BENNS
Umbraco Awards 2018 Jury’s Choice winner

An effective mobile-friendly solution 📱
✅ Loading time reduced by half ✅ Payload under 10kb ✅ Delivery happens 66% faster
What we aimed for
When KILROY Group decided to create new sites for the whole organization (KILROY, Jysk Rejsebureau, BENNS and ISIC) they chose us, Novicell, as a long-term partner. All the new sites had to be built on the same platform which would make common integrations across the sites more convenient.
Prior to designing the new site, we also hosted workshops with representatives from holiday trips as well as school trips with BENNS. This gave the consultants inputs for a user-oriented design.
The process was initiated with new visual travel sites for BENNS – benns.no and benns.dk. BENNS’ existing site was old and problematic to use on mobile phones. For those reasons, our client requested a new solution with a simplified communication architecture.

A pleasure to navigate
The content on benns.dk varies greatly: from summer holidays for families with children; to school trips with tailored plans; to company and theme trips. Therefore, it was important for us to design a precisely structured menu.
The distribution of the 3 core spaces guides the user and secures a simple menu with an intuitive user experience in all the spaces. The structure of the menu is made to accommodate the user’s mindset, and it is possible for the user to either choose where to travel or which form of traveling is desired.

Responsive and well, pretty!
With destinations ranging from Canada to Cambodia and Cuba, the new design of benns.dk is loaded with amazing pictures from around the world.
On the front page, the user will find image carousels dedicated to each of the trips offered, and all the destination spaces contain galleries with large images of beaches, jungles, mountaintops, and much more.
In contrast to the old site, the new benns.dk is responsive so it matches with the user’s behavior on the site.


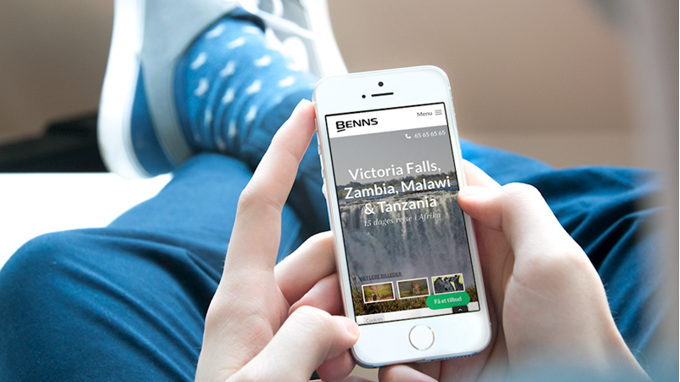
Especially mobile-friendly
The new site is especially mobile-friendly, with special added features. An extra layer was added to the filter on the front page, so all options won’t appear at once. This guarantees a good user experience regardless of the device.
All contact formulas on the site are made with grouped content so only one part is unfolded at a time. This limits the amount of information that the user is exposed to at once and makes it easier to process the different steps.
Additionally, the topic box is automatically filled depending on which path the user has taken to the formula page. A visual cue helps the user remember which trip the formula is regarding.
Plus, BENNS realized that their old logo was not optimal for mobile devices, which forced them to reconsider it. This resulted in a new and more simple logo without tagline, and it is now used everywhere.
Built as a headless CMS
The new benns.dk site is built as a headless CMS, and the mapping of the site is built from scratch. That means that the site consists of a separate CMS for content (Umbraco), data layers (MongoDB) and frontend (.NET core).
All 3 parts can be changed independently of each other. This structure means that data is easily accessible, because it already exists in the data layer and it is not necessary to fetch it from the CMS server – this provides extremely fast loading times.

In fact, since the launch, loading times were reduced by half, payload is under 10kb, and delivery happens 66% faster. Therefore site visitors see photos load instantly.
Another advantage of the construction is that all trips are fetched from the data layer via an integration to Kilroy’s own navigator. Apart from this, the filtration happens without any delay – again because the data is readily stored immediately when needed.

“Overall, we have seen an increase in conversions on all devices. Especially the group trips have experienced an increase and are communicated much better now. Throughout the whole process, Novicell has been a great strategic partner. Together, we have focused on the organization's new common platform, and Novicell has helped us make decisions overall regarding construction and structure.”