We will download this and place it in “wwwroot/css/” to make it available for our front end. In this case I'll simply copy/paste the CSS into a stylesheet created in the backoffice with the name blockgridlayout.css.
In our Razor template, we must include the stylesheet:
<link rel="stylesheet" href="@Url.Content("~/css/blockgridlayout.css")" />
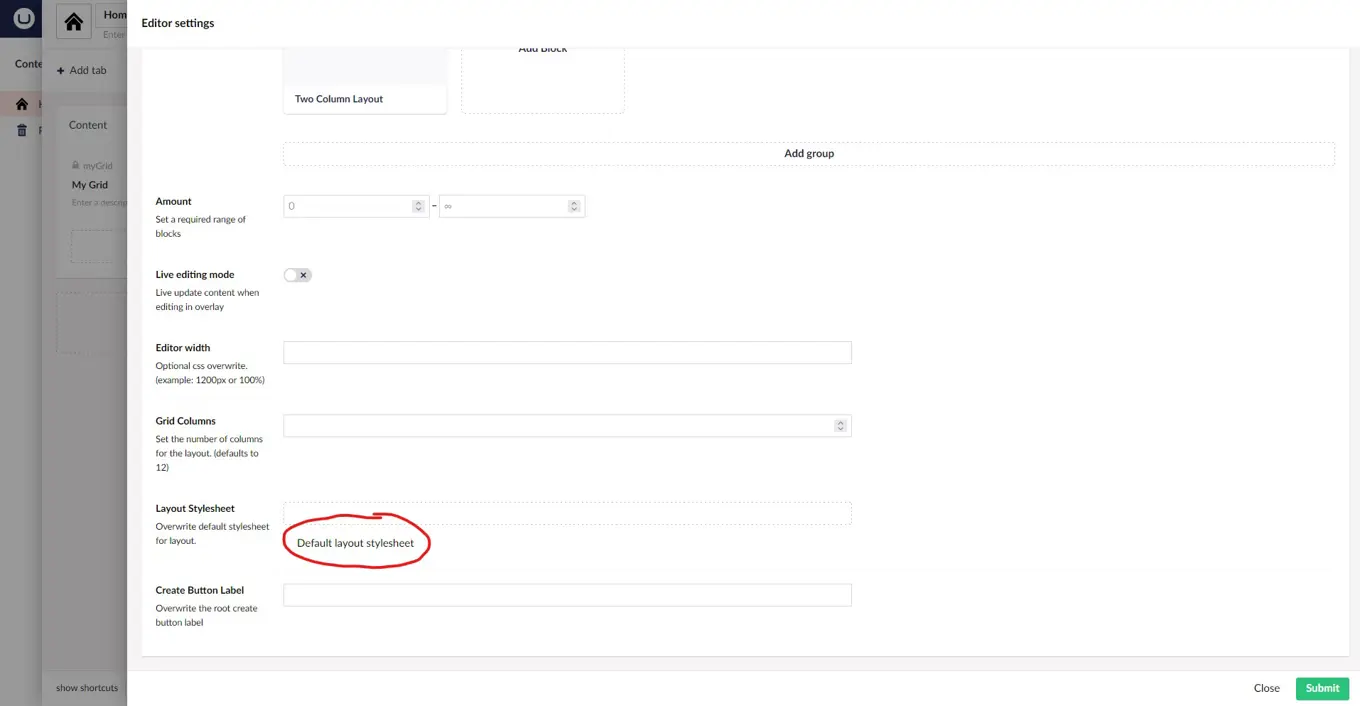
Tip: We can change this file and adapt it to our needs, even rewrite the CSS entirely. And, what's really great is, you can use custom stylesheets for the backoffice as well. On the Data Type configuration you choose what stylesheet to use, thereby overwriting the default one.
Rendering Block Grid Content
At the location where we like to render our grid we insert a call to the build-in render method:
@await Html.GetBlockGridHtmlAsync(Model.MyGrid)
With this in place, we can see the Grid, but we still miss the rendering of each block.
Rendering Individual Blocks
For each Block we need to write a Partial View and locate it in this folder: “Views/Partials/blockgrid/Components/”
In the next blog post, I will cover writing Partial Views for the Block Grid Editor. But in this, I will give you the code for both views: