Background
An Umbraco initiative that started in the second half of 2021 and took the DXP team through various different tech ecosystems, presents today another installment by showcasing an integration with Shopify.
You can follow up with past integrations through the following blog posts:
With this Shopify package, we provide a product(s) picker and a property value converter that uses a strongly typed model for rendering, for products within a Shopify/ShopifyPlus store or through different custom apps from associates in the partners' program (regular or plus members).
If you want to see it in action, you can reference and use the integration in your own project, as the project is available both on NuGet and on Our Umbraco.
The full source code is open-sourced on GitHub, and you are more than welcome to submit PRs or respond to issues.
Shopify Overview
Shopify is an e-commerce platform, a subscription-based software, that you can use to build your store both online and offline. It provides the foundation to run an e-commerce business and offers all the tools you need to manage store-related activities. It is basically a facilitator working to ease the process of selling products over the web, and a comprehensive e-commerce platform that enables you to grow a business in many ways, with a lot of flexibility and control.
Shopify offers full storefront customization to help you deliver exactly what your client is looking for. More than 1 000 000 merchants around the world are powered by Shopify and many of them are looking for help building and customizing their stores.
Umbraco and Shopify working together are the perfect pair for commerce-related businesses, helping them reach their full potential.
Your store is hosted on a cloud network, instead of a server, making the downtime of your site very low and allowing your business to run with ease.
The Shopify ecosystem consists of two main areas:
- Shopify - built for starters, entrepreneurs, or small and medium businesses.
- Shopify Plus - built for enterprises, high-volume merchants, and large businesses.
In addition to the regular features of Shopify, Shopify Plus is an enterprise e-commerce platform for larger businesses or businesses looking to scale. It offers advanced reporting features, higher priority customer support, the capacity to handle higher order volumes, and more.
On top of each business area resides a specific Shopify Partner Program, consisting of a diverse group of designers, developers, marketers, and affiliates who use the Shopify platform to build e-commerce websites, themes, and apps.
With our new Umbraco package, we reach out to all of them by providing support and integration whether you are a small or enterprise business owner, or a custom apps developer.
Shopify Admin API
Our integration targets the Admin API of Shopify and specifically querying the products from your shop.
A couple of key aspects to take into account:
- We are interacting with the REST Admin API (GraphQL is also supported),
- Their API is versioned - a new API version is released every 3 months at the beginning of the quarter. Version names are date-based to be meaningful and semantically unambiguous (our use cases are using version 2022-01).
- Apps must use access scopes during installations against stores (in our case we are using the read_products access scope).
You can check the Shopify Developers Platform for more information.
After the authentication setup is successfully set, we can draw our attention to the single endpoint we are going to use for requesting the store resources, as Admin REST API endpoints are organized by resource type.
In general, all Admin REST API endpoints follow this pattern:
https://{store_name}.myshopify.com/admin/api/{api_version}/{resource}.json
As a result, a specific set of app settings need to be added in `Web.config` or `appsettings.json` - as detailed in the Setup and Configuration section below, and use the products resource type.
A sample request endpoint to retrieve the list of products would look like this: https://my-umbraco.myshopify.com/admin/api/2022-01/products.json
Authentication
All REST Admin API queries require a valid Shopify access token. Public and custom apps created in the Partner Dashboard generate tokens using OAuth, and custom apps made in the Shopify admin are authenticated in the Shopify admin.
A Shopify app extends the existing functionality of Shopify. Umbraco has an application registered within the Shopify marketplace and it is used for handling OAuth accessibility.
The token is sent with the X-Shopify-Access-Token header on all API requests.
Shopify access tokens have two access modes: offline and online. Offline ones are meant for long-term access to a store and expire only when an app is uninstalled, while online ones are linked to an individual user on a store, and have a lifespan equal to the lifespan of the user's web session. Our integration uses the offline access mode.
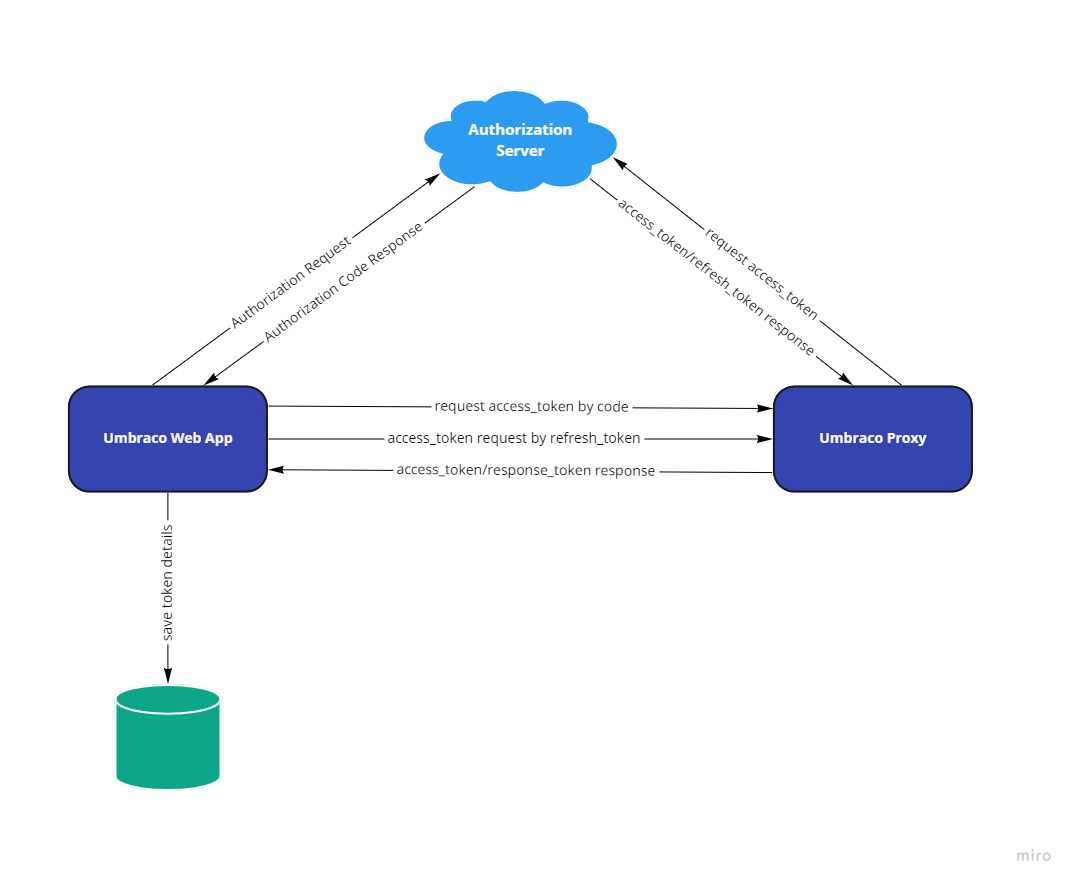
Different types of authentication and authorization are explained here and through the diagram below: