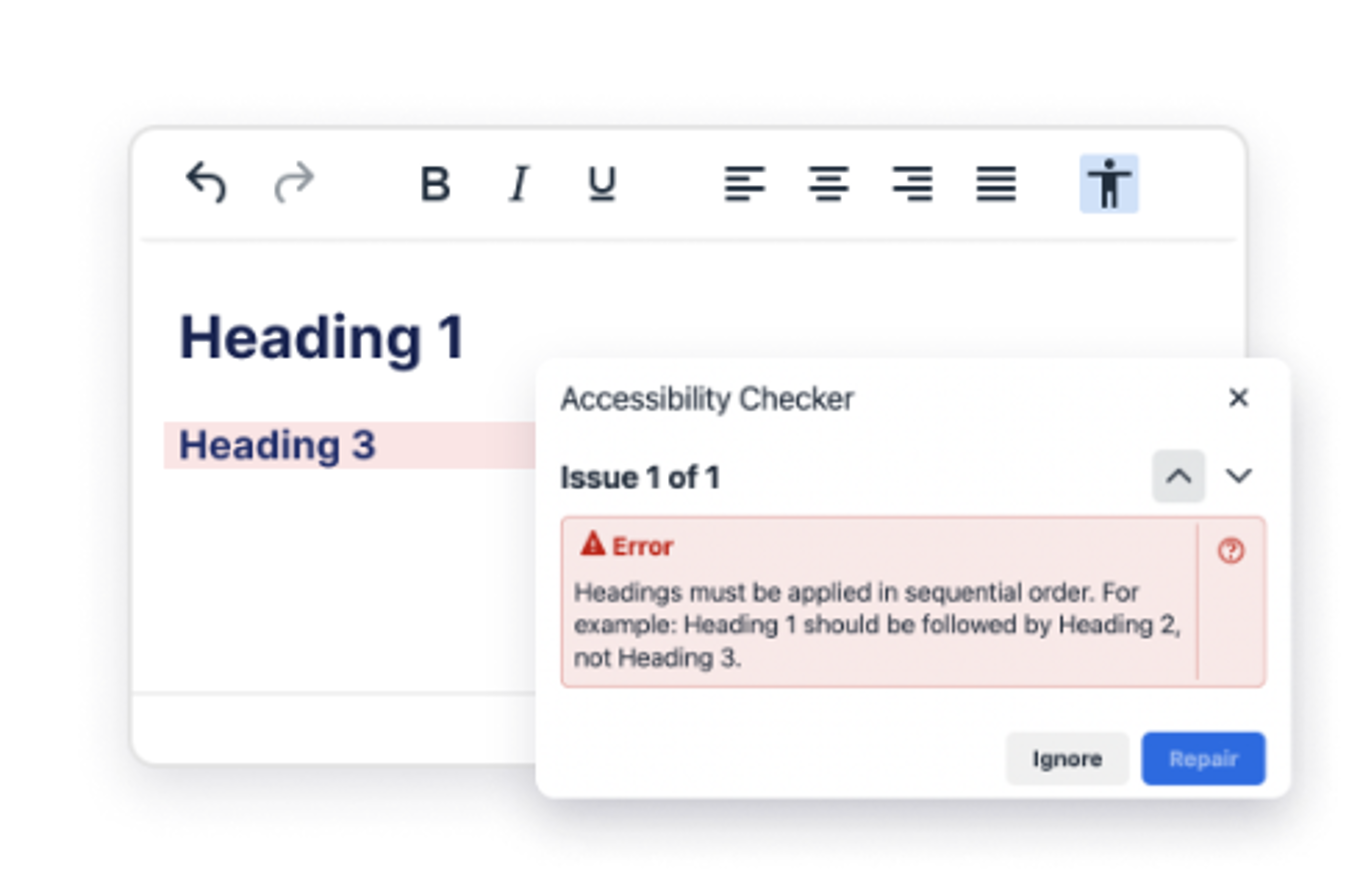
The TinyMCE Accessibility Checker plugin helps content authors and creators to efficiently evaluate and improve their content before it’s published. Using an intuitive user interface, the tool assesses the content (based on the WCAG standards) and highlights issues found.
Potential problems are flagged and you can press the ‘Repair’ button to address the accessibility error.
Using the Accessibility Checker ensures that the content created in your rich text editor complies with the globally recognized accessibility standards and allows all readers or consumers of content to share the exact same content experience that your author intended and without discrimination or limitations.
Accessibility Checker creates accessible content = regulatory compliance

- Exceeds WCAG and WAI-ARIA accessibility and regulatory standards
- Formats content for assistive technologies and screen readers
- In-editor dialog and repair feature that corrects any errors
- Control the level of accessibility needed (A, AA, or AAA)
- Stops non-compliant content being published
- Helps you avoid potential fines and lawsuits
Explore the Accessibility Checker →
Other ways to improve the accessibility of your content
The aim of providing accessible digital content is to give everyone equal access to the online information needed to function, live and thrive in your daily life. Some other ways to improve the accessibility of your website and its content are:
- Use fonts that are suitable for people with visual impairments, dyslexia or older audience
- Improve the color contrast ratio between foreground and background elements, to help color-blind people distinguish different content on the screen
- Use color palettes that are suitable for red-green and blue-yellow color blindness
- Use Heading 1 (H1) as the main heading on your page, followed by H2, H3 and so on to maintain content hierarchy and do not skip the correct order (ie. not H1 and then H3)
- Do not solely rely on color to provide information or meaning
- Provide accessible online forms and meaningful button text
- Enable content for keyboard navigation and other assistive technology
- Use semantic HTML elements (such as <header>, <footer>, <main>) to clearly communicate their purpose and type of content to screen readers, for easier navigation through your content.
If you’d like to conduct a detailed audit of your website’s accessibility, the W3C WAI have created the Website Accessibility Conformance Evaluation Methodology (WCAG-EM) 1.0 to help with this process. WCAG-EM is based around five steps to help structure the testing:
- Define the evaluation scope
- Explore the target website
- Select a representative sample
- Audit the selected sample
- Report the evaluation findings
There are also many other automated tools that can help to identify specific issues, such a color contrast.
Compliant content doesn’t have to be expensive or hard
With the number of accessibility lawsuits rising every year, digital compliance needs to be a priority for businesses of every size. Fortunately, it’s more than achievable. By following the latest version of WCAG, your business can provide every user with a better experience (and enjoy the full benefits of accessible design).
Learn more about TinyMCE’s new premium plugin packages for Umbraco users and other ways the advanced capabilities can enrich your content creation experience.