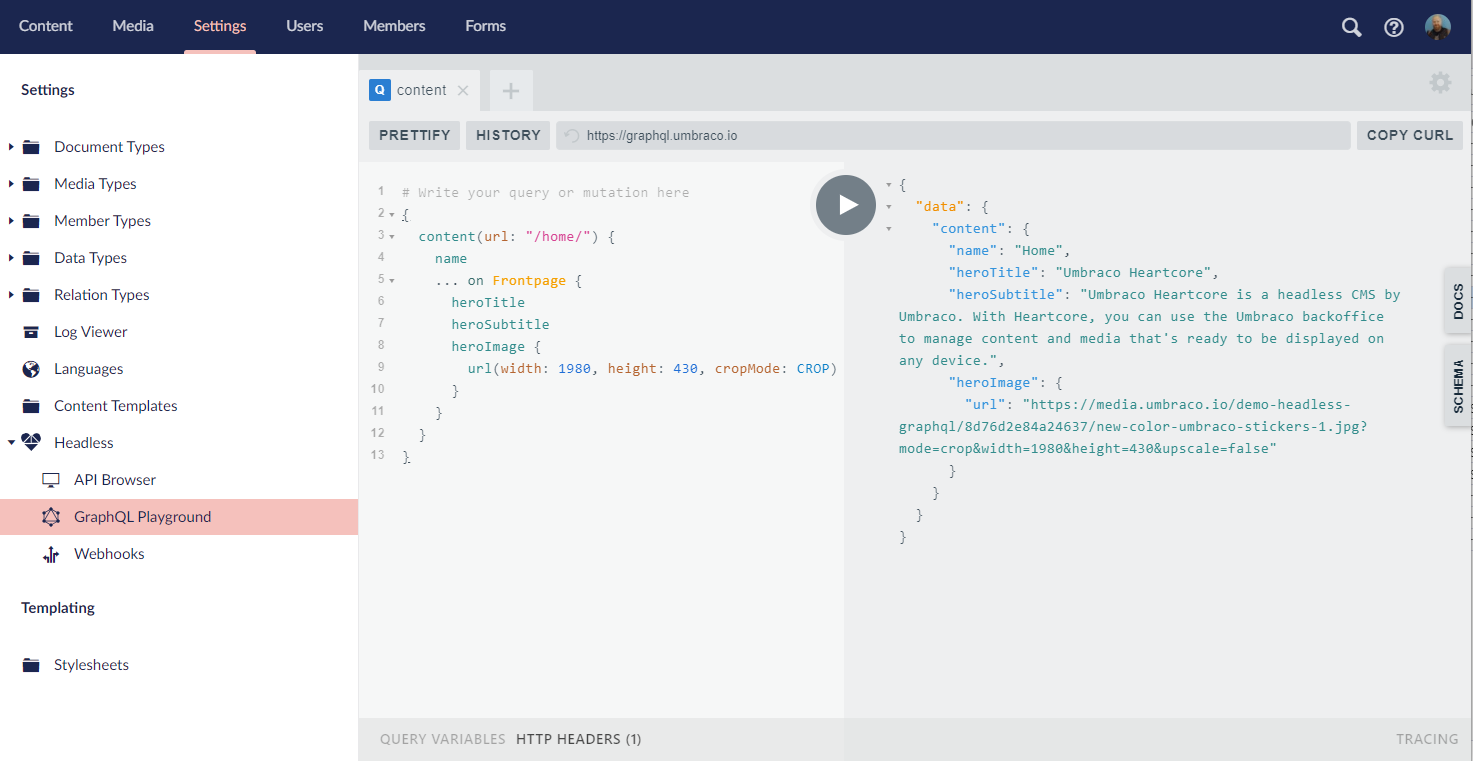
How to get started with GraphQL
Making requests using project headers and API Keys
If you want to learn more about how to use the GraphQL API with Heartcore in the client library of your choice, we have written a short introduction for how to use authentication with API Keys and the headers that must be part of the request.
How the GraphQL schema is generated
Find the documentation for the GraphQL schema here.
GraphQL types for each of the built-in Property Editors
Another handy overview is this where you can find the GraphQL type for each of the built-in Property Editors.
GraphQL Clients
Whether you are using Heartcore for an app or a website project you can use GraphQL and utilize one of the many client libraries available. Our implementation is compatible with the Apollo Clients and you can find even more clients for your programming language of choice.
In-depth look at how to use GraphQL in Umbraco Heartcore
For a more in-depth look at how to use GraphQL in Umbraco Heartcore, we recommend that you take a look at this article showing the usage from creating document types to writing your first query.
Try GraphQL in Heartcore today
GraphQL is available in the Starter, Professional and Enterprise plans.
If you already have a Heartcore project running on one of these plans, the feature is there for you to enjoy from today!
Can I try GraphQL in a free trial?
Yes! Our free 14-days Heartcore trial is based on the Starter plan which means that it now includes the GraphQL feature:
Try GraphQL in the free Heartcore trial