What is Schema Markup?
When you have great content on your website, you don’t want to hide it away - we’re sure you want to show it off to as many website visitors as possible. Driving traffic to your website by ranking high on the search engine results page is a crucial part of this. If people cannot find your website easily enough, they will click on someone else’s.
That’s where your SEO efforts will make all the difference.
To put it simply, you need to make sure search engines recognize your content for what it is. You need to speak the language they use to look through your content (both textual and visual).
And to speak it, you can add schema markup to your website - structured data in the form of code that can guide search engines in understanding your pages and content elements.
Does that sound tricky?
We’ve got your back - here’s more about what schema markup exactly is, and how you can use it to boost your SEO results!
Let’s start at the beginning - what is schema markup?
Schema markup, also known as structured data, is the language search engines use to read and understand the content on your pages. By language, we mean a semantic vocabulary (code) that helps search engines characterize and categorize the content of web pages.
Although search engines are very powerful tools using advanced algorithms, they still need help to read, identify, and categorize the content. Why? Search engines don't have the same visual and intuitive capabilities as humans. They can’t see a picture, they have to read it. If you read a list of ingredients and quantities, you would naturally understand that it is a recipe - but a search engine wouldn't. By applying schema markup to your content, you help the search engines understand the meaning of your pages.
How about an example?


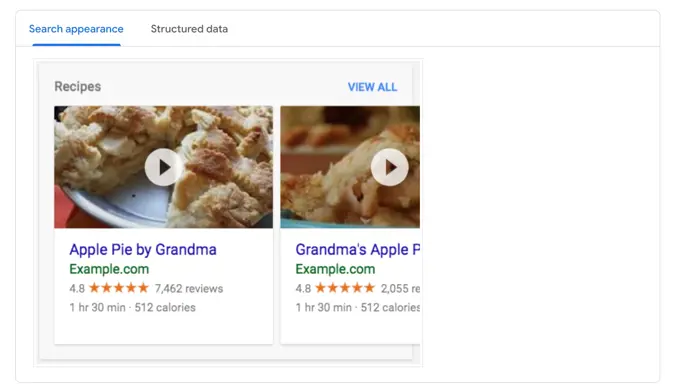
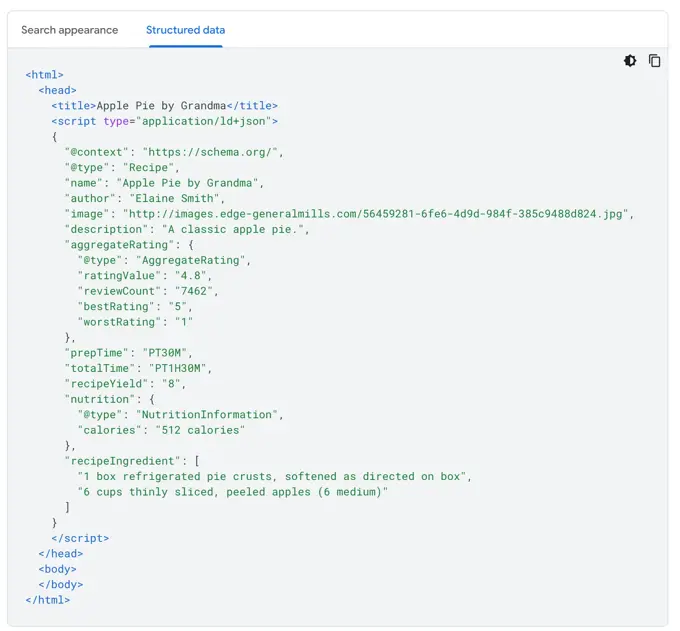
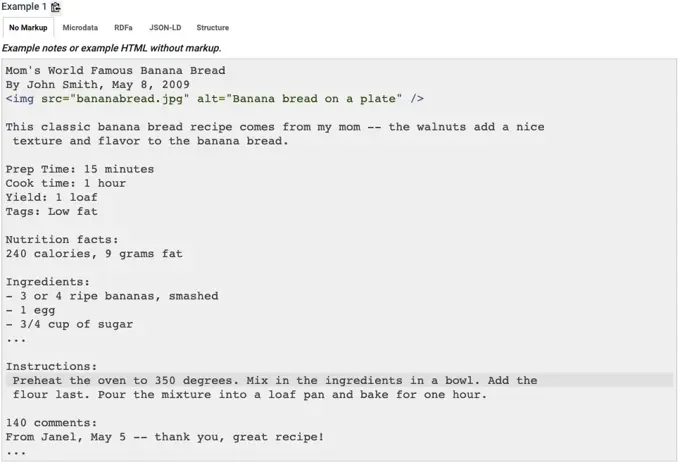
Structured data provides a way to standardize information about a page and classify the page content. The data is created through code, using in-page markup on the page that the information applies to. It is a standardized format for providing explicit clues about a page and classifying the page content. In the above example, the explicit clues are recipe, reviews, ingredients, prep time, calories, and so on.
In short, schema markup is a code in the form of structured data that communicates the meaning of your page, elements, and how users should see it to the searching tool, and in a language, the search engine can understand. A helpful way to think about it is as a pair of glasses making the search engine see things better, or as a translation tool.
Dictionary
We wouldn’t blame you if your head was spinning a little - there are so many terms surrounding schema markup! Let’s focus on the following six that are very important to define:
Schema markup: semantic vocabulary used by search engines to understand and classify page content.
Semantic vocabulary: semantics is the study of understanding the meaning in languages, and semantic skills are one’s ability to understand words and use them properly.
From a web perspective, we would have semantic content which is powered by Structured Data Schemas. Ultimately, these are software programs with machine-interpretable capabilities that give meaning to already existing data and content on the web.
Structured data definition: a standardized format for providing information about a page and classifying the page content.
Search results: a result of a search query put in a search engine. It contains a title, URL, and meta description.
Rich results: just as search results, rich results appear on the search engine result page (SERP), but search engines extract relevant information from the page's structured data to display to the user (dates, reviews, cooking time, locations). They can also be referred to as rich snippets, rich cards, or enriched results. The preferred term by Google is rich results.
Schema.org: a website where all the schema types have been collected for webmasters to access. Schema.org is ‘’the industry-standard’’ for schema markup because it is the commonly agreed format for structured data by all the big search engines.
Why should I use structured data?
Now that we’ve caught up on the terms, let’s dig into why we should use structured data or schema markups.
Simply said, search engines appreciate websites or pages that have structured data added to them. Because of structured data, the search engine has an easier time understanding the meaning of your page and better chances to return relevant results to its users.
If webmasters use structured data on pages, besides helping the search engine understand what it navigates, by providing explicit clues, it also helps the search engine to display pages on SERP in rich search results. Think of rich results as data extractions that the search engine pulls from structured data for users to help them find what they are looking for and offer relevant information even faster.
By applying schema markup to your pages, the users can see extra details about the page at a glance (such as reviews, events, or offers) and can make an informed decision whether to click on the page or skip it. This way, you can reduce your bounce rate and increase the view time on the page because the users know before entering the page that this is relevant content for them. Thanks to these extra details that you offer, a user might also be more inclined to click on a page with rich results than on one with a simple search result.
If you put in the effort to help the search engine understand the meaning of your page, it could reward you with a better ranking and better search results features such as display style and size. It’s important to know that a search engine will not give you a #1 ranking only because your pages have schema markup. Content and authority are still king. But by adding schema markup to your pages, you help search engines index them better.
The ultimate goal is for the user to have a good experience in their search by finding fast and relevant results to their query. It’s a win-win-win situation - but more about this in the schema markup benefits section!
Want to see an example of the difference adding schema markup to your page can have?
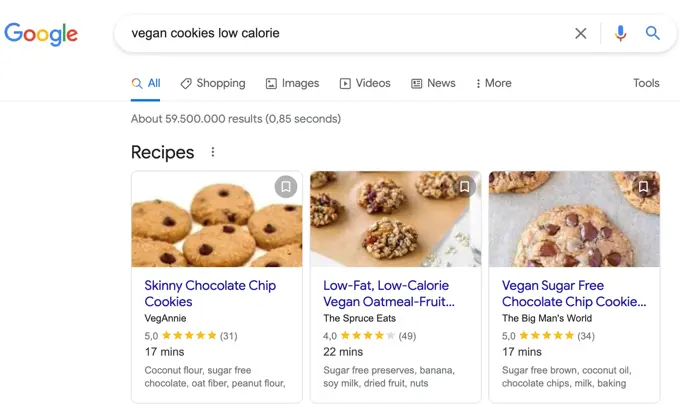
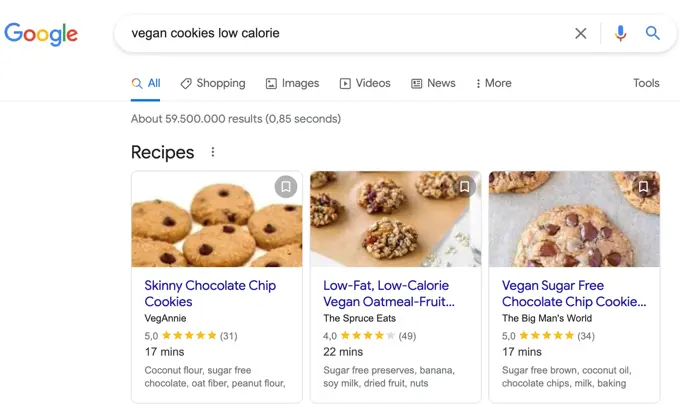
Let's say you want to bake some cookies. But not any cookies. You want them to be vegan and low-calorie. You asked Google for a recipe. This is how the pages will display as a rich result. In addition to the recipe, you will also have access to see the reviews of the recipe, ingredients, cooking time, and other aspects.
You got your needs covered (vegan and low calories), and now you might select further based on the reviews, the number of ingredients you need, or the time it takes to bake the cookies. Congratulations - the search engine appreciated your explicit information (structured data) about your page and rewarded you by showing the searcher a fast, accurate result.
This is the search engine rewarding your schema markup efforts in practice, offering you better search results features such as display style and size. These results rank as #1 and have a nicer and bigger display with a picture included that grab more attention which may generate higher traffic to your website.


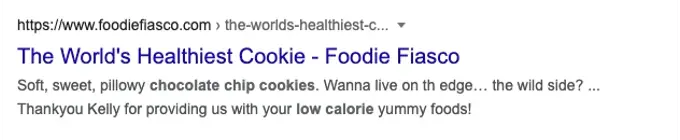
On the other hand, here’s an example of a recipe without schema markup added to it. This result is a simple search result for our vegan low-calorie cookies. As you can see, the information provided in the metadata doesn’t contain explicit information such as ingredients, cooking time, or reviews, and the result doesn't come with a picture. This result also ranks on the second page of Google.
Look at these search results - the rich result and the simple result. Which one would you choose?
If you’re team “rich results all the way!”, let’s take a look at where and how to add schema markup to your page.
Where do I add schema markup?
You can’t add schema markup to every single word on a page. But the good news is that the search engines did take a lot of categories into consideration - so you can generate schema markup types in a lot of areas.
You might think: Well, okay, these things about schema markups are great and all, but do I need to make my own code or apply it differently for the different search engines? The answer is no.
The biggest search engines - Google, Microsoft, Yahoo, and Yandex - collaborated to have a common language for schema markup, and founded Schema.org as a library for all this information. You can find the shared collections of schema in Schema.org.
A quick look back into the dictionary will tell us that Schema.org is a website where all the schema types have been collected for webmasters to access. It is ‘’the industry-standard’’ for schema markup because it is the commonly agreed format for structured data by all the big search engines.


Schema markup types
You probably noticed that we mentioned markup types - plural. That’s because schemas are segmented based on categories. These are the commonly used types:
- Creative works: CreativeWork, Book, Movie, MusicRecording, Recipe, TVSeries
- Embedded non-text objects: AudioObject, ImageObject, VideoObject
- Event
- Organization
- Person
- Place, Local Business, Restaurant
- Product, Offer
- Review
- FAQ
Schema markup can apply to almost every action, industry, object, and the Schema.org vocabulary currently consists of 792 types.
It’s important to note that you can use multiple schemas on a page. For instance, if you have a product page, you can apply the review, offer, video, and price schemas.
How does schema markup display rich results?
We’ve already established that rich results are generated because the page has content enriched by schema markup and that the search engine pulls the rich results to display them to the users for better, more accurate, and fast results. Rich results are also generated based on how the users' search - whether they’re using long/short keywords, asking a question, looking for a recipe, and more.
Here’s which schemas are more likely to appear based on how you search:
- Questions? Bigger chance of FAQ schema
- Products? Review schema
- Food? Recipe schema
- Newsworthy? Articles/News
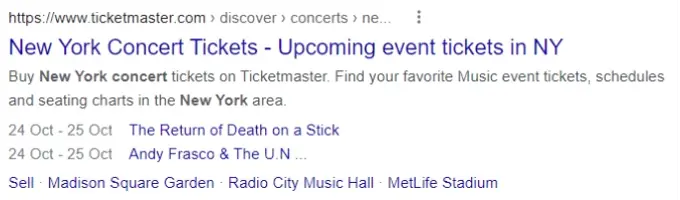
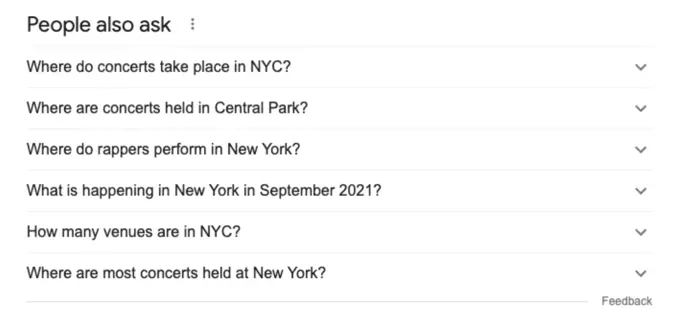
Let's take another example: search result based on shorter keywords ‘’new york concerts’’
Our first example with the vegan low calories cookies was very explicit and told the search engine exactly what we want. Let’s try a less specific search.
We want to know about future concerts in New York and maybe some dates. But like any other searcher, we used a few keywords and expected the search engine to kind of know what our search intent was.
In this sense, a search engine can intuitively understand what we want to achieve with this search and extract relevant information for us. We don’t have to go into the page and find it ourselves. This happens thanks to schema markup and also because of previous related searches that the search engine took into account. In this case, the search engine is Google.

This result ranks #1 and offers us a series of possibilities such as dates, names of the shows, and a choice of a location from the venues.
It ultimately offers more information about our search than what we initially asked for.
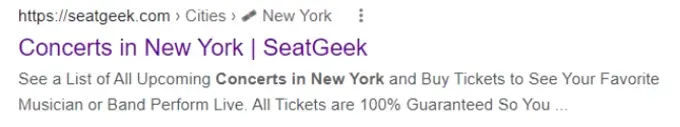
In contrast, here’s an example without the schema markup added, where the result only contains a title tag, meta description, and URL. The meta description doesn't give us specific information such as locations and dates, just a general introduction of what this page is about.
The second example also has a lower ranking than the first one. Now just consider - which page would you be more inclined to click on? Is it the one with exciting shows just around the corner? We thought so.
The search engine kind of understands that you might have a specific intention to see the dates or even possibly purchase a ticket. And because the first site uses a structured data vocabulary, you are getting better, richer search results, possibly making you more likely to click on it. The result is more accessible and shortens the work of you as a user to find what you need.
You can also notice that the first organic result even takes more space, almost double in this situation. Schema markup can help you gain more real estate on the search results page by displaying more information, which is more attention-grabbing than just a regular search result.

What do rich results look like?
Rich results can appear in many shapes based on how and where we apply schema markup, but this is also based on how the user formulates the inquiry.
We showed you examples of rich results for recipes and events so far, but there are many options to explore. You can find more examples and see how the display of the rich results looks when generated by Google.
What are the differences between rich results and featured snippets?
We already established a major difference between rich results and search results. Rich results display more information than a title, URL, and meta description, which might have different sizes and displays. But it doesn’t mean that all search results that are different from regular snippets are automatically rich results.
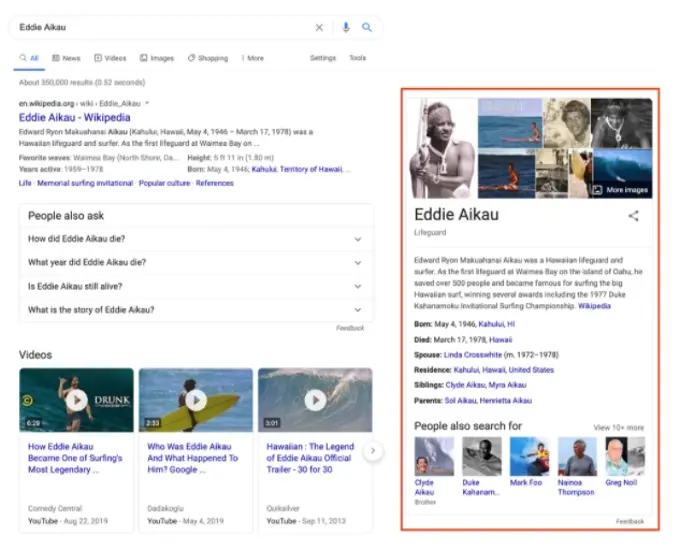
On the SERP page, you can also see featured snippets which you might find on their own within overall search results, within the "People also ask" section, or along with Knowledge Graph information which is displayed in Knowledge Panels.


There are some differences between rich results and featured snippets, such as display, the content they apply to, or how they are generated. Let’s go over some of the distinctions!
Here’s a friendly resume of some key differences between rich results and featured snippets:
- Featured snippets don't require schema markup for the enhanced appearance
- In featured snippets, Google decides which content is relevant to extract, whereas in the schema you give instructions for the appearance of the rich result through structured data
- Featured snippets are usually in position 0 or above the first organic listing
- Featured snippets can have different structures, they are special boxes where the format of a regular search result is inverted showing the descriptive snippet first

Source: https://developers.google.com/search/docs/advanced/appearance/featured-snippets
How does schema markup work?
We’ve already learned what schema markup is, why it is a number one idea to use it where you can, and how the fruits of your labor (a.k.a. rich results that show on SERP) will display for the people searching.
Now it’s time to get even better acquainted with how schema markups work - let's get technical!
Like any technology, schema markup is required to have instructions in the form of code to run by. In this case, it is structured data also known as schema encoding types. There are 3 schema encoding types for schema markup: RDFa, Microdata, and JSON-LD.
RDFa and Microdata are the older way to write schema and require more effort to be implemented, hence they are more prone to errors. Our recommended code would then be JSON-LD.
As you can see, Google also agrees - the search engine endorses JSON-LD and advises you to use it whenever possible. 
Source: https://developers.google.com/search/docs/advanced/structured-data/intro-structured-data
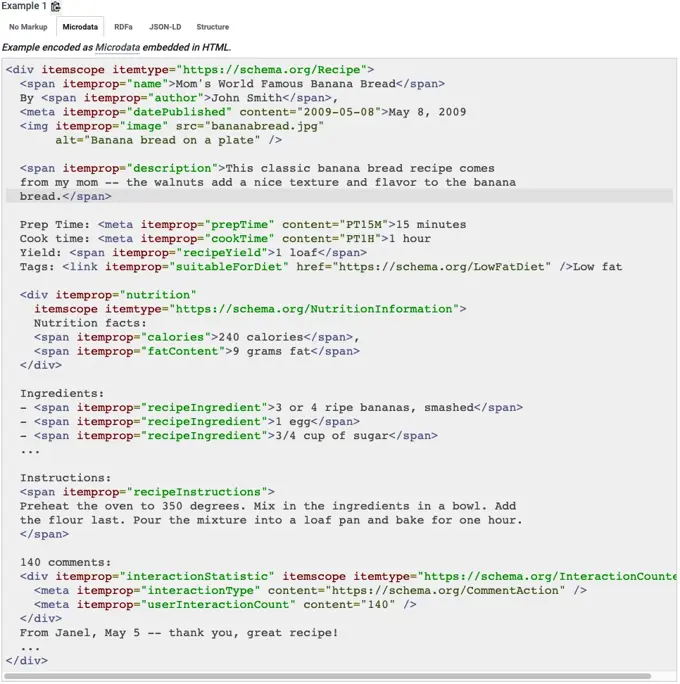
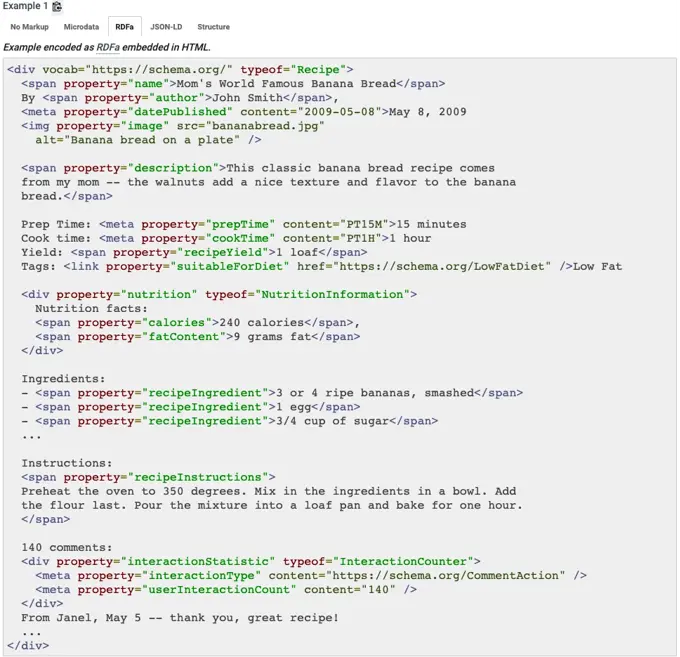
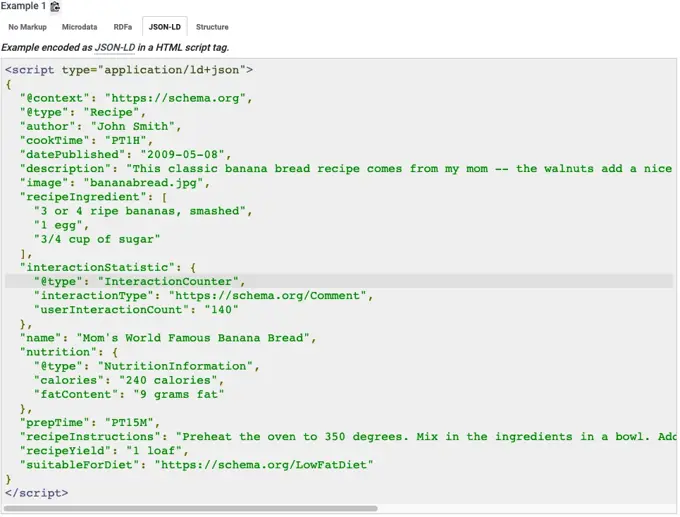
If you wonder what the code differences can be between these schema encoding types, let’s revisit our favorite recipes. Here are a few examples from Schema.org to show how the codes differ in formats for a recipe:




The key difference between RDFa and Microdata, and JSON-LD is the way it’s implemented on a page. RDFa and Microdata are both added as properties in the content itself. JSON-LD, on the other hand, is added independently, typically as the last bit of code in the HTML footer.
The main benefit of using JSON-LD is that it is typically much faster and cleaner to work with. Making sure your website code is clean, efficient, and free of any coding errors will help ensure your pages are displayed properly to your users, but also save the search engine some confusion. The cleaner your code, the easier it will be for you to make adjustments to prove your on-page optimization, and the more search engines will trust your pages would be a good experience for your users.
But if you shudder at the mention of coding, don’t worry! You don’t have to learn to code in order to take advantage of schema markup.
There are several schema markup generators out there that can help you generate the markup you need. But if you want to understand it and build your own, you absolutely can. One of your best resources here is Schema.org.
How do I find the right schema markup to add on a page?
With 792 different types of schema markup available, and more than 30 ways that Google will display rich results, it can be hard to know where to start.
To find relevant schema markup for your website, here are a few tips to find the most relevant markup that’ll actually have an impact on you:
Start with the Google Search Gallery
The main goal (for most) when implementing schema markup is to get rich snippets in the search results on Google. And to accomplish that, why not look at what Google actually uses to generate its rich results? For that, the Google Search Gallery is your main resource to find the markup that Google actually uses. But when we wrote this article, there were more than 30 types, and they might not all be equally valuable. Write down all the types from the list that are relevant to your website, and move on to the next tip to get an idea of how to prioritize the different types.
What shows up for your most important keywords?
Every niche and industry is different. And the same goes for the search results shown in Google. To know which are the most important types of schema markup to add, it’s important to look at what actually shows up when users search for keywords related to your business. That’s why it’s very useful to make searches for your most important keywords and check the results. Are all the competitors showing up with star ratings? Then you probably need to take a look at the Review markup. Are there links to further questions popping up as part of the result? You’ll need to have a look at the FAQ markup.
It’s important to note that this doesn’t cover everything, though. Sometimes, a specific markup only shows up at certain times, and thus you won’t see it yourself. So this tip mostly helps you catch the most obvious sets of schema markup that you must add.
What schema markup do your competitors use?
First off, let us just say - you’ll never get ahead by copying your competitors. With that said, it’s still important to know what they’re doing so you can level the playing field. If they all have one type of markup that you don't, you’ll want to make sure to close that gap. To check up on your competitors, go through a handful of their pages and run them through the Rich Results Test tool that Google has built for it. Once you input the URL, it will show you all the rich results that the page is eligible for. If you want even more insight into what schema markup they’re using, you can also run the page through the Schema Markup Validator. This test will show you every bit of schema that has been added to the page. There are no guarantees that all the markup is helping them (it might not be used at all by Google), so use your own judgment when looking at it.
What schema markup do your competitors NOT use?
This might be an even more important question to ask yourself. Once you know the markup that your competitors are using, you’ll also know which they are NOT using. And you can use that to your advantage to get ahead of the competition. For example, if none of them are using the FAQ markup, there’s a great chance for you to add that to your pages and get a nice bonus in your visibility in the search results.
We have seen great results with these schema markup types
On this website, we use a bunch of different schema markups, and below are those we’d recommend that you add to your website as well:
WebPage
This is one of the simplest pieces of schema markup that you can implement because it’s the same across your entire website and doesn’t have to be updated. It’s used to tell search engine crawlers that this page is a web page, and to give more information about the page. It is typically used in association with other markups like with the next on our list: BreadcrumbList.
BreadcrumbList
To give search engines a clear idea of how a page fits into the navigation of a website, you can implement this markup.
It’ll work just like a trail of breadcrumbs on a page where it shows the different levels that have to be taken to get to a certain page. These will be ordered in position and go up to position 1, which will be the root of your domain (your home page).
By adding BreadcrumbList to your pages, you’ll be able to get a breadcrumb trail in the search results.
Organization
This markup is similar to the one for WebPage, as it’s fairly simple to implement and doesn’t need to be updated once it has been implemented.
It’s used to add information about your organization to search engines, so they can tie things together and use it in results such as the Google knowledge panel.
Add as much relevant information about your organization as possible. We recommend adding links to your social media profiles as well as any contact information that you have available on your website.
WebSite
But search doesn’t only happen on Google - it can also happen on your website. If you have a search box that allows users to search for content on your website, then implementing it with the WebSite schema markup is well worth it. By adding the WebSite type, and the underlying SearchAction, you can be lucky enough to get a Sitelinks search box directly in the search results.
Article
If you’re publishing news articles or similar content, it is worth it to look into implementing the Article markup type.
It allows you to tell search engines more about each specific article and increases the chances of you getting extra information added to the search result, such as a better headline, publishing date, or images.
Note that there is a difference in appearance with this markup depending on whether or not you implement it on a regular web page or an AMP (Accelerated Mobile Pages) page.
BlogPosting
This markup is closely related to the Article markup mentioned above.
If you run a blog on your website, it can be a good idea to add a markup to your blog posts to get some of the same benefits as you get with the Article markup.
FAQPage
We saved the best for last. If you have a page that contains questions and answers, it’s a very good idea to add the FAQPage markup to it. By adding this markup, you enable search engines to add these questions directly to the search results together with your result. This gives you additional content in the search results and lets your search result stand out more from the rest.
How do I write schema markup?
We already know that schema markup can be implemented with RDFa, Microdata, or JSON-LD and that the recommended method is to use JSON-LD as it isn’t woven into the actual content on the page, and is easier to add dynamically with JavaScript code or embedded widgets.
To write schema markup with JSON-LD, you need to follow the guidelines for the schema type that you can find on schema.org.
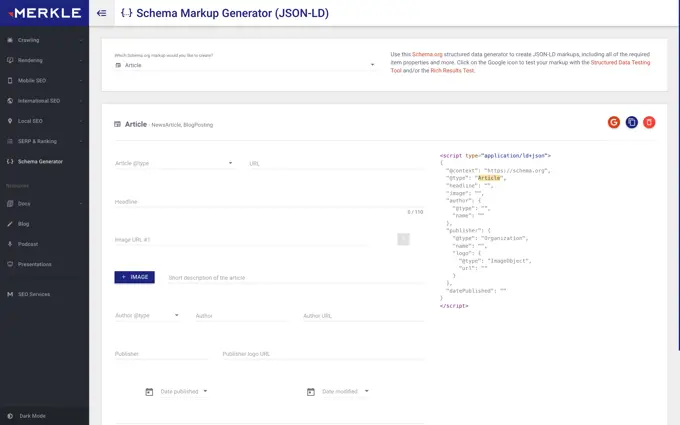
If you don’t want to write it from scratch, you’ll often be able to find structured data generators, like this one from Merkle. No matter which generator you choose, they’ll usually only require you to input various text values, and then give you the full JSON-LD code you need.


But if you want to write the schema markup yourself, that’s possible as well. If you’re comfortable writing it from scratch (you rock!), you can do so in any text or code editor. A useful tip to speed up the process is to have a blank template ready with the markup type you want to implement, and the properties ready for it. Then you’ll know the format is right, and you can copy in the content for each property faster. A good way to create a template is to copy the existing schema from another page and remove all the values, so it only has the properties left.
The last way to write schema markup is to add it dynamically to your pages. To do that, you’ll need some code to handle the logic of inputting the right values into your schema. We use this approach for our BlogPosting markup where any new blog post will automatically have the markup built when it is published with the right value inserted dynamically.
You can find here is how the markup looks in the backend code
This approach can help save you loads of time because it automates the process of generating schema. So whenever you can, you should use this last approach.
That said, it’s not very flexible because it has to follow a set structure to know which data to input into each field. So if you’re doing something more custom where you need more control, you’ll need to write it from scratch.
An example of doing that is writing FAQ schema markup where we have chosen to always write it manually. This gives us the flexibility we need, and once you’ve gotten the hang of it, it’s a fast process.
How do I implement schema markup on my website?
JSON-LD schema markup is implemented directly in the page source code and can be placed anywhere in the <head> or <body> of your page.
Please note that RDFa and Microdata are implemented differently, but we won’t go into details about implementing that in this section. JSON-LD is the recommended approach, so we’ll solely focus on how to implement JSON-LD markup.
As you will see with all JSON-LD markup, it starts with <script type="application/ld+json">, which tells us it is a script. So when you want to implement it on your website, you need to add it to a section of your website or page that allows scripts. If you just add it directly in something like a text editor, there’s a good chance it won’t render it properly because it just treats it as text, not a script.
In most cases, you’ll have different ways of adding scripts either to the entire website or to specific pages. Depending on the content management system you’re using, and how it has been implemented, here are a few common ways to implement schema markup:
#1 - Implementing schema markup to a page through sitewide settings
If you are adding schema markup that needs to be on all pages, like WebPage or BreadcrumbList, you typically want to find a place in your CMS that allows you to add sitewide scripts. If you’re using something like Google Analytics, Google Tag Manager, or similar tracking scripts, you’d want to add your schema markup in a similar way. That way, you’re sure the markup is present on all pages.
Look for settings that allow you to add scripts to your header and/or footer.
#2 - Add it directly to a page through a field
For a lot of the schema markup you’re going to add, you’ll probably want to add it directly to a single page instead of sitewide.
In that case, you need to get the schema markup added alongside the other content on the page. In many cases that is possible on an individual page level with a field that allows you to add scripts to that page’s header or footer. Whether you have this available is dependent on your CMS and how the implementation is done.
If you don’t have anywhere on your page to add scripts, you’ll need to talk to a developer to get it implemented.
We use this approach a lot on our website because it gives us (the marketing team) full control of the schema we write. And as long as we make sure to test and validate, it works just like it should. Our implementation is quite simple, where a field on each page allows us to add scripts to the page. Once a script is added to the field, it’s added at the end of the <body> of that specific page. If you’re going to implement this, please remember that it’s not enough to have the field itself - you’ll need to have it rendered on the page. This is typically done in the website template or theme settings.
Another way of implementing this is by having a schema markup generator directly on each page, where you pick the type of schema you want to add, and then get the option of filling out the information needed for that specific schema. An example of this implementation can be found in the blog post How to implement schema markup in Umbraco (scroll to 4. Add the Schema markup to your page).
How do I test and verify my schema markup?
Writing schema markup and getting it on your website are important first steps, but if it isn’t implemented correctly, then it doesn’t matter.
So once you have your schema markup ready, it’s important that you test and verify your markup, and make sure that you followed the guidelines to ensure proper implementation on your website. Even the smallest error in your markup, like a missing comma, is enough to make it unusable, as search engines will see the errors and reject the markup altogether.
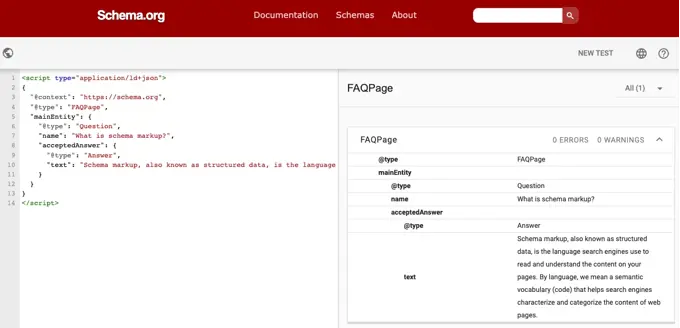
Luckily, Schema.org has a great schema validation tool that you can use to instantly see if your schema is valid or not.
The validator can either look at a URL or a code snippet.
We recommend that you choose a code snippet and input the schema that you just wrote. That way you can test the schema itself and make sure it works before implementing it on your page.

Once you’ve run the test, you will get an overview of all the schema found, and if any of it has any errors or warnings.
If there are none, great! You should now implement it on your page. To double-check that it works as intended, you can - after implementing it on a page - run another test of that URL to see that it’s all good. It should work, but you never know if something has broken along the way.
Do I need to fix all errors?
The short answer is yes. If the test shows that there are any errors in your schema markup, it will be invalid and search engines won’t use it. So if you see any errors show up, you’ll need to rewrite your markup to fix the errors before you implement it on your page.
Do I need to fix all warnings?
No. Warnings won’t stop search engines from using your schema. Instead, they are useful in identifying improvements that you can make. An example of a common error that you might see is a warning of a missing recommended value for an optional property. Because it is optional it is not considered an error, but instead just shows up as a warning.
Whether or not you decide to fix these warnings is up to you. It won’t stop your markup from working, but it might help you win more rich snippets if you implement it.
Test which rich results can show for your website in Google
Even with valid schema markup, there’s no guarantee that search engines will use it to generate rich results.
But to see what you are eligible for, you should use Google’s Rich Results Test. Similar to the schema validation tool mentioned above, it is a way to test your schema markup. The key difference is, that this test will tell you which rich snippets your website might show up for in Google. So by using this testing tool you’ll be able to know if you’re eligible to show for the schema that you want to show up for. If not, you’ll need to keep working on implementing more schema markup.
Monitor rich results for your website
Once you have written, implemented, and tested that your schema markup works it’s time to monitor if it keeps working as expected.
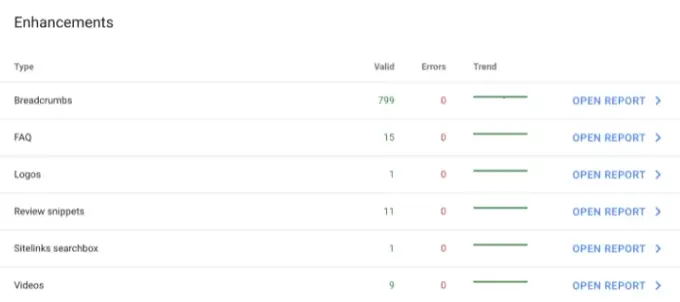
Luckily, this can be done by using Google Search Console. If you have eligible schema markup, you’ll see a tab called “Enhancements” that shows you the different types of rich results that your website is eligible for, and also how many individual pages you have that are eligible for that type of rich result.
This overview will also show you if any errors occur that you need to fix, so it’s a great resource to make sure it keeps working as intended. To have access to it, all you need to do is verify your website in Google Search Console. Once you’ve done that, it’ll automatically start showing the data.
General structured data guidelines: https://developers.google.com/search/docs/advanced/structured-data/sd-policies#nesting

Why is schema markup important?
You’ll have to devote some quality time to have your schema markup properly written and implemented - but here’s why it will be worth your while!
Does schema markup help SEO?
There is a debate among SEO experts about Seo schema - whether schema markup can improve your organic ranking or not. While there’s no scientifically measurable data on the subject, what we do know is that the search engine will have an easier time indexing your content and rich results grab more attention. Because they offer more details about a page than simple metadata, rich results might be displayed in a higher and bigger format which can naturally improve your organic CTR (click-through rate).
Let’s go back to the example with the vegan low calories cookies. According to Google, there are 60 million search results that can cover that subject. No user will go through 60 million search results. Most of us don’t ever get to see the second page of Google. By adding schema makeup to your pages, your content becomes more eligible. Rich results do display content in a bigger, more attention grabber manner, which ultimately increases click-through rate and traffic for websites.

What are the main benefits of using schema markup?
Schema markup can help you win real estate space on the search results pages because of the enhanced display of rich results. Bigger and appealing search results will capture more attention on the search tool rather than the simple search results.
Schema markup will also attract benefits in voice search, which is a growing trend and practice both on mobile and with digital home assistants. These benefits offer you and your business the opportunity to get in front of more users and possibly convert them into customers.

Win real estate space
Another huge benefit of getting rich results is the "real estate" you get in the search results. Besides being a better result that includes additional information, it also just simply takes up more space in the results. This is especially important on mobile where you won't be able to see a lot of search results at a time. Taking up more space means the chance that you have the only search result visible on the screen is much higher, which leads to a higher chance of getting the click. Rich results are also more outstanding on mobile due to their mobile-friendly features like swipe options on a carousel.
Voice Search and Schema Markup
Hey Google! Hey Siri! Hey Alexa! Hey Cortana!
With voice search on the rise on smart devices like phones, tablets, watches, and home assistants, your website might need to do some ground preparations to future proof your spot in the voice game. Voice search refers to making a query or interacting with a search engine using voice rather than text. It is also important to make a distinction between how we use the voice. Telling Alexa to play music or Google Home to shut the lights are not voice searches but voice commands.
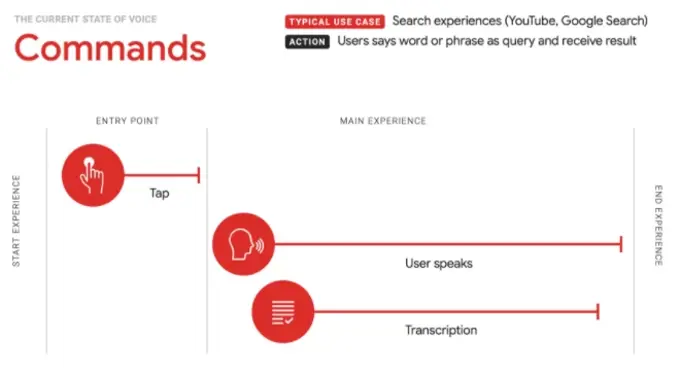
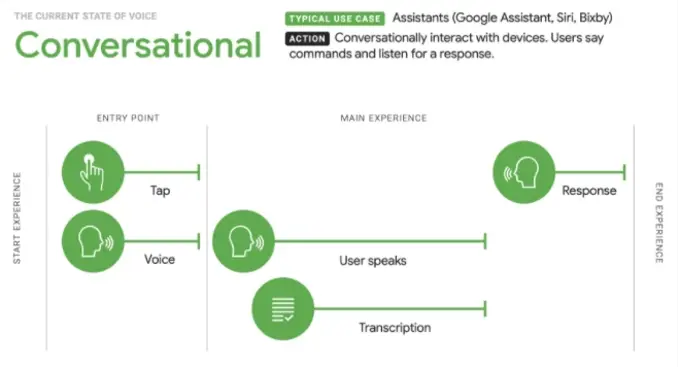
A key thing to note here is that you can expect different results based on the device you use for voice search and the brand you are using. Home assistants (like Google Home and Alexa) will usually return more complex results, be able to do more actions, and create a “conversation”. Take a look at the explanation of how it works:


Ahrefs also does a great job of explaining how results might return based on the device you use.
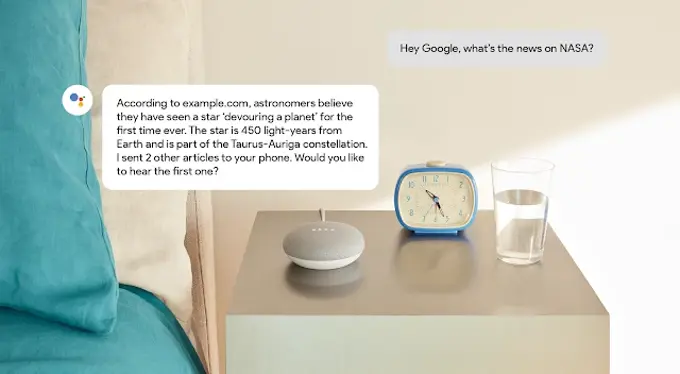
Home Assistant
Millions of people have a smart voice device in their homes and this market is only growing. From a study conducted by Microsoft, we find out that although they are in the early stage of development, digital assistants can help users with a wide range of queries: 
Voice Commerce
Voice commerce refers to the use of home assistants to shop for goods and services. Voice-based eCommerce is gaining popularity as people have growing interest in hands-free shopping experiences. OCC Strategy predicts that by 2022, the US Market will spend $40bn on voice shopping, and the UK Market will reach $5bn. For this reason you should be prepping your website with some appropriate schema markup for products and reviews.
Google Speakable for articles and webpages
Google is working on its Speakable (BETA) for articles and webpages with text-to-speech (TTS) technology. Using a speakable schema, your home assistant will be able to identify parts of an article that are suited for audio playback using text-to-speech (TTS). According to Google, web pages with speakable structured data can use the Google Assistant to distribute the content through new channels and reach a wider base of users. Through this function, Google can return up to 3 articles and support audio playback for the speakable sections that have been enriched with schema markup.
At the moment, this is available only in the US and in English, but as Google says, they will reach other countries and languages once enough publishers have implemented speakable.

Your phone
Let’s see how to take advantage of voice search for the users that have smartphones. Usually, when users make search voice queries, they are in need of a fast answer:
- Quick facts: how far is the moon?
- Directions: how do I get to the mall?
- Finding places: Indian restaurants near me

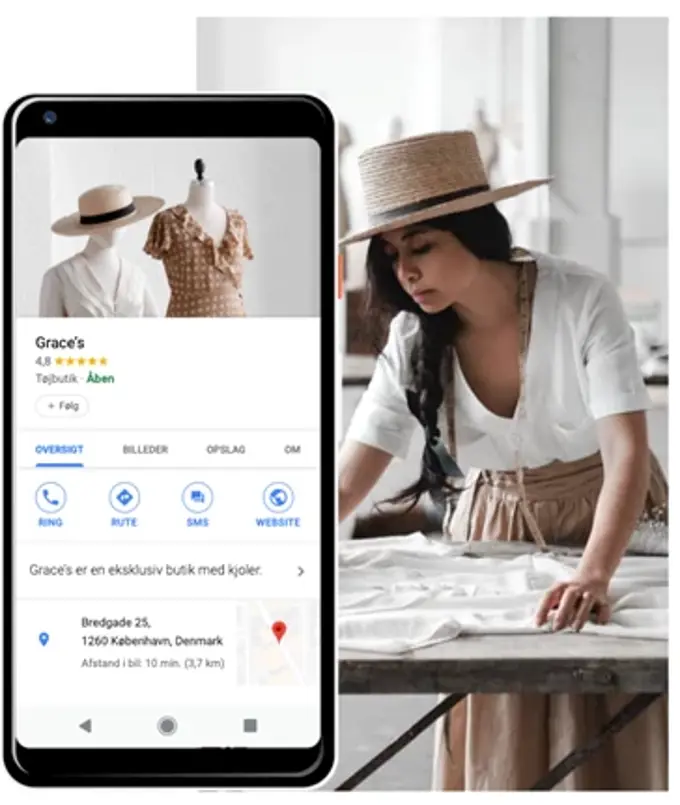
Voice search for Local Business
Voice search can play in favor of local businesses so creating and optimizing your Google My Business profile can help you get in front of a larger crowd. If people try to find a business by search voice, Google will pull that information from Google My Business and Google Maps. This way, people can contact you to ask questions, make reservations or have an easy time finding your location.
Remember to add all the necessary Local Business schema markup to your website, and keep your contact and address up to date. The last thing you want is to send a customer to an outdated address.
Yes, the voice search sounds very exciting, but just like schema markup, it is not an easy quick SEO trick. As of this moment, you already have to be at the top of the page to make it to voice results.
Findings of what works for voice search:
- Results that rank in voice search are top ranking in desktop search
- Page speed
- Schema markup might not play an important role in voice ranking
- Domain authority matters
- Most answers are 29 words long
Ahrefs has a great article where they break down how to best approach voice search but also discuss the pros and cons of optimizing for voice.
Individuals have 4 main intentions when surfing the web:
- when they want to know something
- when they want to go somewhere
- when they want to do something
- when they want to buy something
You want to be prepared keywords and structure-wise if you want to have voice returned results to web users. Keep in mind that users will mostly ask questions like how, why, what, when, where. They most definitely expect a quick response so answers should be delivering information simple and on point.
While voice search might offer great business opportunities in the future for those that took the time to optimize their platform, don’t think of voice search as just a way to get more traffic. Voice offers great benefits to:
- People with disabilities
- People with lower levels of literacy
- Beneficial in the pandemic for the possibility to place orders online
- Government institutions offering information through voice
That’s it, folks!
In this article, we’ve covered everything there’s to know about schema markup, and (apart from an appetite for cookies) we hope you have all the knowledge that you need about what schema markup is and how you can implement it.
While we can’t promise that schema markup can really make your pages rank #1 in organic SERPs, it can definitely enrich your content, making it more relevant to the internet users, thus increasing CTR. Of course, schema markup is not the ultimate answer to your SEO efforts. There are many things that you have to consider in order to prove to search engines your pages are worth a high place in the results. But it does seem that search engines reward efforts such as schema markup.
Deciding to use schema markup in your content can’t affect you negatively, but only help the search engines generate more relevant fast answers to their users. Only ⅓ of websites apply markup language to their content, so there is plenty of space for development by helping the search engines understand the meaning of your pages.
The real estate and increased visibility you win with schema markup in terms of size and display of the rich results can help you attract more attention and visitors to your pages.
Plus, with the latest developments of voice search and ‘’speakable’’ from Google, we can definitely expect an increase in the technological advancement of these options.
You know what they say - it’s better to be ready than late to tech development.

And if you have a Umbraco website, here’s a guide on how to implement schema markup in Umbraco.