Join Lotte, Bjarke, Jacob, and Kenn for an in-depth look at the new features in Umbraco 15.
Large, Larger, Largest with Umbraco
We're excited to see more large, complex, and content-heavy websites being built with Umbraco. This shows not only how well Umbraco scales with your business, but also how it's capable of handling large-scale projects right from the start!
In this release, we’ve added features that cater to some of these larger scenarios. Your Umbraco CMS now offers more flexibility for supporting multilingual content, managing advanced caching setups, enhanced machine-to-machine integrations, and much more.
And let’s not forget about the content creators! We’ve introduced some exciting new features for them too, including block-level variations and a brand-new rich text editor.
Let’s start out by looking at what this release brings for large websites and the business behind them.
Enhanced Caching Strategy and the Power of Microsoft HybridCache
With Umbraco’s new and improved content cache strategy, your website will benefit from faster startup times, greater reliability, and improved load-balancing capabilities. For businesses, this means that after a restart, your site will be up and running in no time, ensuring minimal downtime. You’ll also experience improved performance when dealing with large volumes of content on your website, as the memory of your system is being managed intelligently, preventing slowdowns when memory resources are stretched.
One of the biggest changes in Umbraco’s cache strategy is the shift from an eager content cache, where all content is cached all the time, to a more efficient lazy-loaded content cache. Now, your primary content - defined by the new cache seeding feature - is preloaded at startup, ensuring your key pages are always ready. Secondary content is fetched as needed, reducing memory strain and keeping your site fast and efficient, even with a huge amount of content!

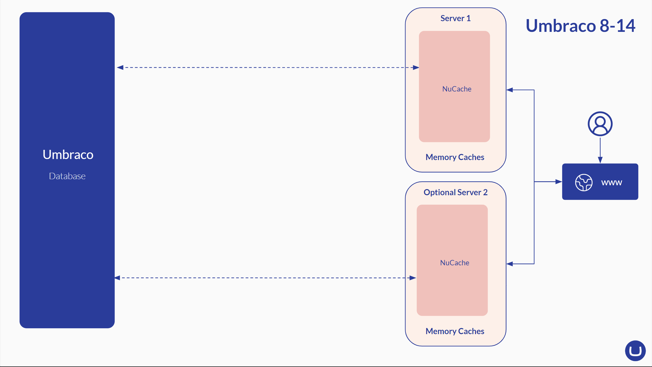
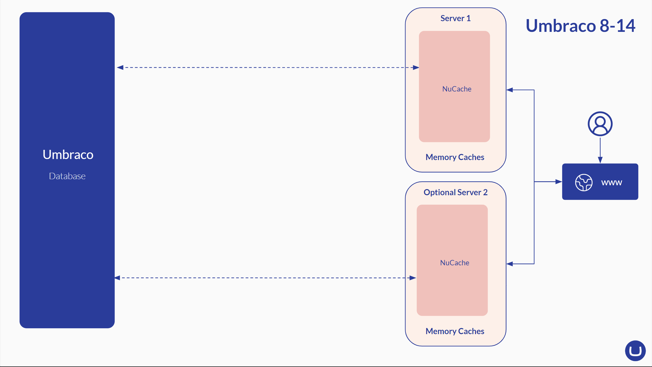
Diagram showing Umbraco's NuCache setup from version 8 to 14. INuCache uses an eager-loading approach, where all content is loaded into memory at startup. This ensures fast access to content but can result in slower startup times, especially for large content-heavy sites, and high memory usage.
For businesses with high-traffic websites, this new content caching strategy also supports more effective content load balancing. By distributing requests for information across multiple servers, your site can efficiently manage high-volume traffic. This is especially crucial for e-commerce platforms or extensive content sites, where a single server may struggle.

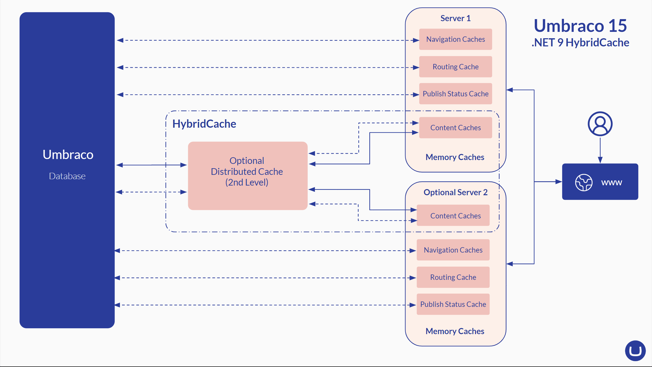
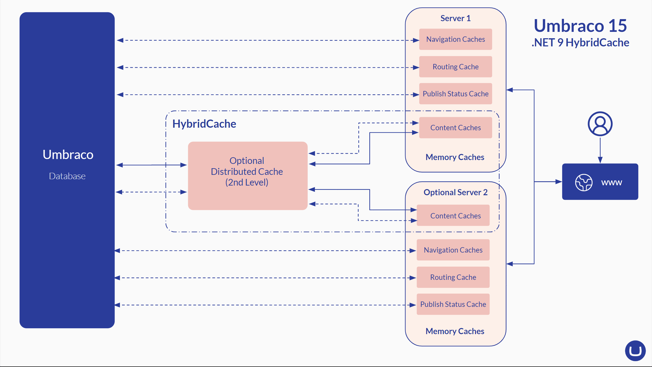
Umbraco 15 introduces a lazy-loading caching strategy. Instead of loading all content at startup, only essential content (configured by the developer) is preloaded, while other content is fetched on demand. This reduces memory usage and accelerates startup times, making it more efficient for high-content sites.HybridCache manages content seeding from the Umbraco database to the in-memory content cache and optional 2nd-level distributed cache.
HybridCache optimizes caching by managing both your memory cache - where primary and key content is stored for immediate access - and if needed a distributed second-level cache, serving as a joint cache for all your memory caches. What makes this approach particularly powerful for Umbraco users is that it allows for caching configuration via HybridCache, which determines where, and when to fetch content. This ensures you can prioritize content and control resource usage.
Introducing Block Level Variations: Streamlining Multilingual Content Management
For businesses, creating a scalable, efficient, and consistent content management structure in your Umbraco CMS is key to ensuring long-term success. Whether you’re managing a multilingual website or just working with a few language variants, maintaining consistency across pages can be a challenge - but it’s essential for delivering a cohesive brand experience across regions.
That’s where Block Level Variations come in. This powerful new feature allows you to configure a consistent block editor structure across all language variations, ensuring consistency and simplifying content management across multiple languages, ultimately boosting productivity.
Keeping Multilingual Content Structured
With Block Level Variants, the need to painstakingly recreate content structures for each language version is eliminated. Instead of manually adjusting each block of content for every language variant, you now have a tool that allows you to maintain a consistent block editor structure across all language versions, and you can easily vary the property values of individual blocks, giving you the flexibility to adjust specific blocks while retaining the same foundational layout. Whether you’re managing two languages or twenty-seven, this ensures a seamless and unified experience for your website visitors, while also making your website easier to maintain and update.