
Umbraco Forms Release Candidate 12.2

Overview:
- What’s new in Umbraco Forms 12.2 RC?
- Relation Tracking For Forms
- Configuring a Dynamic Post Submission Page
- Rejected State For Form Approvals
- Mandatory Option for Settings
- Field Picker Setting Type
- Other Updates
- How to get your hands on the release
The release is available for solutions based on Umbraco CMS version 12.
As with previous releases, we are first issuing release candidates so you can evaluate what’s included and ideally try them out on your existing solutions. Of course, if you do find any issues, or simply have comments for further improvement on the new features, we welcome any feedback.
How to get access to the new version and where to submit any comments and report issues, is discussed at the bottom of the post.
Let’s have a look at what you can expect in this latest release 👀
What’s new in Umbraco Forms 12.2 RC?
Relation Tracking For Forms
A nice feature available in recent versions of Umbraco CMS is relation tracking - where for example Umbraco keeps a record of what content pages particular media items are used on. When you view the media in the backoffice, you can see where it's used and receive a warning if you try to delete it letting you know that the item is in use on your website.
With this release we've added a similar mechanism for Forms. Each time a content item is saved, if any forms are referenced they'll be tracked and displayed as information when viewing the details of the form.
You access the new screen via the new "Info" tab:

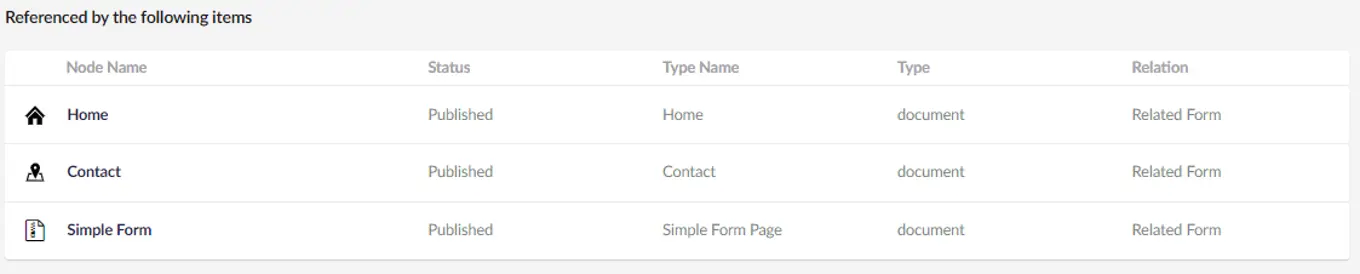
Where you'll see details of where the form is used in the website, along with some system information about the form:


If you try to delete a form that's in use, the existing confirmation screen has been updated to include a warning message:
Configuring a Dynamic Post Submission Page
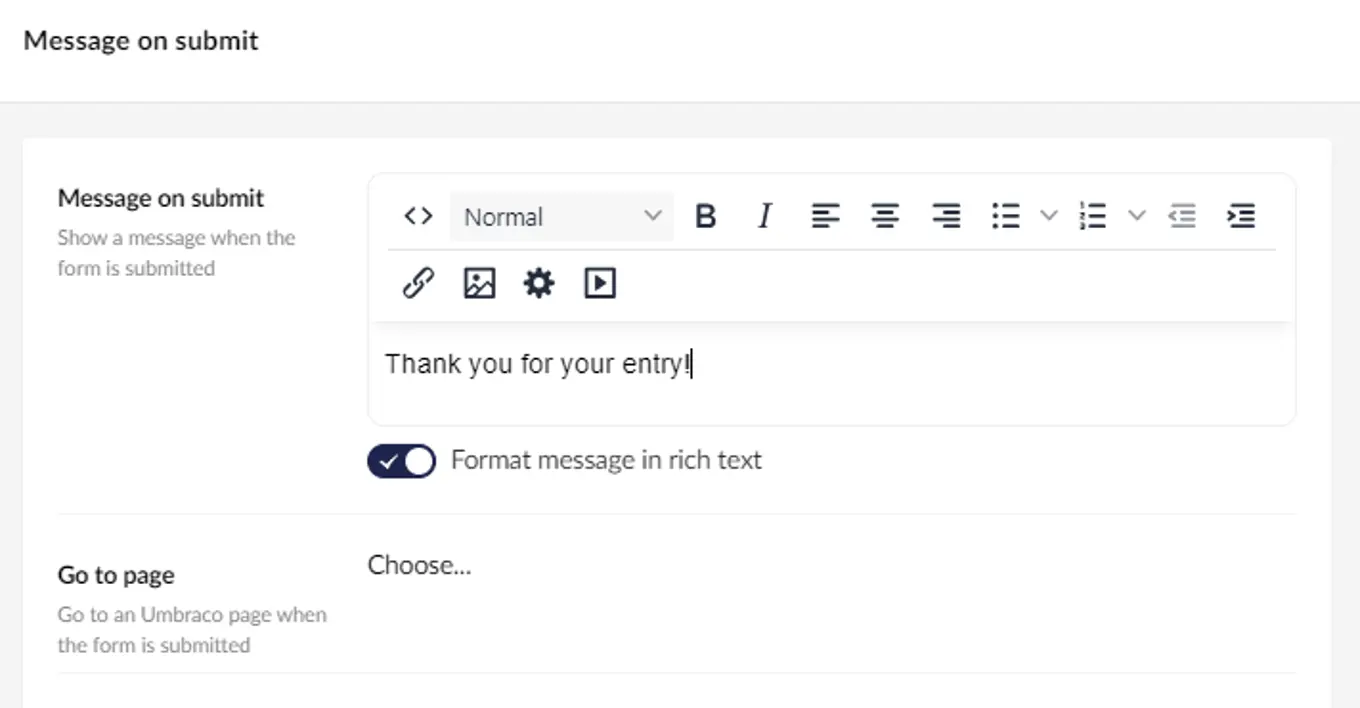
There are two options for continuation after a form is submitted, that whoever creates the form has the can define within the backoffice. Either the same page is re-rendered with a message displayed, or the user is redirected to a new page.

Sometimes though, you may need more flexibility than this. For example, you may render the same form on several pages and want to redirect to different pages depending on where the form was submitted from.
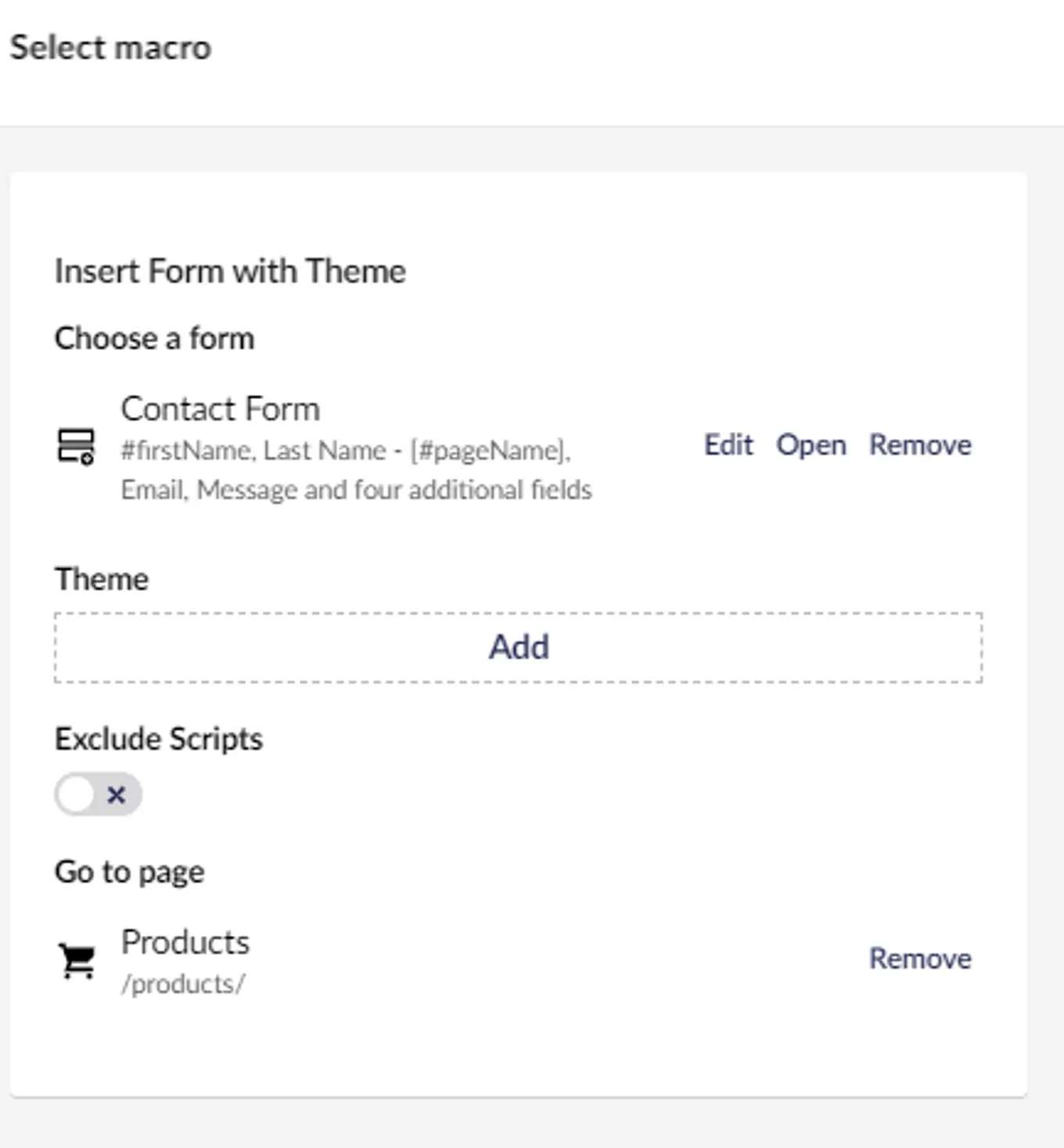
We've added support for this by adding an additional parameter you can provide when rendering the form, available whether you are using the view component, tag helper or macro for form rendering. By providing the GUID identifier of a content page, when the form is submitted the user will be redirected to that page rather than what has been configured on the form definition itself.

Rejected State For Form Approvals
Forms offers a two stage approval process for form submissions, which may be useful in certain scenarios. You can choose to have form submissions initially enter a "submitted" state, and then manually approve them from the backoffice.
Up to now, we didn't have the option to handle the opposite scenario - i.e. consider an entry as "not approved" or "rejected". We've added that as a form state now for this.
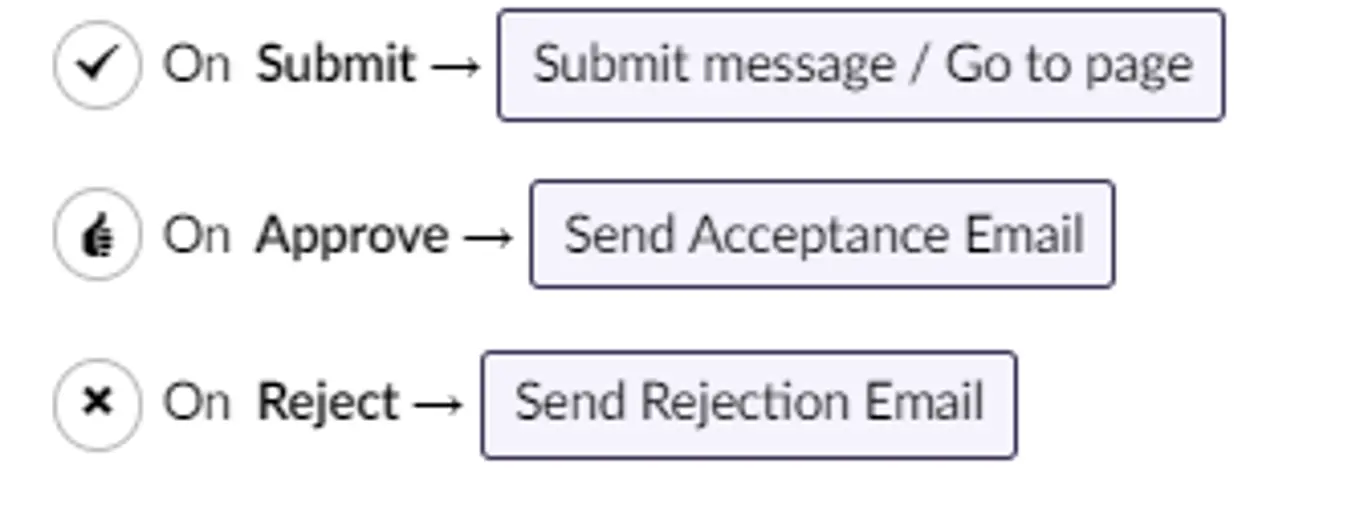
States can be associated with workflows, and the rejected state works in the same way. So you can for example configure an email to be sent once an entry has been moved into this state.

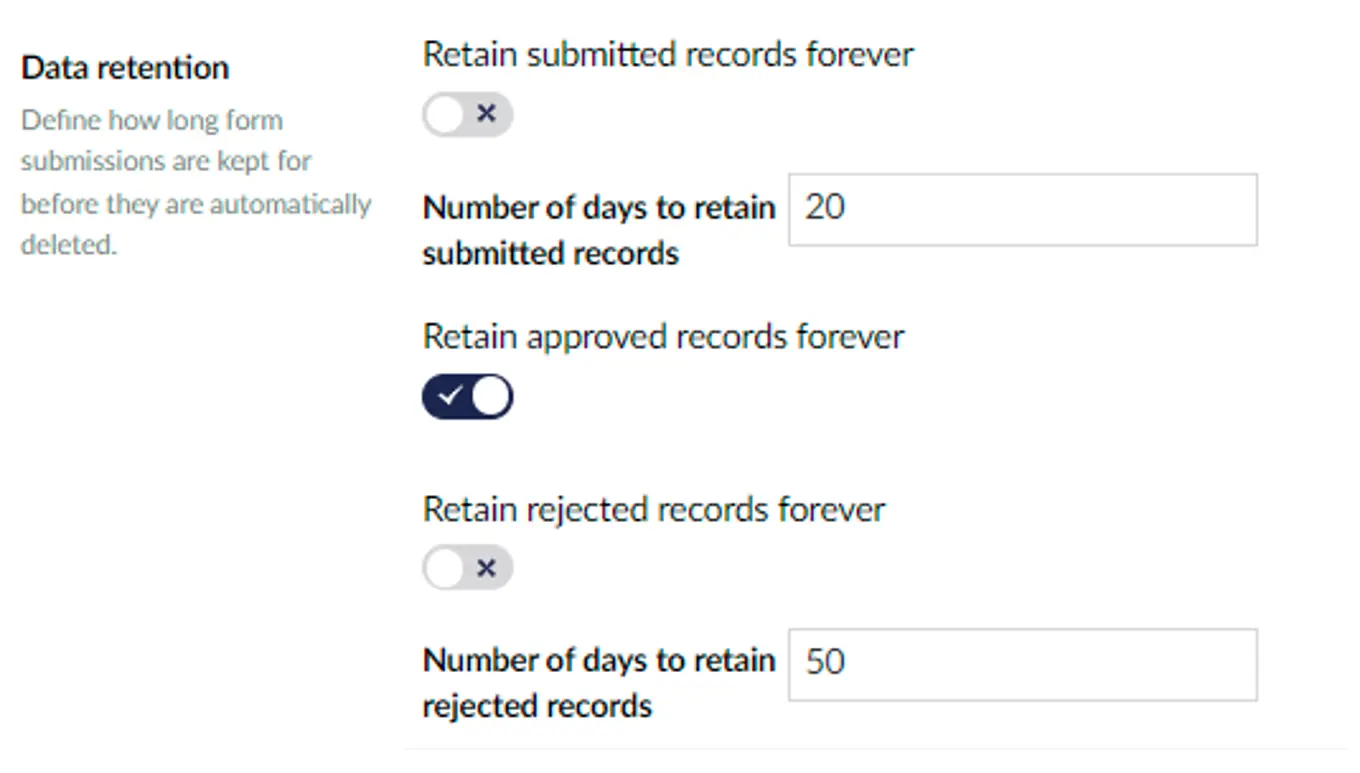
You can also use this new option in other areas where the form's "state" is managed - in bulk operations, entry filters and retention settings for form entries:

Mandatory Option For Settings
Field, workflow, datasource and prevalue sources, whether shipped with Umbraco Forms or added via packages or solution customization, have up to now only had server-side validation. At least for required settings, we've improved this by adding an IsMandatory property for settings.
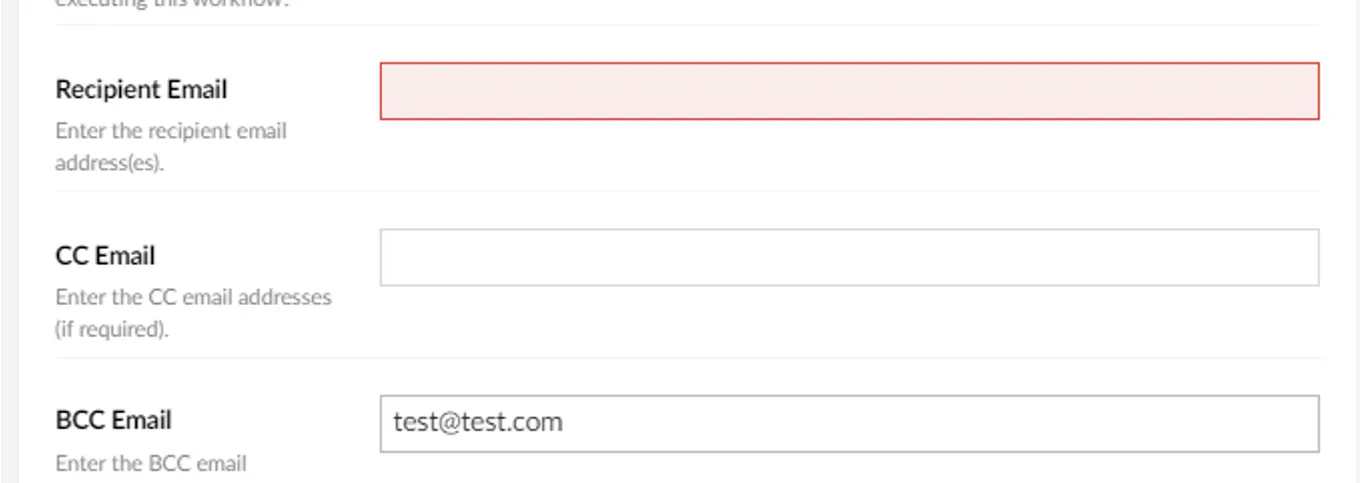
When this is enabled, the required fields will be visually presented as such when you tab in and out them:

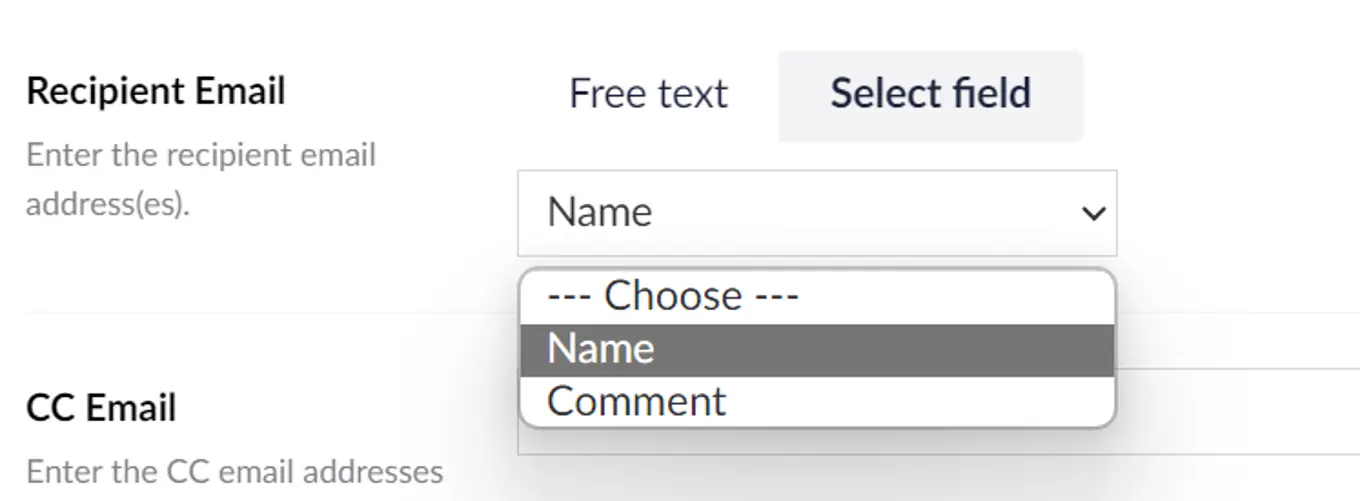
Field Picker Setting Type
We have Markus Johansson from Obviuse to thank for the final main feature we'll discuss. He had a need in his own solutions for a setting field for custom workflow types that allowed you to either enter a text value or select a field from the current form. You could do this with "magic strings" but the result wasn't particularly friendly for editors.
Markus provided not only the suggestion, but also donated an implementation for an older version of Umbraco Forms. We were happy to accept that, updated it, and now ship it with Forms itself:

Other Updates for Umbraco Forms
We've also included the following smaller updates with this release.
- We've added an overload to the RenderUmbracoFormDependencies HTML helper method to allow provision of a parameter containing attributes to use when rendering script references.
- We've added a new configuration option DisableClientSideValidationDependencyCheck to disable the client-side validation framework check. This is necessary when using the above overload to provide an async attribute.
- Further operators are available when using conditions for fields or workflows, handling inverse and case insensitive checks.
- An option has been added for setting a custom field to be mandatory by default.
- There is now a caption property for display adjacent to the input field when using the checkbox field type.
- When submitting a form via the Forms headless API, a response object is not returned that provides details of post submission behavior for the form.
- Added a "select/deselect all" toggle for the user security list of forms.
- Added an additional button allowing a form editor to add a new page at the top or bottom of the form.
- Made the Forms client-side validation service available globally for use in custom code.
- Fixed issue with the styling of hidden fields in the "bootstrap" theme.
- Implemented routing for form entries allowing direct links to an entry in the backoffice.
How to get your hands on the new Umbraco Forms release
Release notes can be found on the Umbraco Documentation website. The release candidate is available from the usual NuGet feed.
When is the Public Release?
We’re aiming for a full public release on Thursday, December 7, 2023, when the package will be available for new and existing projects on Umbraco Cloud and via NuGet.
A big H5YR 🙌 to everyone who has contributed to these releases by highlighting pain points, reporting issues, providing feedback, and suggesting solutions. And thanks to everyone willing to lend a hand in testing it out.
Bug reports are best handled on the issue tracker and as always, we welcome you to submit product feedback and questions to product@umbraco.com.