Baseline: Your Project Conveyor Belt
Baselines, baselines... Where have I heard that before, you might be wondering 🤔
I’ve done a quick browse on The World Wide Web and you could actually have heard this word in many different contexts; Baseline could be anything from a binding line between either end of a court (you know, Tennis and such), to information found at the beginning of a study to a line serving as a basis or a starting point.
Or a groovy rhythm in a piece of Jazz 🎶
In Umbraco Cloud context, Baseline have a very specific meaning; it’s a feature that lets you create new projects based on an already existing project! Think conveyor belt.
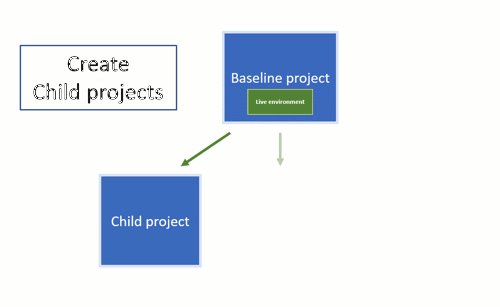
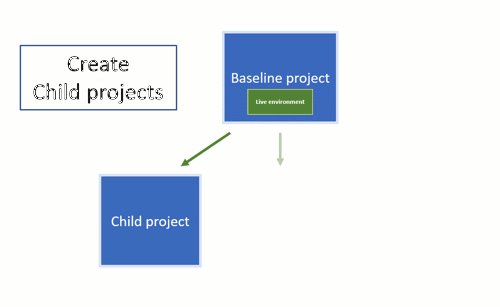
Let me explain this to you using only a gif and 5 short bullet points:

- Let’s say you have a project called "MyWebsite" (really original, I know!)
- You want to create a new project, but you want it to look more or less like "MyWebsite"
- This is where the magic of the Baseline feature comes in; In the creation process, you choose to create this new project based on "MyWebsite"
- The project is being setup for you, and it’ll be created with all the code from "MyWebsite" - all Document Types, Templates, CSS files, JavaScript etc. CTRL+C, CTRL+V.
- On the new project you can even choose to restore the content directly from "MyWebsite" as well - that way it’ll be a complete replica! Oh, and you can make as many “Children” you want based on the Baseline - in fact, we have clients who has 600+ Child sites all based on the same Baseline project!
That sounds pretty easy, right? I can assure you that it is 😉
The Beauty of the Conveyor Belt
Aside from already being an Umbraco Cloud benefit in itself, there are several benefits from using Baselines on Umbraco Cloud. It is actually much more than “copy-paste” so let me list them for you here:
Copied Blueprint. Custom content ✔️
Imagine that you are going to create a series of similar websites - f.x. campaign sites. You know they will be built using the same templates and code. Instead of having to add these things manually to each of the projects, using Baseline, this will all be handled automagically for you, and all you need to worry about is creating content that’s specific for each of the projects!
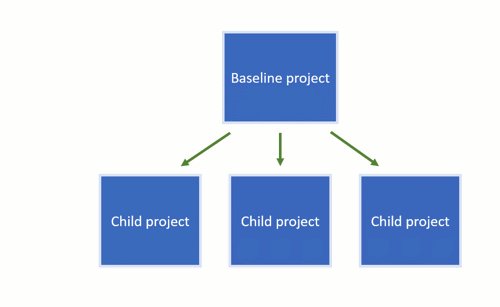
1 single place for adjustments ✔️
Let’s say you have a Baseline project and five child projects based on it. Now, you need to make some adjustments to one of the code bases used on all projects: You simply make the change on the Baseline project and then you push the chance to all or perhaps just some of the child projects - yes, It is really as simple as that!
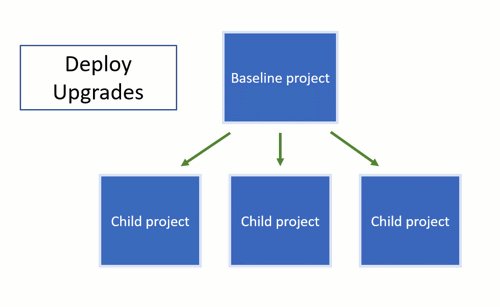
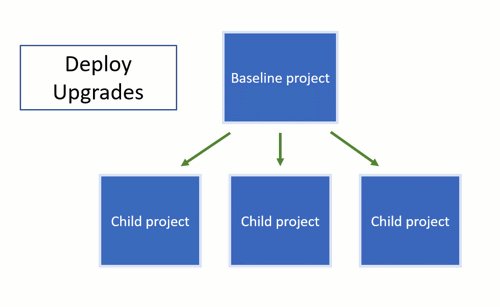
1 single place for upgrading ✔️
When we release new versions of Umbraco on Umbraco Cloud, we also take care of your Baseline and Child projects. For patch releases, we start by upgrading the Baseline project and then we upgrade the Child projects - all automagically! For new minor or major versions of Umbraco it’s a little bit different: Start by upgrading the Baseline project - when that’s working, push the upgrade to the Child projects. And that’s it!
Case: How Ørskov uses the Baseline
One of our Umbraco Gold Partners, Ørskov, are using the Baseline approach on one of their most recent Umbraco Cloud adventures; projects for a group of hotels owned by SkiGroup in Austria.
The entire setup consists of 10 projects in total - 1 Baseline project and 9 Child projects.
Before moving to Umbraco Cloud, all 9 sites were placed inside the same Umbraco installation. In order to future-proof the projects in the best possible, and simplest way, Ørskov decided to split up the projects, and found that Baselines on Umbraco Cloud was the perfect fit for this!