But first, let’s dig into an old Umbraco tale.
Remember the friendly princess, Camparia? No?
About a year ago she was in search of a prince to live with her in her castle - the beautiful Aspnet Palace on Unicorn Hill. She built a website on Umbraco Cloud to aid her in her search.
Okay, it was really just a fairytale I wrote in order to explain the concept of ContentFlow in Umbraco Cloud.
Today I’m going to dive a little deeper into the ContentFlow concept and the underlying deployment approaches that enables you (and other princesses 😉) to enjoy a seamless flow when working with an Umbraco Cloud project.
Knowing the best practices about working with deployments on an Umbraco Cloud is essential for reaping all the benefits that comes with the service/product. One of those benefits being the ContentFlow that enables editors and developers to work on a project simultaneously.
You know, just like Princess Camparia worked with structuring the website while always having access to the newest content created by the Fairy Wordsmith. And just like the Fairy Wordsmith could always work with the latest code changes when writing content.
How does this all work exactly? Let me take you "behind the scenes" of this feature so you know what's going on:
Schema vs Content
We all know there are a lot of components involved when building a new website. On Umbraco Cloud we’ve divided these components into two main categories.
Metadata and schema
This category contains all the components used to build the structure of the website. Document Types, Templates, stylesheets, config files... Well, basically just everything that isn’t content and media.
Content and Media
As you might have already figured out, the second category contains all the content and media in a project.
Knowing the distinction between the two categories is essential for working with an Umbraco Cloud project. Why? Well, because you are going to use two different approaches when moving the components in the categories between Cloud environments.
You might have already picked up on this, but we are using slightly different wording when distinguishing between the two approaches; deployments and transfers. Okay, now let’s dive even deeper into each of the two different approaches.
Deploying Metadata and Schema changes
All the structure files used to build a website on Umbraco Cloud are stored in a Git repository. Most of you might be used to using Git functionalities for version control. This is not what we are using Git for on Umbraco Cloud - well, at least not as a primary use.
On Umbraco Cloud we use Git technology to keep multiple environments in sync. Each of your environments on Umbraco Cloud has their own Git repository, and in order to deploy changes between these environments, Git is used to push and merge changes. This is also what we call deployments.
All changes you make on your Umbraco Cloud environments are automatically picked up and added to the repositories. When you are working locally, you need to manually commit the changes to the repository using either a Git client or the terminal.
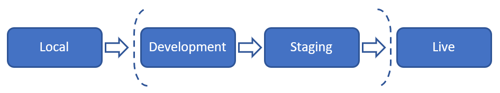
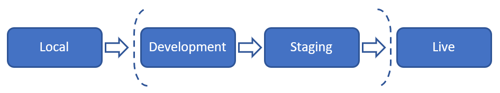
Important to note about the metadata deployments is that they can only be done in one direction - left-to-right. Now, what does this mean exactly? Have a look at this illustration:

Metadata and schema changes can only be pushed fromleft to right. So, all schema changes should start in either the Development environment or locally and then be pushed to the next environment in the flow. Due to this, we recommend
never working with metadata and schema directly on the Live environment once you have more than one environment on your Cloud project.
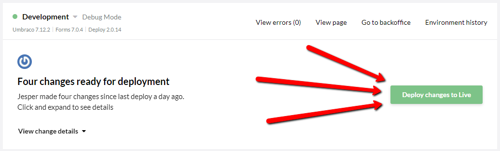
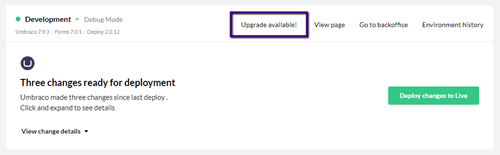
With that in place, getting your Cloud environments in sync is as easy as clicking a button.
Like, literally clicking a button:

It’s necessary for your environments to be in sync in order for you to transfer content and media between the environments.
Transfer Content and Media
On Umbraco Cloud projects content and media is transferred separately from the metadata and schema changes. The simple explanation for this, is that the content isn’t kept in the Git repository like the rest of the components.
Unlike deployments of metadata, you can transfer content in both directions. That’s right! You can create content on the Live environment and then restore this content on your other environments, be it Staging, Development or even locally - as long as the environments are in sync.
Important to note about content transfers and restores is that content will not be merged but simply overwritten.
This two-step deployment approach is what enables the smooth and seamless ContentFlow on Umbraco Cloud projects. Editors can work on content on one environment, while developers can work with the code structure on another environment. At any point in time, developers can restore the latest content to test their code against it, and editors can test their content against the latest code changes after deployments.
Sounds pretty amazing, right?
Want to learn more?
The distinction between the two deployment approaches is important to know when you are working with an Umbraco Cloud project.
Of course we also have a bunch of documentation about the deployment approaches on Umbraco Cloud.
For a more hands-on experience, have a look at our brand new training course: Cloud Developer. This course is for developers who are about to, or currently, work with Umbraco Cloud and want to have full understanding of best practises, workflows and take advantage of all that Umbraco Cloud has to offer (the mastering of ContentFlow is, of course, part of this course 😉).
As you can see, there’s really no excuse not to try out Umbraco Cloud - at least just a little bit 😉
And for all of you romantics out there wondering whether Princess Camparia found her prince … she did!
Immediately after seeing the website, the very handsome Princeang Ambon got on his white horse and rode to Unicorn Hill. Princess Camparia fell for his charm right away … and they lived happily ever after (if you ever visit us at Umbraco HQ you'll get this otherwise rather random alcohol referencing in the names 😉)
Until next time // Sofie, out.