Overview:
- New releases:
- Umbraco CMS 8.1.5
- Umbraco Forms 8.1.3. and 7.1.3
- Documentation Updates
- Updates to the Roadmap
- Umbraco Headless
- Rich Text Editor improvements
- Project UniCore RFC
New Releases:
Umbraco 8.1.5
Yesterday, we released a patch version for Umbraco CMS. No big fancy features to shout about but no less than 24 bugs and fixes just like it should be with a patch 🙂 This time around there are quite a few fixes to the way Umbraco handles validation.
Big thanks to everyone who has reported issues and submitted fixes, it all helps to make Umbraco a little smoother and more stable. You can see the list of people to give high fives to below and find the full list of fixes on the download page on our.umbraco.com. If you have Umbraco Cloud project running 8.1.x, the patch was applied automatically.
Contributors to Umbraco 8.1.5 🙌:
PRs:
Benjamin Carleski
Lee Kelleher
Kenn Jacobsen
Michael Pontin
Bjarne Fyrstenborg
Nathan Woulfe
Stevemegson
Matt Brailsford
Arkadiusz Biel
patrickdemooij9
Issues Created:
John Sheard
Joe Delly
Appstract-fjellvang
Andy Butland
Søren Kottal
Umbraco Forms 8.1.3 and 7.1.3
A patch for Umbraco Forms was released on the 10th of September with a couple of bug fixes. Your Umbraco Cloud projects will have received the patch automatically, for everyone else; you can download the latest version and find the patch details on the our.umbraco.com page for Umbraco Forms.
Documentation updates
Documentation for a technical product should be precise, succinct and have a cohesive tone of voice - all in all, to make it as straightforward to understand for the reader. Umbraco’s documentation is open-source and has more than 300 contributors. That’s an amazing number but how do we ensure that the documentation is consistent with so many contributors?
That’s exactly the question that was asked at this years Codegarden Developer retreat. One of the answers that came up was to create a style guide to provide guidelines both for writing and reviewing documentation. Now, agreeing on guidelines and putting them in a style guide doesn’t necessarily mean that everything is fixed. They have to be applied as well.
To do this a tool has been created so every time new documentation is created either by Umbraco HQ or the community, a check will be performed to see if you have followed the style guide and you will be notified if all checks have passed or else, you’ll be provided with suggestions to what can be improved.

This tool is created to make it easier to contribute and review the documentation and the outcome should be documentation that is easier to read and understand. There are only a few rules set up to provide guidelines right now but these have already helped change the documentation for the better. They have been applied to all the existing documentation - Great work Documentation team 👏 We’re talking hundreds of files that have been reviewed and thousands of changes that have been made!
You can find an article about the Style Guide and a guide on how to use guidelines locally and integrated with VS Code here. The best way to test this out is by contributing to the documentation - So head on over to the documentation repository and help out 😊
Updates to the Roadmap
No items have been moved around or added to the Roadmap within the previous two weeks - but things are in progress:
Umbraco Headless
We are getting closer to Q4 which is the targeted release window for Umbraco Headless. This means that the user experience is really starting to come together as you can see from the polished features below.
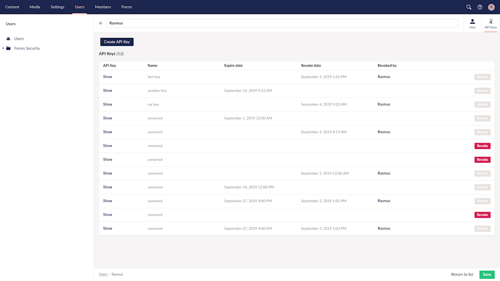
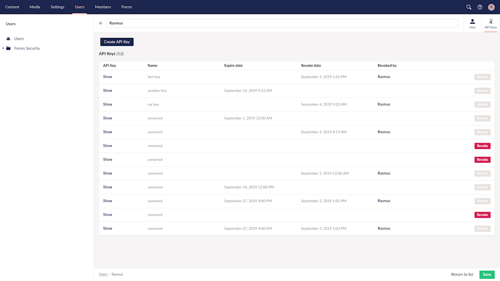
In a previous update, I mentioned that we've been working on the API creating, updating and deleting (CRUD) Content, Media and Members. An important part of this is to be able to control who can access these APIs with API keys.

You will be able to create and manage API keys from an Umbraco Headless project and there is a slick UI for it all.
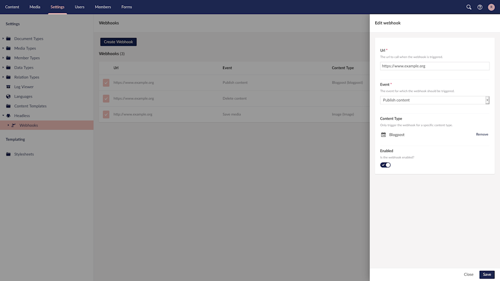
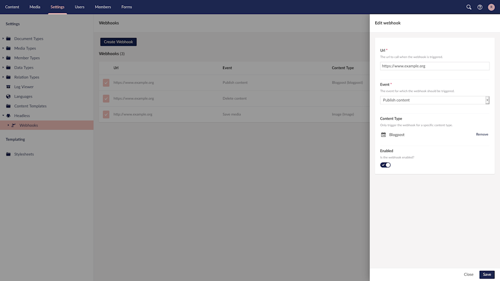
You might want to initiate functionality, ie. using the above mentioned CRUD APIs, based on certain events. This will also be possible in Umbraco Headless as you can create webhooks.

This is also integrated in the UI, so you can create a webhook, choose the event (ie. Save) and even control what Document Types should trigger the webhook.
Rich Text Editor improvements
You can look forward to a better experience if you have to re-arrange the layout in a rich text editor. Inserted Macros, embedded tweets and videos will now behave like a single element. This makes it possible to drag and drop embedded items and much easier to cut and paste.

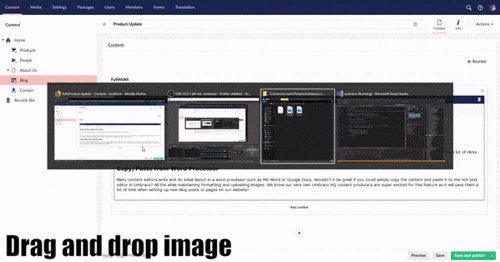
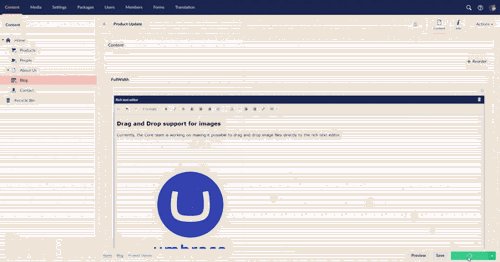
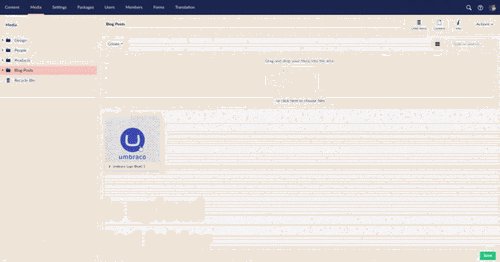
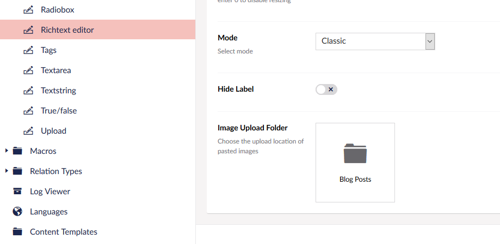
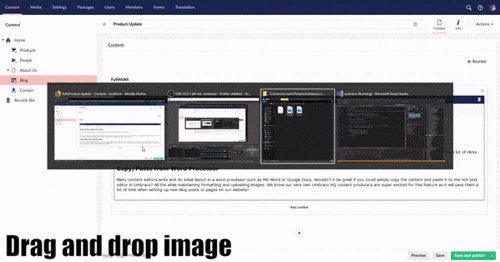
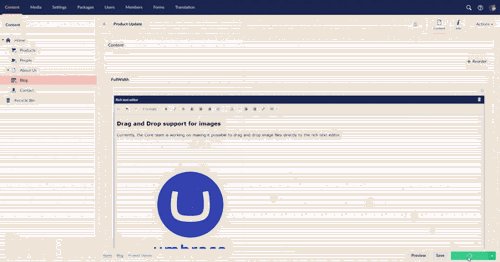
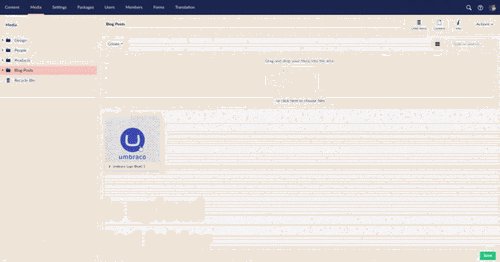
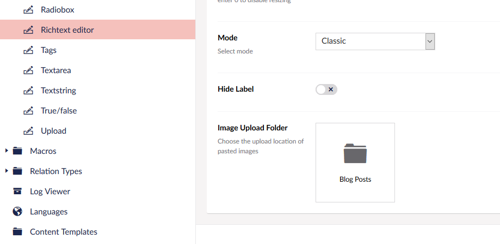
In the previous Product Update, I showed the brand new functionality for uploading images via drag and drop or copy and paste from a Word document. This has been improved so you can define where in Umbraco’s Media Library images will be uploaded to.

The default upload location can be configured on a data type level, making it easier to maintain a nice and tidy Media Library for both developers and editors. This work both for the standard rich text property editor and in grid layouts.
The improved rich text editor will be available with the release of Umbraco 8.2 which is currently planned for October 8th. UPDATE: Umbraco 8.2 is planned to be released on October 15th.
Project UniCore (Umbraco on .Net Core)
We’ve added a final comment period to the RFC for Project Structure. This RFC covers what will need to be re-structured for porting Umbraco from .Net Framework to .Net Core. The goal with this is to make Umbraco run .NET Standard as soon as possible so development towards .NET Core can start and is easier to contribute to. We’ve already received some great comments that has helped shape the RFC and would like to thank everyone that has commented so far. You can read the comments and add your own here.
For the full story, make sure to read the introduction to the UniCore project, where you can find the strategy and roadmap for the project. We’ll keep you updated on this in upcoming Product Updates as the project moves forward.
That’s it for this update...
A large part of the work we do is inspired by the feedback we get from you. For issues and specific feature request, you can find the issue trackers for our products on the Umbraco Github account.
If you have product feedback you’re welcome to reach out to us on product@umbraco.com, contribute to the RFCs and if you want to get personal, you can find me on Twitter (@hemraker).
And remember, the Umbraco festival season has begun, so if you want to meet us in person make sure to attend a conference near you. You can find an overview here.
… Until next time.