What is a Headless CMS?
A headless content management system (CMS) is a CMS that is backend-only and comes without any frontend presentation layer.
In a traditional CMS you have a body and a head that is dependent on each other. The body is the backend where all of the website code is handled and the content is created and stored. The head is the presentation layer, where you can see how your content will look to your users. These are connected and coupled together, so when you create or edit content in your backoffice - your CMS’ body - you can see how it looks in the frontend - your CMS' head. The traditional, monolithic CMS was built to make this process as simple and easy for developers and editors alike.
And back in the early days of the internet, the only way to consume web content was on a website through the browser on your desktop computer. That made the tight coupling between backend and frontend a perfect fit for building traditional websites.
But in today's world, web content is consumed through numerous different screens and devices. And to handle all of that content, coupling the backend and frontend might actually end up doing more harm than good. That's why the headless architecture was developed - to give you more flexibility in a complex world of new "heads". In a Headless CMS you do not have a relationship between body and head. In fact, the head has been cut off to give you only a body where you can create all your content and serve it up to any head you can think of.
So why is cutting off the head a good thing?
Why use a headless CMS, if it just cuts off functionality?
A "head" is a frontend presentation layer, such as a website. And if you're only going to be using that one head then a traditional CMS with 1 body and 1 head might very well be the best fit for you.
But what if you need more than 1 head?
If you also have a mobile app, a POS screen in your retail store and want to have your content available to voice assistants, 1 head is not going to be enough.
That would require you to add 1 new system for each head you want to add. But instead of only adding a new head, you would also be adding 1 new body for each system. That means you'll have to manage content across several systems and keep it all updated and in-sync, which is truly an editor's nightmare.
With a headless CMS you don't have those problems. With a headless CMS you have 1 body for all of your content, while still giving you the flexibility to add as many heads as you want.

Frontend agnostic CMS
One of the main benefits of going Headless is that you can build all your content on one platform and have it ready to be attached to any number of heads that you desire. That means you can focus on the body and on creating quality content that will be available to all heads immediately. If you need to make updates to your content you no longer have to worry about updating it several places. With a Headless CMS all you have to do is update it once and hit publish - then it will update everywhere.
Since the CMS is frontend agnostic, your front-end developers can build heads for different platforms or devices and attach them all to the same body - without worrying about compatibility issues across devices or systems. Often the only requirement to a frontend is that it supports HTTP. This also means that the body and the head does not need to be using the same platform or language and there are no strict restrictions from the CMS for the front-end developer to worry about.
If your back-end developers prefer to use one language for the body and your front-end developers prefer a different one for the head, then they can easily do that by using a Headless CMS. This also means that your content will be shown as your front-end developers want it to on everything from websites and apps to billboards and smartwatches - and you can be sure that the content is the same across all platforms, since all the content is created in the same CMS.
Headless architecture
The core feature of a Headless CMS is the architecture of the technology. Headless Architecture is in essence the split between the raw content management and the content presentation. All content management - creation, updating and deleting - is handled by the Headless CMS, but is not coupled with the frontend presentation of the content. Because the Headless CMS platform doesn't handle any content presentation, it's necessary to have another platform to handle that part.
So if you go with a Headless CMS, the headless architecture demands that you use (at least) two different platforms: The headless CMS for handling all of the content and a frontend platform to present the content. An example could be using the Jamstack.
How does a Headless CMS work?
A Headless Content Management System is all backend and is essentially a content repository built from scratch, that you fill with all the necessary content. Since it has no frontend layer, the content built will simply be waiting in your backend until it is used by one or more heads. So if you do not attach a head to display the content it will not be visible anywhere - neither to preview nor live.
In the backend of a Headless CMS you have the essential functions to create, read, update and delete (CRUD) content. But that is also all you can do. When you go headless you will no longer get a nice WYSIWYG editor or any templates for your content, which means previewing your content is not an option.
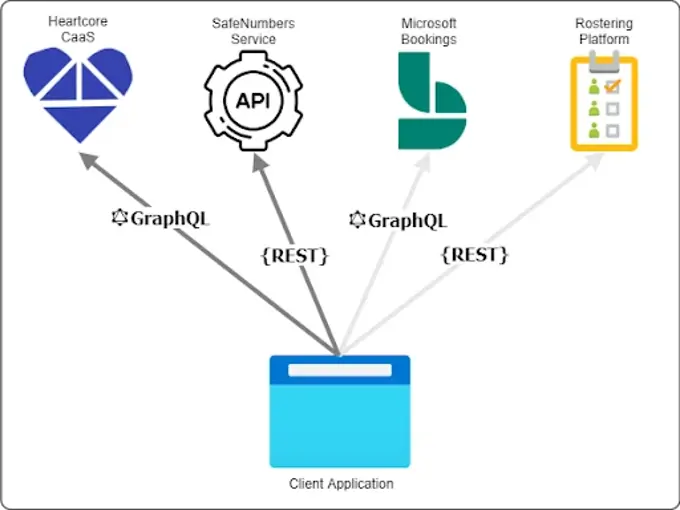
To be able to preview any of your content, you will need to attach a head (or multiple heads). Connecting a head is done through a RESTful API or by using GraphQL, where the content is made accessible from the Headless CMS. To access the content a head has to make calls to the API, which enables the content to be displayed on the given device. That means the content created is idle until any API calls are made from a head and it will not actively be distributed or made viewable without a head specifically calling for the content to be displayed.

Is a Headless CMS and a Decoupled CMS the same?
Headless has obvious differences from a traditional CMS, but is often compared to Decoupled CMS' (sometimes referred to as Decoupled Architecture). This is not without reason, since a Decoupled CMS is closely related to a headless CMS as they share the same independence from the head.
While the basic principles behind the two are the same - a single body communicating with one or more heads through an API - there is one key difference between the two. Whereas a Headless Content Management is completely headless, a Decoupled CMS is a hybrid of a headless and a traditional CMS. .
The difference boils down to a question of what came first: The API or the CMS?
A decoupled CMS is not a pure headless CMS, because it wasn't built to be. Instead it was built to be a CMS with an API added on top. This means the CMS and its way of structuring data and content came before the API. The benefits of that is that a decoupled CMS typically comes with more features out-of-the-box. One common feature that you don't get in a headless CMS, is a default content publishing frontend.
A headless CMS on the other hand was built with the main focus on the API. This matters a lot when it comes to how data and content is structured, as the ways of fetching these can be very different between a traditional, a decoupled and a headless CMS. It also means that the split between the CMS and the heads will be bigger and more clean, since that's exactly how it was built in the first place.
To simplify the difference, a Headless CMS can be seen as reactive, where it only displays content when API calls are made. A decoupled CMS on the other hand is proactive, as it makes content visible through a specified delivery environment. The power of a Headless CMS is the flexibility and control over your content, that is unmatched by traditional and decoupled CMS’.
Most modern Headless solutions today offer some level of previewing your content, which lowers the technological barrier for working with it. This is especially important for marketers, who will need to preview content to ensure it looks right - on any device - before publishing it.
What is an API-first/API based CMS then?
An API-first or API based CMS is essentially a pure Headless CMS, which does not offer any form of preview or frontend functionality. But any headless CMS - even a decoupled CMS - will often be referred to as API-first, as they also rely on APIs to deliver the content to the frontends. The main difference between a "true" API-first CMS and a headless/decoupled CMS that have APIs on top is a question of what came first: the API or the CMS?
The CMS' that can be branded as "true" API-first systems have all built up their API first as the core of their product and afterwards built features that fit. In contrast, you'll have the more traditional/decoupled systems that have built out their core features first and then opened it up with APIs.
Neither of the approaches are "wrong", but it can make a difference for you as a user. If you want to make sure that you get the most optimal performance out of the API, you'll want to be sure that it's treated as the core feature of the CMS.
Let's look at an example: The traditional Umbraco CMS vs. the headless Umbraco Heartcore. Both have open API's, but they're treated very differently.
With the Umbraco CMS you can easily build your own decoupled/headless solution by utilizing the APIs to serve content anywhere you want. And that's a great solution for many, but it doesn't take full advantage of all the available technologies as it's not an API-first CMS.
With the headless Umbraco Heartcore you get a completely different experience since all features are built to enhance your experience when consuming content through the API. With an API-first approach it's possible to have features such as native CDN and GraphQL API built on top of the API to give you the best performance possible.
Good use cases for a headless CMS
So should you always choose a headless CMS over a traditional, monolithic CMS? No.
There are certain benefits and downsides of choosing a headless CMS. But there are definitely use cases where it makes more sense than going with the traditional CMS. Below we've highlighted just a few of these.
If you're already delivering content across multiple platforms
This use case is probably the most obvious one, so it's a good one to start with.
If your business-model is built around omnichannel content delivery and your content is available across multiple devices and platforms, then going with a headless over a traditional CMS is definitely a good choice.
Not only will that allow you to handle all of your content and data in the same place, it'll also give you all of the freedom you need to deliver a great user experience across multiple platforms. On top of that it gives you great flexibility if you decide to add more heads to the mix.
Here's an example of how Village Hotel used Umbraco to build personalized smart-screens for their lobbies as well as a digital Concierge for Amazon Echo.

Retail stores with an online presence
Keeping all of your product information up-to-date with an Ecommerce website can be tricky enough with frequent price changes and inventory updates. As soon as you introduce a physical store into that the situation can become complex really fast.
In that situation, it can be very beneficial to have a single place to keep all of your product information and content updated, instead of having to manage that across multiple platforms.
Add in the potential for in-store POS screens and apps displaying your content, and you've got the perfect use case for a headless CMS. Not only will it keep all of your product and customer information structured and organized, it will also make it easier to distribute content and data to all of your platforms.
Jamstack websites
Jamstack is a term to describe a modern web development architecture based on JavaScript, APIs and Markup (JAM).
Developing Jamstack websites is vastly different from the traditional process, as you completely split up the architecture to push as much of the load from server-side to client-side.
And while this method is heavily focused on JavaScript, it's still crucial to have great content. The content can be created and delivered to a Jamstack website in many different ways, but one of these is by using a headless CMS.
In that case, you can actually see your CMS as a "Content as a Service" system, where the sole purpose is to structure and organize all of your content. Then the Jamstack head will take care of requesting it through APIs or GraphQL to deliver it to the user.

Should you use a Headless CMS?
The decision of Headless CMS vs. Traditional CMS depends on your needs and how you are going to use it. Above were some common use cases, but the list is by no means exhaustive as it often comes down to your requirements, resources and preferences.
But let us be clear - if you are only looking to create a beautiful website, then headless is probably not the best fit for you. For that you should still use a traditional CMS such as the Umbraco CMS.
If you are looking to power other types of websites such as Single Page Applications or making your own application for a smart home device, then Headless CMS is the way to go. The Internet of Things (IoT) world is moving at the speed of light and new devices are showing up faster and faster. To be able to deliver a truly great experience for all of these new devices it is important to have a CMS that does not hold you back.
By going headless you can concentrate on creating great content for your users and let your designers make it fit perfectly across all platforms. This is why the headless technology is built for omnichannel, where one update to the content is instantly published across all your devices and displays.
Do you want to try Headless?
Do you want to give Headless a go? Then you should try Umbraco Heartcore - our very own Headless CMS.
Umbraco Heartcore is built to make a true headless CMS experience with a great content editing experience. Give your editors a great content editing experience, while you get the freedom to develop amazing things on any platform you choose.
Frequently asked questions about Headless content management systems

What is a headless architecture?
The headless architecture is the core feature of the technology and is what differentiates it from a regular content management system.
As the regular CMS takes care of both the content management and the content presentation, the architecture can be said to be coupled. Managing content is tightly connected with presenting it and both parts are controlled from the same backend with dependencies between the two.
The headless architecture splits these two and a headless CMS only takes care of the content management - creating, reading, updating and deleting (CRUD). Once your content is created it's not automatically presented, but instead made available through RESTful APIs. Here your content will be waiting idly for a frontend platform or framework to pick it up and present it in the way it wants to present it.
This effectively means that you decouple content management from content presentation and break up any dependencies between the two. So if your back-end developers and content editors prefer working in one system, while your front-end developers prefer a different one, it is possible with a headless CMS. All the front-end developers need is for the content to be available through APIs, then they can connect it to the front-end and display it in any way they want - on any device or platform.
So if you go with a Headless CMS, the headless architecture demands that you use (at least) two different platforms: The headless CMS for handling all of the content and a frontend platform to present the content.
Is a Headless CMS secure?
One of the key concerns for anyone using a CMS - Headless or not - is security. So naturally it's worth it to ask: Is a Headless CMS secure?
While it can vary greatly depending on an individual level, on an overall level the headless architecture makes a Headless CMS more secure than a normal CMS.
The first reason is due to the backend and frontend being decoupled. This effectively means that any security flaws that might be exploited in the frontend code won't mean a security breach in the backend application. These are separated by an API and will often be hosted on two different servers. So even if the frontend code is flawed, the most that will be exposed is the API. And since that is mostly read-only, it won't allow anyone to create, edit or delete any content from the Headless CMS.
And the second reason is simply due to the flexibility and options you get yourself to increase security if you find it necessary. Since the backend and frontend are separate applications you can choose to pull them further away from each other and add security layers in between. This will effectively hide your Headless CMS behind an extra security layer of code and make it even harder to breach.

What is the best headless CMS?
The best content management system to use is to find the one that best fits your needs. The same is true when you're looking for a headless CMS to use.
Choosing a CMS is not one-size-fits-all and the right answer is only found when taking your requirements into consideration. With a headless CMS you're less restricted as they don't come with any content presentation. So no matter which headless CMS you use, your front-end developers can work in the platform of their choice.
Therefore, choosing a headless CMS boils down to the content management part of the CMS. To get the best content management experience you need to consider the editor experience when creating and updating content, as well as how the content is stored and organized. Even though the use of a headless CMS is often more technical (due to the architecture) it doesn't mean it should also be harder for your content editors to work in. Content is still king and by keeping your editors happy is key for them to produce great and engaging content for your users.
The developer experience is not to be neglected though, and it's important that you choose a headless CMS that your back-end developers are comfortable using. It will be their job to ensure the great content editor experience, as well as making sure that the content is made available in the best possible way for your front-end developers.
White paper: How To Choose The Right CMS
Wondering which CMS to choose? Here's a white paper that helps you choose the right one for your needs. Includes a scorecard template you can use right away.
Can a headless CMS be open source?
As with other content management systems, a headless CMS can both be open source and managed. This means that you have plenty of flexibility when choosing a new headless CMS.
If you're looking for full control and have the resources to maintain it all yourself, you can choose an open source headless CMS. This gives you great flexibility to customize your solution as you want it, but will often require extra resources on your end to maintain and develop it. This is perfect for smaller sites, where you want the performance boost of headless or if you have the right resources and setup to maintain it yourself.
If you're looking for a managed solution, where the extra codebase is always kept up to date, you can choose a managed headless CMS. The features and benefits you can get vary greatly, but some of the key features you'll likely get is a managed API, Content Delivery Network included and hosting for your content. This is perfect for more complex sites or situations where you would rather spend your resources on other stuff than maintaining another codebase.
Is Umbraco a headless CMS?
The Umbraco CMS is not a headless CMS out-of-the-box. But due to the way it's built and the powerful flexibility and extendability it has, it can be made into a headless CMS if you want to use it that way. Everything in the Umbraco backoffice is connected with open APIs, so if you want to use a different front-end to serve your content, you can build it. This would require you to customize Umbraco, but it is definitely a great use of the open source version of Umbraco.
If you don't want to build it yourself, you could go with Umbraco Heartcore.
Umbraco Heartcore is the official headless CMS, hosted and managed by Umbraco HQ. It's based on the open source CMS and the editor experience that you know from the open source CMS, but packaged as a managed and hosted SaaS solution. If you're interested to learn more about Umbraco Heartcore you can go take a look at the product features here.
Do you want to try it out for yourself? Then you can take a 14-day free trial.