This is not only useful as a visual guide and layout tool for editors but also provides contextual data. As a developer, you can use this data to inform how things should be rendered on the front end and, importantly, also when implementing custom views in the backoffice.
With the Block Grid Editor, we’ve made it easier to achieve goals that were previously only possible by appending additional data. Consider, for example, adding Settings to choose how text and buttons should be aligned, what color they should have, padding, margins, and so forth. These tricks are necessary when using something like the Block List Editor, or even the old Grid Layout editor, as you don’t have much or easy access to the layout data.
Note: This is not to say that adding Settings where content editors can control visual appearance, responsive behavior, and more, is a bad idea. It can be very helpful to have manual control or overrides, for these things. But in many scenarios, we can help by providing sensible defaults, or simply ensuring that Blocks look good in all the possible combinations. If we can help editors create content with a good look and feel, and less mandatory configuration along the way, that’s surely a good thing. Some might even call it friendly.
With the Block Grid Editor, we are able to nest Blocks in Areas. This means we are essentially creating Blocks in the scope of the parent Block, and have access to the layout data for all the Blocks in this scope. With this information, we can change the visual appearance depending on the parent Block, the current Block, or a combination of the two, in our views - in the backoffice and on the front end.
And that’s what we’ll investigate in this article.
Using the Block Size
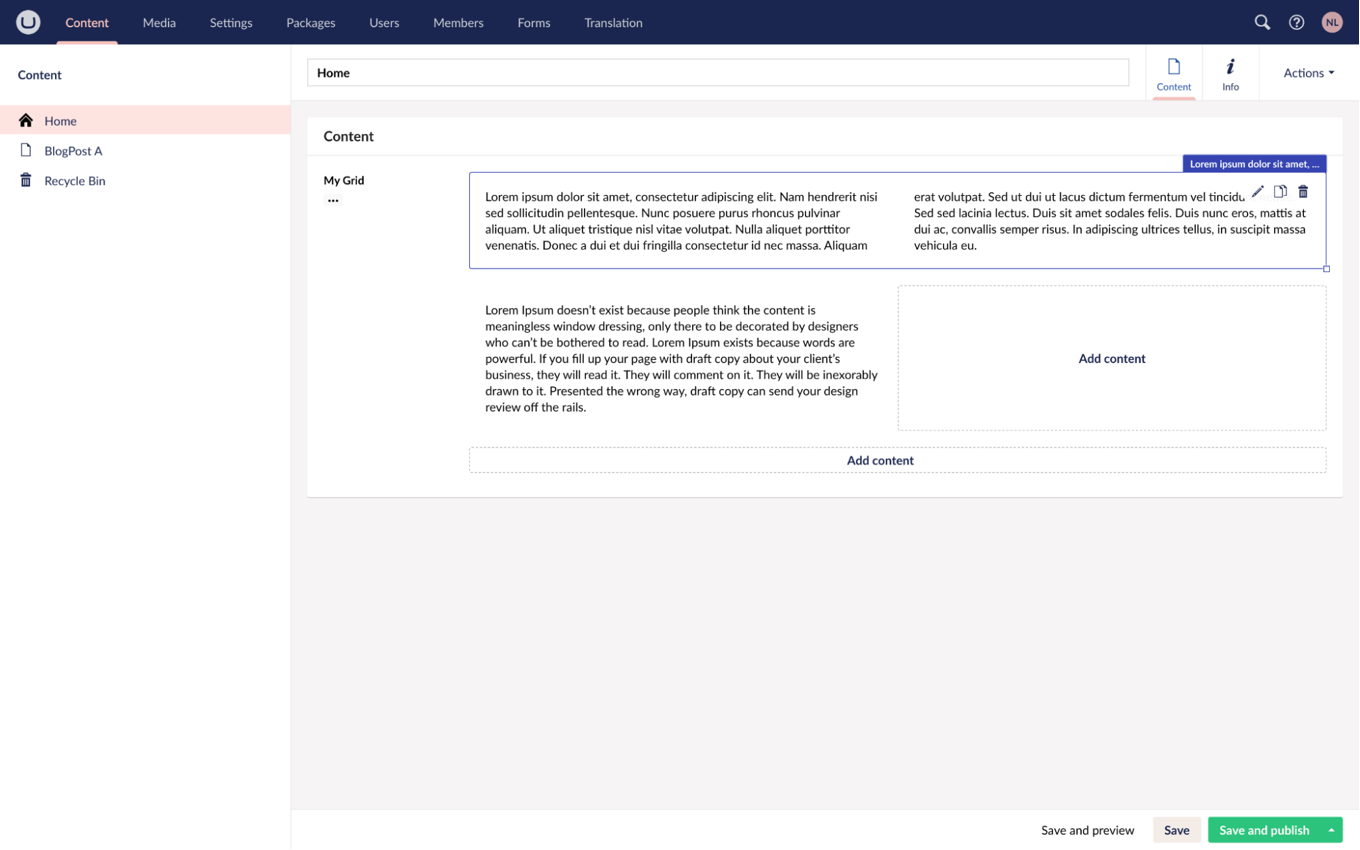
In the following example, we will change the visual appearance of the Rich Text Block depending on its size. Specifically, we want to break the text into two columns when the Block is full-width (12 columns wide).
There are multiple ways to do this: We could set an extra class, add an attribute, or set a CSS Custom Property.
The size (columns and rows) of a Block is not part of the Content Element or Settings Element but rather is part of the Layout data for the block, and this is what I’m referring to as “contextual data”.
{
"layout": {
"Umbraco.BlockGrid": [{
"contentUdi": "umb://element/bb23fe28160941efa506da7aa314172d",
"settingsUdi": "umb://element/9b832ee528464456a8e9a658b47a9801",
"areas": [],
"columnSpan": 12,
"rowSpan": 1
}, {
"contentUdi": "umb://element/a11e06ca155d40b78189be0bdaf11c6d",
"settingsUdi": "umb://element/d182a0d807fc4518b741b77c18aa73a1",
"areas": [],
"columnSpan": 6,
"rowSpan": 2
}
]
},
"contentData": [{
"contentTypeKey": "0e9f8609-1904-4fd1-9801-ad1880825ff3",
"udi": "umb://element/bb23fe28160941efa506da7aa314172d",
"title": "Item one",
"text": "This is item one"
}, {
"contentTypeKey": "0e9f8609-1904-4fd1-9801-ad1880825ff3",
"udi": "umb://element/a11e06ca155d40b78189be0bdaf11c6d",
"title": "Item two",
"text": "This is item two"
}
],
"settingsData": [{
"contentTypeKey": "22be457c-8249-42b8-8685-d33262f7ce2a",
"udi": "umb://element/9b832ee528464456a8e9a658b47a9801",
"featured": "0"
}, {
"contentTypeKey": "22be457c-8249-42b8-8685-d33262f7ce2a",
"udi": "umb://element/d182a0d807fc4518b741b77c18aa73a1",
"featured": "1"
}
]
}
Example of how the data for the Block Grid Editor is stored. Notice the Layout property holds information about the size of the Block in columns and rows, as well as any potential Areas.
We can use this to our advantage in custom views. Let’s add this line to the div of the Rich Text custom view. This will set the CSS Custom Property to either 1 or 2, depending on the size of the Block: