What’s new in Umbraco Forms 11.1 and 10.3?
This release adds improvements in a number of different areas and help make Umbraco Forms more flexible and expands the toolbox for both developers and editors.
The features are available for solutions based on both CMS versions 11 and 10 and are functionally equivalent. As such if you are using Umbraco Forms for an Umbraco 11 project, you can update to Forms 11.1. If your project is running Umbraco 10, version 10.3 of Forms is available.
All new Umbraco Cloud projects will be running the latest versions of Umbraco Forms, and one-click upgrades are available for existing projects.
Customized Entries View
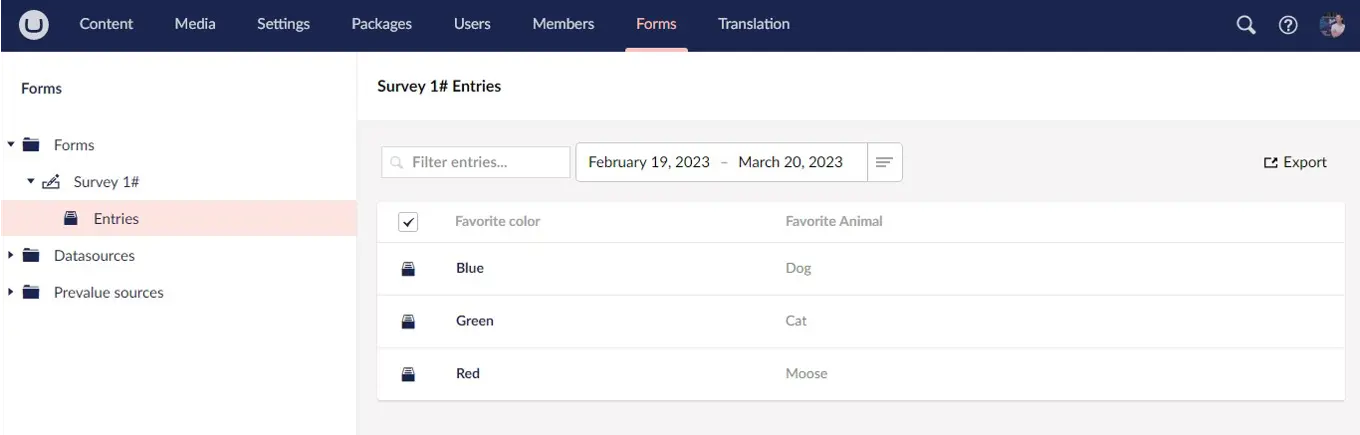
Entries from form submissions can be viewed in the Forms section in the backoffice. The entries are displayed in a list that by default shows the first three fields of the form, plus some system information such as the state of the entry and the date it was created and a link to see the full detail.
In some cases, the default fields are not the most helpful in the overview and with this release, it is now possible to customize which fields are displayed in the list.